1. Cvent

Duration : 1 minute and 10 seconds
Turning badge design from a complex hurdle into a seamless part of event planning is vividly presented. This App UI video visually conveys how customizing attendee badges using the Cvent Badge Designer, including adding personal photos and essential information, transforms the process into a streamlined task. It highlights the ease of dropping in various fields.
It's more than just a tool; it's a creative canvas empowering design flexibility. The clear interface demonstrates effortlessly adding logos and graphics, ensuring consistent, on-brand results across any event program. This streamlined approach saves valuable time, enhances efficiency, and gives organizers confidence in delivering a polished experience that strengthens their brand.
Relatable visual metaphors effectively communicate abstract concepts making the solution feel accessible and clear.
2. Unico Product UI video

Duration : 1 minute and 1 second
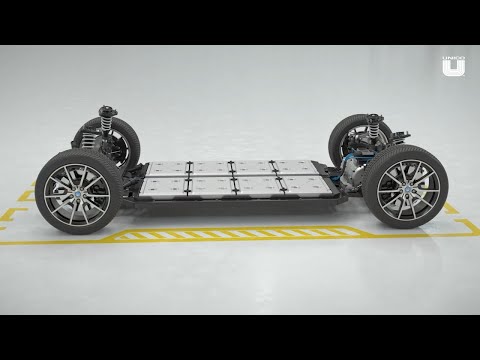
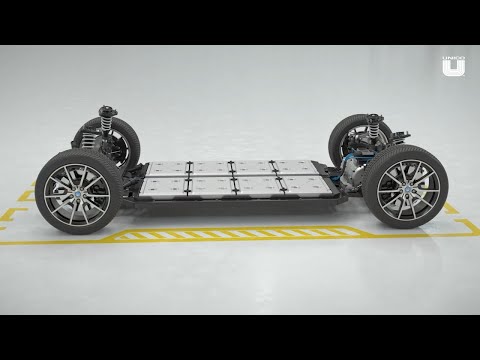
Powering the electric future demands a deep understanding of its most critical component, the battery. This impactful product ui video lays bare the intricate architecture underneath, revealing precisely why sophisticated testing and validation are non-negotiable as EV adoption surges.
Unico rises to this challenge, showcasing their modular test systems not just as equipment, but as essential, customizable technology. They provide the vital strategy needed to accurately assess battery capacity and mitigate complexities, inspiring confidence that robust solutions exist for this pivotal development stage.
Demonstrating the intuitive user interface visually reduces friction and encourages broad adoption across all teams.
3. Papertrail UI animation video

Duration : 1 minute and 31 seconds
Navigating the complexities of safety inspections often feels like drowning in a sea of paperwork, posing significant compliance risks and potential consequences. The video powerfully contrasts this struggle with a glimpse into a streamlined future.
Through a clean UI animation video style, the demonstration unveils how effortlessly Papertrail allows viewing complete inspection histories and setting crucial reminders. This visual clarity shows precisely how businesses can ensure full accountability, cut time spent dramatically, and achieve effortless record keeping, making it a compelling example of how to communicate a vital business solution.
Directly comparing size difference like being ten meters longer quantifies value proposition for your discerning audience.
4. MAERSK App demo video

Duration : 1 minute and 34 seconds
Businesses grappling with continuous production and fluctuating markets face immense logistical pressure. This unveils Flex Hub, a strategic innovation empowering control and agility. Leveraging container hubs as crucial decoupling points allows companies responsive solutions to shifting supply chain needs.
The clear animation, functioning as an app demo video, visualizes how cargo waits strategically. This approach provides tangible advantages: faster lead times, minimized costly destination storage, and delivering essential flexibility. It inspires how complex capabilities are communicated simply and effectively.
Demonstrating the simplified process empowers individuals to bring their business idea to life swiftly.
5. Giesecke+Devrient Product UI video

Duration : 1 minute and 39 seconds
Powering the next wave of connectivity demands a robust foundation of trust. This production showcases how Giesecke+Devrient and Sony are addressing the critical need for security in the rapidly expanding Internet of Things landscape, focusing on their collaborative Integrated SIM solution by embedding trust directly into device chipsets.
The video employs powerful animation to visualize the secure provisioning process, where unique keys and identities are loaded alongside the SIM operating system onto Sony's cellular IoT chips. The secure vault imagery serves as a compelling symbol for this protected digital payload. This innovative approach, unlike a standard product ui video, excels at illustrating the technical layers, building confidence by showing how security is built-in from the ground up, offering simplicity and efficiency for device makers.
Visually explain product features and benefits clearly achieving over ninety five percent message retention.
6. 1Password Software demo video

Duration : 1 minute and 40 seconds
In a world overflowing with online accounts, this software demo video reveals 1Password as a singular, central vault for your entire digital life. Building on years of securing connections, it now protects logins, cards, documents, and more across all devices. Dynamic visuals powerfully illustrate secure data flow and seamless connectivity, setting a tone of modern trust.
The video excels in demonstrating features like instant Quick Access and the proactive Watchtower security insights. However, the standout is autofill working effortlessly across all desktop applications, including system prompts. This convenience makes robust digital security surprisingly frictionless and accessible, positioning 1Password as an essential tool and an inspiring example of clear tech communication.
Showing intricate internal design through animation builds viewer confidence and technical appreciation.
7. NOZOMI Dashboard overview video

Duration : 1 minute and 44 seconds
Safeguarding the vast, interconnected fabric of industrial operations presents a formidable challenge in a landscape of relentless cyber threats. Gaining strategic clarity across diverse, distributed assets requires transcending traditional security limits. Vantage stands as a scalable SaaS platform designed precisely for this vital defense.
It powerfully illuminates visibility across OT, IoT, and IT environments, instantly uncovering critical insights and actionable intelligence. Data streamed from deployed Guardian sensors forms the foundation, painting a continuous picture of assets, alerts, and vulnerabilities. Harnessing advanced machine learning, artificial intelligence, and expert threat analysis from Nozomi Networks Labs, it highlights hidden security gaps vividly displayed within a dashboard overview video. This clarity makes the invisible visible, inspiring robust protection against evolving risks.
Discover hidden customer conversations affecting your performance and insights.
8. SiteVault User interface video

Duration : 1 minute and 49 seconds
Feeling buried under a pile of disparate technologies is a daily reality for clinical research sites, a struggle this video vividly portrays. It captures the fragmentation, the wasted hours logging into multiple systems, and the burden of manual data handling across various studies and sponsors.
Presented as a vital connection point, SiteVault emerges as a single platform antidote. This user interface video demonstrates its capacity to consolidate tasks like document exchange and eConsent. Its most compelling aspect is serving as a zero-risk hub linking sites directly to the 65% of global trials already using Veeva.
This efficiency is about more than just streamlined workflows; it's about freeing up precious time. The power of this platform lies in allowing research staff to reclaim hours previously spent on busy work, enabling them to focus more deeply on patient care and the core mission of advancing research.
Directly connect software features to audience goals like saving time and achieving results
9. ADVARRA UI animation video

Duration : 1 minute and 54 seconds
Revolutionizing clinical research operations becomes tangible with a system built for seamless integration. ADVARRA unveils a comprehensive platform bringing centralized participant-centric process management and crucial oversight across diverse trials and sites, spanning essential functions from startup through finances and reporting for all user levels.
What makes the message resonate is the clear UI animation video effectively illustrating key workflows. Solutions like secure communication, compliant video conferencing, and real-time payments are compellingly shown. The visual clarity extends to demonstrating electronic source data capabilities for improved quality and electronic consent benefits that boost comprehension and enhance participant retention.
Build emotional connection through cinematic storytelling increasing viewer engagement by up to 75 percent.
10. LINX TT500 User interface video

Duration : 1 minute and 7 seconds
Witnessing integrated production coding excellence begins with the LINX TT500 thermal transfer overprinter. This precise machine offers a clear user interface video look at operational data, showing job status and ribbon levels, promising intuitive control crucial for busy manufacturing lines.
The undeniable impact appears as the unit seamlessly applies razor-sharp, vital information onto moving pouches. Dates, lot numbers, and pricing details emerge with remarkable legibility. This vivid demonstration proves its reliable performance, a foundation for ensuring traceability, meeting compliance, and ultimately building brand confidence through consistent product marking.
Demonstrating trust from over five million businesses significantly increases perceived reliability.
11. Synack User interface video

Duration : 1 minute and 8 seconds
More than just a charge awaits electric vehicle drivers using the Synack system. I felt the seamless flow of booking and accessing services, transforming the stop into a productive moment. This user interface video clearly shows how easy it is to find a station, pre-order coffee, and benefit from automated recognition and payment at this developing destination hub.
The system offers powerful tools for stations too, leveraging data analysis to provide tailored offers that drive business growth. It masterfully creates a mutually beneficial ecosystem, enhancing convenience for drivers while unlocking new revenue streams and efficiency for operators.
Build intrigue and anticipation with focused shots before revealing the full picture for maximum viewer impact.
12. KBR Product feature video

Duration : 1 minute and 8 seconds
Mastering the complexities of critical missions through digital innovation unfolds powerfully. KBR showcases their depth, moving beyond traditional sectors by integrating transformative technology with mission-proven expertise. Visual data overlays intricately connect disparate systems, illustrating how a unified digital layer spans from space exploration to defense.
The power of digital solutions like AI, data analytics, and advanced simulations comes alive. As a product feature video, it highlights how these capabilities predict outcomes and enhance safety. Seeing this offers a powerful glimpse into the future of complex operations, providing inspiration for tackling grand challenges digitally.
Use clear flat design animation visuals simplifying complex systems for easy viewer comprehension.
13. Elaad Dashboard overview video

Duration : 2 minutes and 10 seconds
Adapting basic necessities to modern life shows technology's true power. This animation reflects on moving past analog hassles toward streamlined digital control. It highlights how even connecting something as essential as electric car charging has evolved beyond a simple plug-in, demanding smarter management for optimization.
This is where smart charging shines, offering control over when and how energy flows, letting users prioritize renewables or leverage lower off-peak rates. Seeing the preferences presented in this dashboard overview video makes managing charging intuitive, granting users peace of mind and contributing to grid stability with ease. This transforms a passive task into a conscious, efficient choice.
Build strong brand identity through consistent clean visual style and engaging character design.
14. Clever Devices Dashboard overview video

Duration : 2 minutes and 12 seconds
Bringing the scattered data of transit operations into a single, actionable view is the transformative promise. CleverMetrix, from Clever Devices, delivers precisely this, as showcased in this dashboard overview video. It creates a unified pulse for the entire agency, breaking down silos to empower leadership, operations, and customer service with instant, relevant insights.
The platform's customizable widgets vividly display key metrics like passenger load, on-time performance, and incidents. This deep data visibility allows teams to quickly understand complex situations, enabling them to make informed, real-time decisions that proactively enhance service quality and significantly improve the rider experience.
Keep it short and focused; short videos boost information retention by 80 percent.
15. VISA Feature demonstration video

Duration : 2 minutes and 15 seconds
Confronting the unexpected on a statement can trigger immediate worry. Providing swift clarity on unfamiliar charges becomes paramount in fostering trust in digital transactions.
Visa's post-purchase solutions truly shine in this feature demonstration video, brought to life through simple yet effective animation. Witnessing the process unfold for relatable cardholders, receiving quick confirmation or initiating rapid dispute resolution, underscores the system's speed and user-centric design.
This powerful depiction of behind-the-scenes efficiency offers significant peace of mind. It's an inspiring example of how clear visual narratives can illuminate complex operational strengths and build essential confidence in the digital commerce experience.
Build potential user confidence by highlighting non-invasive installation takes only approximately 30 minutes.
16. Enphase App UI video

Duration : 2 minutes and 16 seconds
Bringing clean energy home relies on intelligent technology beneath the surface. Enphase microinverters redefine solar by converting power at each panel, offering inherent low-voltage safety unlike traditional setups. This design ensures robust performance, crucially maintaining high production even when panels face shading or soiling challenges.
The system empowers users with detailed insights and control through its intuitive app. A clear app UI video demonstrates effortless monitoring, revealing granular data on individual panel performance and energy flow. This level of transparency cultivates a deep connection to one's solar system, providing real peace of mind and presenting a compelling vision of smart, independent energy.
Employ dynamic animated exploded views effectively demonstrating internal construction and showcasing hidden features.
17. MOBA Product UI video

Duration : 2 minutes and 1 second
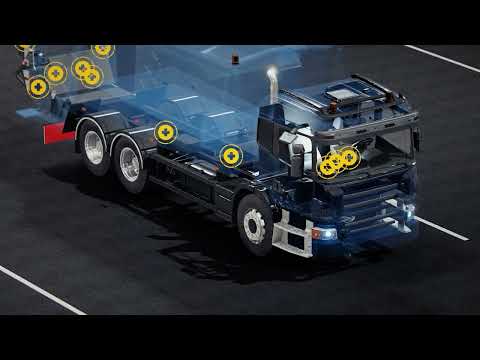
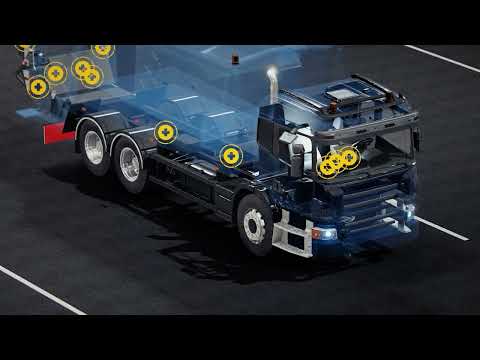
Managing the complex ballet of waste collection demands precision, a challenge MOBA meets head-on with its intelligent mobile automation ecosystem. This isn't just technology; it's a seamlessly integrated system connecting on-vehicle sensors, weighing equipment, and handheld devices for streamlined operations.
The system's capability, evident in this product UI video, showcases intuitive interfaces making drivers' tasks simpler. Precise route planning, real-time weighing data, and clear container identification improve workflow and operational control. This modular technology provides accurate data for billing and enhances transparency for managers, demonstrating a truly insightful solution for waste logistics.
Directly address audience pain points by visually demonstrating how your solution simplifies challenges
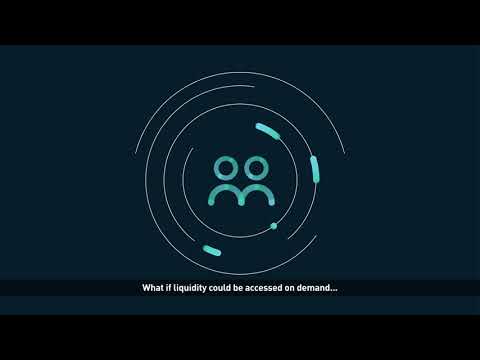
18. Venturi App demo video

Duration : 2 minutes and 21 seconds
Breaking free from fragmented repo markets, this video powerfully visualizes the challenges of finding cash investors and borrowers. It initially depicts siloed participants and operational burdens with striking abstract animation.
The narrative transitions to unveil a peer-to-peer solution that reshapes interactions. This insightful app demo video reveals intuitive dashboards and seamless integration, directly addressing the inefficiencies shown earlier and empowering users with clarity and control.
Developed by State Street, Venturi uniquely leverages a vast network. It promises reduced risk, increased choice, and enhanced yields, presenting an inspiring, streamlined path to access liquidity.
Build emotional connection focusing on the user experience through evocative scenes not just specs.
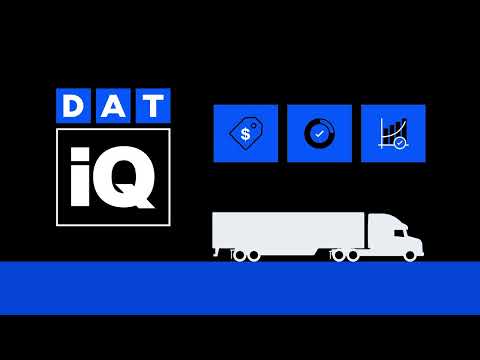
19. DAT UI animation video

Duration : 2 minutes and 30 seconds
Operating successfully in the constantly shifting freight market requires more than just reacting; it demands foresight powered by robust data. Uncertainty around rates, capacity, and reporting is a persistent hurdle.
DAT IQ stands out by providing instant, highly accurate insights derived from North America's largest truckload freight marketplace. This wealth of comprehensive past, present, and future data drives strategic decision-making for transportation professionals. The clear UI animation video style effectively illustrates how this intelligence translates into tangible benefits.
Brokers leverage this depth for rapid, profitable quoting, protecting their bottom line. Shippers gain confidence to plan, benchmark performance, and build resilient supply chains, ensuring profitable movement in the right direction.
Representing potential for scaling and integration visually inspires audience confidence growth.
20. Stonebranch Product feature video

Duration : 2 minutes and 4 seconds
Amidst the whirlwind of digital change, grappling with complex hybrid IT presents a core challenge. Universal Automation Center emerges as a pivotal solution, meticulously designed to accelerate transformation by seamlessly stitching together automated processes enterprise-wide.
What this product feature video demonstrates compellingly is how the platform centralizes command over workflows, data pipelines, and infrastructure automation. It powerfully breaks down silos, offering strategic insights through analytics and unlocking self-service capabilities for citizen automators, providing crucial clarity and agility for evolving technologies.
Build narrative tension by presenting urgent problems then deliver the transformative answer decisively.
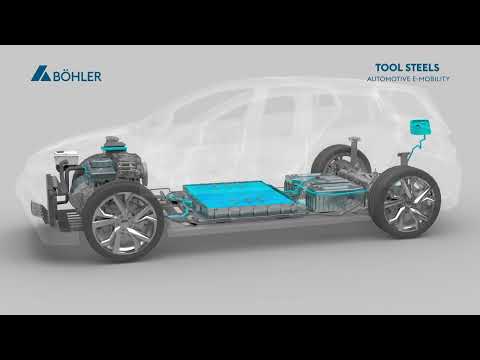
21. BOHLER App UI video

Duration : 2 minutes and 7 seconds
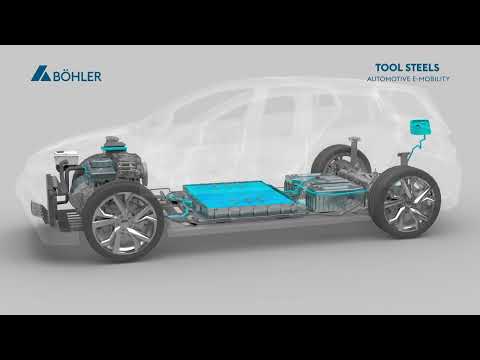
Peeling back the layers of an electric vehicle reveals the complexity and the critical role of underlying materials. BOHLER steps forward to showcase their tool steels as the indispensable force behind creating essential components, from structural chassis elements to vital safety systems. This isn't merely descriptive; it's an interpretive journey into automotive engineering.
Mapping the intricate placement of tooling needs throughout the car offers a visual understanding deeper than a typical app UI video might provide for software. It powerfully demonstrates the breadth of BOHLER's impact, highlighting how their steel solutions are foundational to building the complex parts ensuring performance and occupant safety in e-mobility. The approach inspires creators to visualize hidden value.
Visually explaining abstract concepts through animation can increase viewer retention by forty percent.
22. CMC Markets Product feature video

Duration : 31 seconds
Discovering investment potential starts not in complex charts, but the world around you. This powerful visual storytelling transforms everyday items like cars or shopping carts into accessible market symbols ($TSLA, $WOW), brilliantly overcoming typical finance intimidation. It's a unique perspective on seeing opportunity.
Building wealth becomes an achievable goal by depicting portfolio creation as a clear, piece-by-piece process, highlighting platform ease of use.
Beyond showcasing platform features, this product feature video builds investor confidence by demonstrating CMC Markets' consistent industry recognition and crucial benefits like zero brokerage, turning thought into empowered investment action seamlessly.
Directly showcasing the solution increases engagement for faster understanding boosting conversion by 20 percent.
23. Opera Product UI video

Duration : 35 seconds
Capturing the essence of digital flow, the video takes viewers on a visually stunning journey. Abstract waves of color and light transition into structured forms, hinting at the seamless power and personalized possibilities waiting within the browsing experience, setting an engaging stage for what is to come.
This dynamic visual language resolves into a compelling product UI video, showcasing Opera's sleek interface with integrated sidebar applications and easily accessible speed dial tiles. It effectively translates abstract potential into the tangible reality of a modern, efficient browser designed to inspire how we interact online.
Build emotional connection by visualizing positive impact on homes and daily life through compelling animated storytelling.
24. Samsung App UI video

Duration : 3 minutes and 25 seconds
Witnessing mobile intelligence evolve, the Galaxy S25 series, unveiled at Samsung Galaxy Unpacked, establishes a new era. Its core strength lies in Galaxy AI, designed as a true companion proactively tailoring information, making the smartphone feel deeply personal and intuitive. This commitment to user-centric intelligence is a compelling vision for future devices.
The seamless personal data engine integration, visualized in the app ui video, clearly shows tasks completed through natural interaction, akin to human conversation. Security underpins this, with a robust hybrid AI architecture and dedicated hardware safeguarding user data. Impressive performance, a revolutionary ProVisual Engine for stunning photos, and enhanced durability complement this intelligent core, alongside genuine strides in sustainability.
Directly answering key audience questions through animated text retains viewers up to **85%** longer.
25. CK Energy Software demo video

Duration : 43 seconds
Visually explaining critical subsea connections transforms engineering details into understandable action, a compelling strength of this MORGRIP MORSMART connector video. Seeing the intricate mechanics through animated cutaways offers exceptional insight impossible with live footage, making this a highly effective software demo video.
The precise sequence shows hydraulic tensioners compressing internal components, illustrating exactly how collets and dual seals achieve a secure set. This step-by-step animation builds confidence in the system's integrity and precise engineering demonstrated.
Its ability to demystify complex processes serves as an inspiring guide for technical video communication projects focused on explaining critical industrial equipment and its reliable operation.
Directly addressing audience privacy concerns in video content fosters trust and stronger connections.
26. Greater Bank Feature demonstration video

Duration : 15 seconds
Stepping away from traditional banking visuals, this Greater Bank video presents financial services with a surprisingly energetic and accessible style. It effectively simplifies the often-perceived complexity of accounts using bright animation and clear icons, making the process feel genuinely inviting.
This compelling feature demonstration video doesn't just show features; it underscores the seamless reality of managing funds and paying effortlessly with a Visa Debit card. The exciting potential to win $20K transforms the practical act of banking into an opportunity, showing how dynamic communication inspires action beyond the transaction itself.
Demonstrating versatility across user environments can increase conversion likelihood by over 20 percent effectively.
27. Recruitee Software demo video

Duration : 16 seconds
Battling countless applications alone feels like balancing on a precarious point, a feeling this video immediately nails with its vivid, abstract shapes. The animation masterfully translates the overwhelming nature of recruiting challenges into a relatable visual metaphor, instantly connecting with the audience's struggle.
Yet, it swiftly pivots, showing pieces coming together, signifying a unified team. This striking transformation visually promises how Recruitee lets you hire stronger, faster, smarter, better together, a compelling illustration for any software demo video. Witnessing this visual storytelling inspires thinking differently about conveying complex solutions through animation.
Structure the narrative clearly presenting problems solution and resulting success.
28. Vetster App demo video

Duration : 16 seconds
Often, pets express their discomfort in subtle ways, a silent language only their owners can try to interpret. This clever animation captures that familiar scenario, showing the initial worry before seamlessly transitioning to the solution demonstrated through the user-friendly interface visuals.
The subsequent App demo video effectively conveys the immediate relief of connecting instantly with veterinary expertise. It highlights crucial 24/7 availability, offering peace of mind for unexpected issues anytime. This approach is inspiring as a template showing Vetster service value by solving relatable, stressful moments.
Visualize how data integration enables targeted content delivery for audience relevance and engagement.
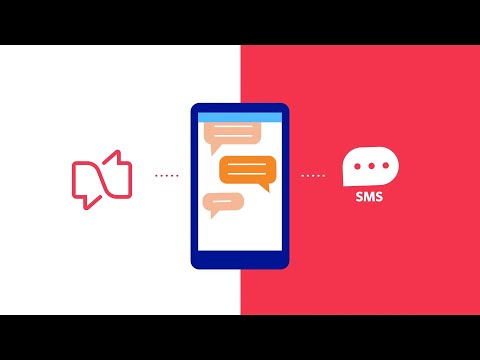
29. Twilio Software demo video

Duration : 16 seconds
Untangling the complexities of customer conversations across multiple channels presents a significant challenge. This Twilio video artfully demonstrates weaving together chat, SMS, MMS, and WhatsApp into a single, seamless fabric of interaction via a unified API.
Watching this software demo video reveals a powerful lesson in visual clarity. It shows exactly how simplifying communication infrastructure builds meaningful connections. The approach is inspiring for anyone seeking to explain intricate software solutions effectively and highlight their strategic value layer.
Visually explain the unique material advantages boosting perceived quality.
30. IoT CONNECT Feature demonstration video

Duration : 2 minutes and 0 seconds
The vast opportunities within the Internet of Things market beckon digital service providers, yet navigating its inherent complexity presents a significant hurdle, especially when aiming beyond large enterprises to reach smaller customer segments. The frustration of disconnected, complex legacy systems often leads to lost opportunities and customer churn.
Comarch IoT Connect provides a clear path forward. This feature demonstration video compellingly highlights how its integrated platform functions as a unified single pane of glass, effortlessly streamlining operations and managing diverse connections. This capability empowers providers to serve all customer types, from large businesses to residential users, and easily build strategic partnerships, fostering robust growth and maximizing market potential.
Directly visualizing saved money captures attention, motivating action and increasing interest by over 60 percent.