1. Strata

Duration : 2 minutes and 25 seconds
Battling escalating cloud security costs and complexity? Strata offers an innovative solution, visualized through compelling animated metaphors. Brick walls represent firewall strength, while coins symbolize credits in their flexible consumption model. This approach simplifies complex concepts, making cybersecurity accessible to IT professionals, managers, and decision-makers alike.
The video's isometric 3D animation, seamlessly integrated with 2D motion graphics, showcases Strata's elastic firewall sizing and à la carte security services. This credit-based system empowers users to scale their defenses on demand, promising both cost savings and enhanced control over their cloud security posture.
2. Atlassian

Duration : 1 minute and 1 second
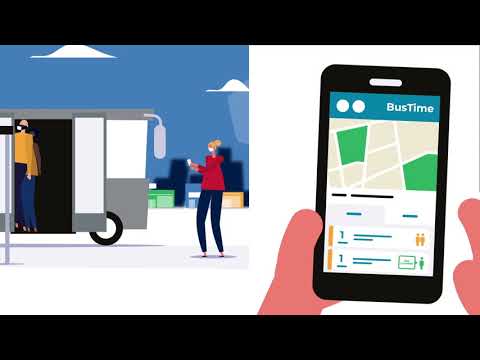
Distributed software architecture is a developer's nightmare, often leaving teams feeling lost and disconnected. Atlassians minimalist 2D video brilliantly captures this struggle, using animated icons navigating a tangled web of connections. This visual metaphor immediately resonates with developers familiar with the challenges of distributed systems.
The video then seamlessly introduces Compass, showcasing its intuitive UI with list and map views for dependency visualization. By demonstrating how Compass tracks component health and customizes developer experiences, the video highlights its potential to streamline workflows and improve team collaboration. The clear visuals and concise messaging implicitly encourage viewers to learn more about how Compass can bring order to their own complex architectures.
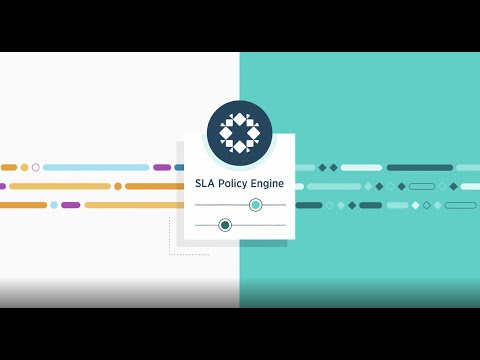
3. Relativity One

Duration : 1 minute and 34 seconds
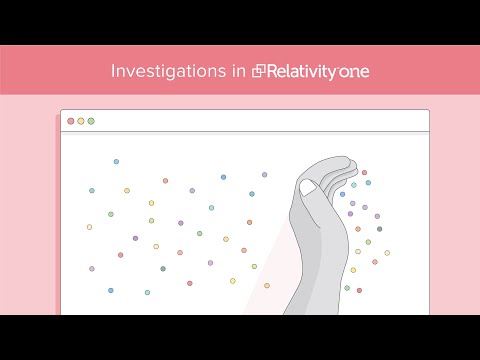
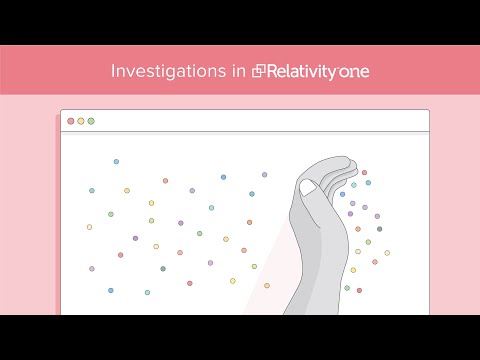
Overwhelmed by internal investigations? Relativity One offers a visual solution. The video uses striking 2D product visualization and a clean aesthetic to demonstrate how it simplifies complex data challenges. From colorful data shapes to relatable workplace scenarios, the animation captures the frustration of information overload and the need for efficient tools. The pixelated screen and needle imagery powerfully depict the difficulty of finding critical data.
Relativity One streamlines this process, providing quick access, robust preservation, and support for diverse sources. The animation showcases interactive data exploration, insightful visualizations, and enhanced control, all within a minimalist design. For legal teams, IT professionals, and HR departments, Relativity One offers improved compliance and risk mitigation, making investigations more manageable. Learn more at RelativityOne.com.
4. StayWell

Duration : 2 minutes and 11 seconds
Overwhelmed healthcare staff? This video expertly showcases how StayWell simplifies patient education. The clean 2D Animation Tutorial style and clever use of visual metaphors, like lightbulbs for ideas and upward-trending graphs for success, immediately communicate the solution.
The seamless integration of Krames On FHIR and My StayWell is clearly demonstrated, emphasizing efficiency. The bright color palette and clear visual hierarchy enhance understanding. A concise call to action directs viewers to the HIMSS booth.
5. Rubrik

Duration : 1 minute and 43 seconds
Visually striking, Rubrik's 2D teaser immediately captures attention with its clever depiction of manual backup drudgery using clicking circles. This vibrant animation, coupled with a minimalist design and bold color palette, creates a modern and engaging aesthetic. The video effectively showcases Rubrik's backup and recovery solution, highlighting its automated, policy-driven approach.
Seamless transitions guide viewers through UI mockups, emphasizing key features like cloud integration and a global metadata index for simplified recovery. The promise of a 90% reduction in management time directly addresses IT professionals' pain points. Rubrik's clear, concise messaging and compelling call to action encourage exploration of their innovative data protection platform.
6. Edward Jones

Duration : 2 minutes and 20 seconds
Protecting loved ones is a universal desire, and this heartwarming Edward Jones 2D promotion video beautifully captures that sentiment. The animation portrays everyday family moments with soft colors and smooth transitions, creating a relatable narrative for young families and homeowners. This 2D promotion video effectively uses simple language and visuals to communicate the importance of term life insurance as a cost-effective solution.
The video cleverly highlights life's milestones, subtly emphasizing the need for financial planning. It showcases how an Edward Jones financial advisor can help determine appropriate coverage, making complex financial concepts accessible. Finding the right support is easy, with the clear call to action to visit their website or connect with a local advisor.
7. Insight

Duration : 1 minute and 40 seconds
Journey through manufacturing's dynamic evolution in Insight's captivating simple 2D animated video. A wrench transforms a basic platform into a bustling factory, visually charting progress from steam engines to smartphones against a clean white background with bold magenta and red accents. The video cleverly uses familiar icons to showcase technological advancements, including automation, augmented reality, and predictive analytics.
Insight's solutions empower businesses to harness these innovations for increased productivity and faster time-to-market. From visualizing Belt Failure in AR to leveraging predictive analytics for optimized performance, Insight helps manufacturers lead with data-driven insights. Discover how Insight can transform your operations at uk.insight.com/manufacturing.
8. Riskified

Duration : 1 minute and 14 seconds
Online fraud costs e-commerce businesses millions, a fact this 2D Animated Product Video powerfully illustrates. The video's simple yet effective graphics clearly show the challenges of identifying fraudulent transactions.
Riskified's solution is presented with clarity, highlighting its ability to protect businesses from chargebacks and boost revenue. The video's visuals effectively communicate the value proposition, leaving viewers with a clear understanding of the benefits.
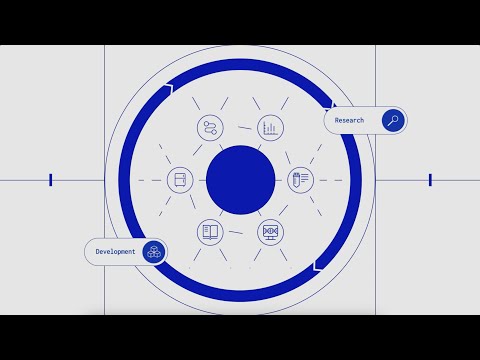
9. Benchling

Duration : 3 minutes and 6 seconds
For scientists and R&D teams drowning in spreadsheets and outdated software, Benchling offers a lifeline. The video dynamically portrays the common struggles of biotech research, then seamlessly introduces Benchling R&D Cloud as the solution. The platform's clean UI and intuitive design are showcased through clear demonstrations of features like data entry, collaboration, and advanced search.
The isometric 2D animation style makes the platform's functionality visually engaging, highlighting its ability to centralize data and streamline workflows. Benchling empowers data-driven decisions, ensures security and compliance, and ultimately unlocks the full potential of biotech innovation for researchers.
10. Yggdrash Creative 2D Animation

Duration : 1 minute and 23 seconds
Current blockchain limitations are a thing of the past. Yggdrash, a third-generation blockchain, offers a compelling solution visualized through a concise 2D app animation demo. The video effectively illustrates the network's structure, data storage using Akashic records and block boxes, and dramatically faster sync speeds, promising improved efficiency for developers.
Seamlessly connecting multiple users, the animation showcases Yggdrash's interoperability and scalability, enabling collaborative blockchain networks. The video highlights the innovative Delegated Proof of Authority (DPOA) consensus algorithm and user-friendly blockchain creation process. This is the Future of decentralized cross-industry collaboration, powered by Yggdrash.
11. Capillary

Duration : 2 minutes and 11 seconds
Showcasing Capillary's Anywhere Commerce platform, the video's impact is undeniable. The vibrant 2D Animation Showcase, featuring flat illustrations, immediately communicates the platform's user-friendliness. The clear depiction of online and offline integration, coupled with a global map highlighting reach, makes the platform's value proposition instantly clear.
The visuals effectively demonstrate seamless channel integration and the positive impact on sales, leaving a lasting impression. The concise and engaging approach makes the platform's capabilities easily understandable, showcasing its potential to improve customer experience and streamline operations.
12. ACV Auctions

Duration : 1 minute and 0 seconds
Innovation takes center stage in this ACV Auctions video, showcasing the platform's adaptability and cutting-edge technology. Leveraging a clean aesthetic with the brand's signature orange and white, the video incorporates a 2D motion graphics intro and impressive data visualizations. This concise approach effectively highlights key performance metrics, offering viewers a glimpse into the platform's reach and capabilities.
By showcasing features like AMP engine recordings and Virtual Lift undercarriage scans, the video demonstrates ACV Auctions' commitment to providing dealers and buyers with detailed vehicle information. This focus on transparency builds trust and reinforces the brand's message of support and partnership within the automotive industry, ultimately driving viewers to Start buying today.
13. Sony

Duration : 1 minute and 13 seconds
Tired of the remote control chaos taking over your living room? Sony presents a solution with their Bravia Google TV, showcased in a compelling 2D Animation Marketing Video. The video brilliantly captures the universal frustration of juggling multiple remotes, then seamlessly transitions to the sleek Bravia interface, demonstrating effortless app access and mobile casting.
Imagine a clutter-free entertainment experience. Bravia Google TV consolidates streaming services, simplifies content browsing, and puts you in command with a single universal remote. This visually stunning video effectively portrays the joy of streamlined control, transforming a chaotic living room into a haven of organized entertainment.
14. Epson

Duration : 1 minute and 8 seconds
Smart home technology is elegantly presented in this video. The dark blue color scheme, coupled with clean lines and smooth transitions, creates a sophisticated and engaging minimalist 2D explainer video. The animation effectively showcases Epson's timing devices and their applications in smart homes.
Epson's timing devices are clearly highlighted, demonstrating their role in various smart home applications. The video's concise explanation and visually appealing animations make complex information easily understood by both businesses and consumers interested in smart home technology.
15. Process Street

Duration : 31 seconds
Process Street's impact is immediately clear in this short video. Dynamic animations illustrate how the software simplifies complex workflows, showcasing its intuitive interface and team collaboration features. A visualized example of task assignment further emphasizes its efficiency.
This 2D Advertisement Video effectively communicates Process Street's value. Its brevity and clear focus on benefits, combined with relatable scenarios, leave viewers wanting to learn more. The video's visual appeal and concise messaging make it a compelling example of product marketing.
16. Remote

Duration : 1 minute and 3 seconds
International hiring hurdles? This video shows how Remote solves them. The vibrant 2D Animated Content cleverly illustrates the complexities of global employment, transforming warning signs into checkmarks, symbolizing problem-solving. The video's simplicity effectively communicates complex information.
Remote's platform simplifies international payments and team management, visually showcasing its ease of use. The diverse employee avatars and global network illustration powerfully demonstrate the inclusivity and reach of Remote. Get started at remote.com.
17. NOV

Duration : 1 minute and 34 seconds
NOV's video immediately grabs attention with its vibrant visuals and dynamic pacing. The animation style is sleek and modern, using smooth transitions to create a captivating viewing experience. It showcases the product's functionality through clever visual storytelling, making it easy to understand.
The video's use of best 2d animation is a standout feature, elevating the overall production quality. It's a perfect example of how effective visual communication can be, conveying a message without relying on lengthy explanations. The result is a memorable and impactful video.
18. Clever Devices

Duration : 1 minute and 25 seconds
Intriguing visuals immediately grab attention. The vibrant red color scheme, a nod to the design inspiration, is expertly integrated into this 2D Animated Brand Video, showcasing a sophisticated branding strategy.
Strategic close-ups and 360° shots effectively highlight key features. Clear explanations further enhance visual communication, making this a compelling example of product presentation.
19. Vesta

Duration : 1 minute and 14 seconds
Clarity and ease define this Vesta video. The presentation displays how users easily handle their digital content. The seamless flow is a valuable solution for the modern user. It makes the value proposition extremely clear. This is easy to understand and instantly connects with the user.
This short video with 2D Intro Animated visuals, guides viewers through the platforms functionality. The short duration of the video successfully showcases the platforms utility. A quick glance reveals how simple the data management is.
20. Suprelle

Duration : 1 minute and 13 seconds
Suprelle's marketing shines with its clever storytelling. The 2D Character Animated Video uses vibrant colors and charming characters, making the product instantly relatable. The video's pacing is excellent, keeping viewers engaged.
The animation style is a smart choice, perfectly complementing the brand's aesthetic. The video demonstrates the product's benefits without being overly salesy. It's a great example of how animation can enhance brand messaging.
21. Diuna

Duration : 1 minute and 12 seconds
Diuna's concise approach shines in this 2D Demo Video. Its straightforward presentation immediately communicates the product's core functionality, targeting users seeking simple file-sharing solutions. The clear visuals are impactful.
The video's brevity is a key strength; it efficiently demonstrates the product's value without unnecessary complexity. This direct approach ensures viewers quickly understand its benefits. The visual demonstration is highly effective.
22. Nib Health

Duration : 1 minute and 53 seconds
Intriguing visuals instantly grab attention; the video's brevity is a strength. A 2D Animated Intro cleverly establishes a lighthearted tone.
Nib Health's marketing strategy is efficient; it communicates its message without unnecessary length. The animation style is distinctive and memorable, leaving a positive impact.
23. Sharp

Duration : 1 minute and 47 seconds
Sharp's video presentation skillfully showcases product details. The visuals, particularly a detailed 2D Animated Product Demo, effectively communicate the product's features. A striking visual element further enhances the product's appeal.
By emphasizing the precision and artistry of the design, Sharp subtly hints at superior craftsmanship. This technique creates a more engaging and persuasive message, leaving viewers with a lasting impression of quality.
24. Royal Mail

Duration : 1 minute and 50 seconds
Royal Mail's delivery process is captivatingly presented. The video's strength lies in its clear and concise 2D Animated Tutorial, which simplifies a complex system. This makes the video accessible and engaging for a wide audience.
The video effectively showcases the entire delivery journey, from collection to doorstep. This comprehensive approach, combined with the visual clarity, creates a memorable and informative experience.
25. PredictWind

Duration : 1 minute and 52 seconds
PredictWind's impressive 2D Product Launch Video immediately grabs attention. The animation's stunning clarity and precision in illustrating wind patterns and sailing conditions are breathtaking. It showcases the product's ability to accurately predict wind speeds and directions, crucial for optimal sailing performance.
This concise presentation effectively communicates the product's value. The video's focus on practical application, not technical details, makes it broadly appealing. It inspires confidence and leaves viewers eager to explore the product's potential.
26. UN Capital

Duration : 3 minutes and 49 seconds
UN Capital's video presentation is surprisingly effective. The presenter's enthusiastic delivery immediately captures the viewer's attention, clearly outlining the video's content. This is a smart example of a Creative 2D Marketing Video, demonstrating the platform's features.
The video's strength lies in its comprehensive explanation of the software's capabilities. Although longer than typical marketing videos, this detailed approach proves beneficial for viewers seeking a thorough understanding. This approach is particularly effective for a complex product.
27. Cybersource

Duration : 3 minutes and 41 seconds
CyberSource's video immediately grabs attention with its innovative use of 2D Marketing Animation. The visuals are clear and concise, making complex processes easy to understand. This approach avoids technical jargon, focusing on a simple, engaging narrative.
The animation's strength is its ability to simplify intricate concepts. For example, a complex process is shown in a simplified way, making it memorable and effective. This makes the video highly effective in conveying key information.
28. Carta

Duration : 1 minute and 45 seconds
Software promotion gets a fresh perspective in this engaging video. The presenter's energetic style immediately grabs attention, setting a clear path for the viewer. This is a strong example of effective communication.
The 2D Animated Demo Video expertly guides users through the platform's features. Although longer than average, its comprehensive approach ensures potential customers understand the product's capabilities. This makes it a valuable resource for serious buyers.
29. STERIS

Duration : 1 minute and 28 seconds
STERIS's video immediately grabs attention with its dynamic 2D Explainer Video Introduction. The animation style is engaging, simplifying complex information. Clever use of visuals clarifies key features.
The video's pacing is perfect, keeping viewers hooked. Its logical structure ensures easy comprehension. The visuals enhance understanding, making the information memorable.
30. DataBroker

Duration : 31 seconds
DataBroker's video presentation immediately grabs attention with its dynamic visuals. The 2D Onboarding Animation is particularly effective in showcasing the software's capabilities. Clear and concise explanations ensure viewers understand the software's functionality.
The video's well-structured format allows for easy navigation, making it simple to find specific features. This enhances the overall user experience and leaves viewers with a positive impression. The video's efficient use of time is commendable.