1. Reddit

Duration : 1 minute and 16 seconds
Journeying into a universe of shared passions, this animated app ui video for Reddit masterfully visualizes its vibrant community core. The bright, dynamic animation style perfectly reflects the engaging and diverse landscape within the platform, illustrating how user interaction and community voting shape the content.
Discovering your unique place among thousands of interests feels exciting and effortless with the mobile experience shown. Features like flexible viewing and simple sharing enhance the ability to connect, learn, and belong. Ultimately, it conveys a feeling of authentic connection and endless possibility within the platform.
Use the statistic tracking over 600,000 assets to demonstrate comprehensive solution capability.
2. Renasant Bank Mobile App UI Video

Duration : 31 seconds
Where a century of reliability meets the pulse of modern life, this Renasant Bank animation unfolds. It beautifully traces the journey from deep-rooted community connections and traditional trust built on knowledge to a vast network spanning physical locations across the Southeast.
Then the visual narrative transitions seamlessly, illustrating banking access fitting effortlessly into any lifestyle. A dynamic mobile app ui video sequence underscores digital convenience, showing how established service translates to instant, on-the-go capability. This compelling blend inspires thinking on how to visually communicate trust and modern accessibility.
Use visual cues like dynamic guides to demonstrate precise movements and operational accuracy for clarity.
3. 360 Weather Animated UI Demo

Duration : 1 minute and 0 seconds
Witnessing daily weather needs addressed with engaging visuals offers a template for compelling video content. The video for 360 Weather showcases a free application providing accurate, real-time forecasts. Its unique appeal lies in a charming animated UI demo, seamlessly integrating weather data and lifestyle tips into vibrant, relatable scenes that make information both accessible and inspiring.
This creative presentation effectively highlights practical features like hourly views, 10-day forecasts, and multi-city planning via a simple swipe, demonstrating utility with visual grace. Including tips on UV, sports, health, and clothing transforms the app's value beyond mere numbers, showing how it truly prepares users for their day in an easy-to-understand and visually delightful manner.
Showcasing large data sources builds trust and reinforces reliability with the audience significantly.
4. CedCommerce SaaS demo video

Duration : 2 minutes and 7 seconds
Unlocking the potential of selling music gear on Reverb becomes effortless for WooCommerce sellers. CedCommerce's Reverb Integration automates critical tasks like order processing and synchronizing inventory, seamlessly managing the store and reducing complexity previously involved in manual uploads.
Animated visuals in this saas demo video effectively convey how this efficiency saves hours, enabling businesses to scale effortlessly. Highlighting the centralized dashboard and dedicated support underscores the confidence sellers can have, making this solution inspiring for anyone looking to streamline their online music gear sales and reach more buyers.
Realtime inventory synchronization reduces stock errors by 40 percent ensuring accurate listings.
5. Geico Software UI walkthrough video

Duration : 15 seconds
Finding moments for yourself can feel like a luxury, but managing essential tasks like insurance shouldn't steal them away. Establishing immense trust first with its millions of users, this piece swiftly shifts focus to a familiar scenario, showing how the mundane becomes manageable for a relatable character.
Through a clear software UI walkthrough video, we see Geico's mobile app simplifying bill paying and claims filing with remarkable ease. This efficiency translates directly into regaining precious personal time, beautifully illustrated by the extra moments gained with Lizzie. Highlighting this tangible human benefit serves as powerful inspiration for creators conveying genuine value.
Use visual breakdowns to highlight ergonomic comfort points; this resonates deeply with audience needs and wants.
6. F-Secure App Walkthrough Video

Duration : 16 seconds
Navigating the complexities of online protection becomes instantly clear. F-Secure FREEDOME VPN unveils protection like a tangible digital shield, showing active security layers and threats blocked, translating complex features into easily understood benefits with dynamic visuals.
The seamless location switching visualizes not just masking your location, but unlocking a world of digital access and choice across devices. Its clear interface tour makes it an inspiring App Walkthrough Video for creators aiming to simplify technical value and demonstrate real user control visually.
Use visual connections to show how integrated efficiency drives sustainable business growth journey.
7. Marvell Product demo video

Duration : 2 minutes and 59 seconds
Forging the future of data centers means conquering the persistent challenge of static resources. This innovative approach, embodied by the NVMe-oF SSD converter controller, dynamically unlocks the latent potential within high-performance SSDs, presenting a compelling vision for resource freedom previously unseen in traditional architectures.
Crucially, the product demo video visualizes how disaggregating storage from compute creates a flexible, dynamic network fabric. This enables low-latency access to the full SSD bandwidth, promising markedly better utilization than legacy methods, significantly improving return on investment and reducing total cost of ownership while boosting agility and performance.
Use technical overlays and futuristic visuals to make complex internal processes clearly understandable.
8. hyperlex Software Demo Video

Duration : 1 minute and 6 seconds
The sheer volume of managing business contracts presents a significant challenge, often feeling like navigating endless paperwork laden with risk and delay. Whether generating new agreements or locating existing ones, the process consumes valuable resources without an adapted solution, a pain point vividly illustrated through chaotic paper piles.
Moving beyond static facts, the visual metamorphosis from scattered documents to a vibrant, secure digital core captures hyperlex's transformative value. This Software Demo Video masterfully demonstrates how the platform simplifies finding crucial details and tracking activity via clear visuals and instant notifications, providing genuine peace of mind and control. It highlights features like automated reminders and clause detection, showing teams can work faster and more serenely ? a powerful lesson for effective communication.
Showing the problem visually helps viewers relate deeply to the solution offered.
9. Rocketlane App Showcase Video

Duration : 2 minutes and 47 seconds
Bringing order to the often-chaotic world of customer onboarding feels like a vital mission, and Rocketlane answers the call. This platform is purpose-built to center the customer, transforming fragmented tasks and communications into a unified, streamlined project journey benefiting both your team and your clients.
The compelling visual narrative within this App Showcase Video highlights its core value: transparency and centralized control. It showcases a dashboard for visibility, a branded customer portal via magic links, and integrated collaboration. This consolidation banishes scattered efforts, presenting a clear, shared workspace that inspires confidence, elevating the onboarding experience.
Use visual storytelling to guide viewers from the problem of complexity to the solution's simplicity.
10. EcoFlow App Highlight Video

Duration : 14 seconds
Moving beyond typical battery limitations, this compelling video reveals power capabilities from small devices to large structures. The dramatic visual leap, transitioning from a toaster to a complete home, serves as a powerful demonstration of the DELTA Pro's immense scalable capacity and unique value proposition.
This range signifies true energy independence, offering resilience for everything from daily needs to significant outages. Such a clear display within an App Highlight Video provides a blueprint for communicating product power effectively, inspiring creators to use bold visual contrasts to convey capability and value.
Use video to drive action, increasing conversions by eighty percent on landing pages.
11. Corsair App Benefit Video

Duration : 1 minute and 3 seconds
Unleashing a new level of competitive edge, the K70 RGB PRO keyboard video from Corsair grips attention. Featuring precision-engineered PBT keycaps and tactile MX Cherry switches certified for immense endurance, it showcases hardware built not just to perform, but to outlast the most demanding sessions, instilling player confidence.
What truly powers this device is its speed through AXON hyper-processing, offering lightning-fast inputs vital for peak performance. Serving as an effective app benefit video, it vividly demonstrates iCUE software integration, unlocking brilliant visual customization and deep functional control, making the keyboard a truly personalized extension of the player.
Highlight core components and their quality through clear engaging animation.
12. Toyota App product video

Duration : 7 seconds
Providing drivers with a sharp, practical guide to seasonal care defines this video's impact. The visual connection between a specific temperature point and the need for different tires offers clear, actionable advice, highlighting a fundamental aspect of safety and optimal vehicle operation often overlooked.
This simple, direct communication style serves a different purpose than an in-depth app product video, demonstrating value through service confidence. Promoting the Price Match Promise underscores a commitment to fair pricing for the right tires. It shows video creators how straightforward messaging on essential topics builds trust and inspires action through clarity.
Use video to clearly articulate value proposition; B2B conversion rates can increase over 15 percent.
13. ETI App tutorial video

Duration : 2 minutes and 2 seconds
Harnessing the immense power of solar energy presents unique challenges, especially in high voltage direct current systems where electrical events demand robust protection. Safeguarding vital installations requires innovation that goes beyond standard approaches.
This isn't a typical app tutorial video; it's a critical look at a hidden danger: the destructive DC electric arc. ETI tackles this with patented DC Arc Limiter technology, acting as a vital safety net that reduces explosive energy and ensures steadfast performance where instability is unacceptable.
These NH gPV fuse-links, developed for the newest central inverters, uniquely deliver high current capacity in a compact size, meeting rigorous global standards. Their biodegradable design underscores a commitment to a greener future, offering enhanced reliability for essential clean energy infrastructure.
Illustrate internal animated workings to clarify complex processes and build expert understanding.
14. Fusion Health Product walkthrough video

Duration : 16 seconds
Visually embodying the challenges of modern life, this video immediately captures the fragile state our health can find itself in. It uses a striking image of a bottle positioned precariously on an edge to symbolize the liver's vulnerability under pressure, creating an instant, relatable tension.
Effectively functioning as a conceptual product walkthrough video, it avoids dry explanations. Instead, it visually demonstrates the support offered, linking it to the traditional wisdom of milk thistle for healthy liver function and natural processes. This simple, elegant visual storytelling makes a powerful case for the product's value as a much-needed source of support.
Use video to explain value-based pricing; 94% of users prefer video for product learning.
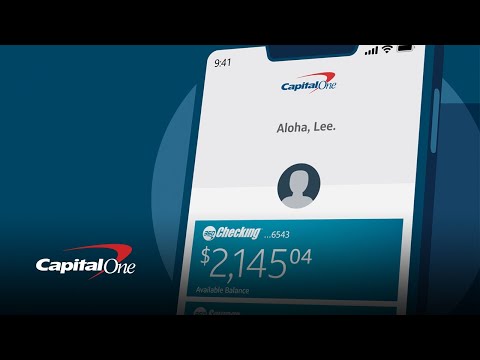
15. Capital One App Demo Video

Duration : 1 minute and 18 seconds
Managing finances becomes as simple as reaching for your device. Capital One's mobile app reimagines banking, offering the power of a branch without ever needing to step inside. It presents a world of financial control accessible directly from your smartphone.
This clear app demo video beautifully illustrates core functionalities, from checking balances instantly to handling transactions and deposits securely. It conveys a sense of freedom and efficiency, showing how modern tools replace traditional visits, putting effortless banking right at your fingertips.
Use three dimensional visuals to simplify intricate processes making complex information easy to understand.
16. Forecaster Software UI Video

Duration : 40 seconds
Conquering volatility in complex energy markets requires precise foresight, a capability powerfully presented by Veritone Forecaster. The video clearly demonstrates how this module evaluates market conditions in real-time, generating highly accurate predictions for fluctuating supply, demand, and pricing.
A core strength in this Software UI Video is the underlying iterative machine learning. Predictions are constantly compared against actual results, enabling the system to learn and become increasingly accurate over time, providing dependable insights.
Beyond simple forecasts, it empowers users by revealing the full spectrum of potential outcomes, including outliers. This provides the strategic insight needed to seize opportunities and extract maximum value effectively. The demonstration offers a clear model for communicating complex software value.
Showcase real platform UI views to effectively demonstrate features and build user familiarity and confidence.
17. Kurtz ersa Product Tour Video

Duration : 1 minute and 48 seconds
Quickly transforming digital ideas into precise metal components, this Product Tour Video unveils the ALPHA 140. It showcases an incredibly accessible pathway into metal 3D printing, simplifying a traditionally complex process that feels more like effortlessly translating designs to tangible objects.
Beyond detailing the machine's build, the focus shifts to its core strengths: smart technology and an open system enabling precise control and adaptability for diverse projects. Vivid visuals of the intricate laser sculpting metal powder demonstrate professional industrial-grade output, marking it a vital tool for innovators seeking to produce complex parts with surprising ease.
Use video explainers clearly showing features boosting engagement duration by over 50%.
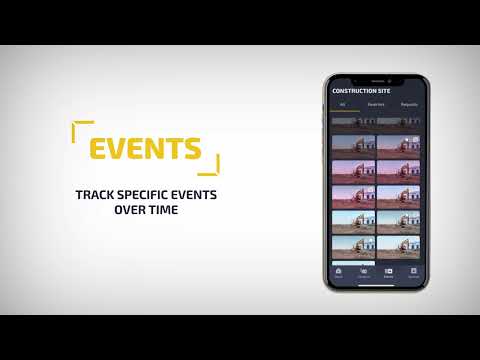
18. Vosker Product UI Video

Duration : 1 minute and 17 seconds
Gaining a commanding perspective over remote areas feels assured with the Vosker app. Its striking interface offers an immediate security dashboard, presenting the latest events across all devices at a glance. This visual efficiency empowers users to quickly spot unusual activity, instilling confidence when far from their property.
The app's strength is in its smart presentation and control. Events are neatly organized in a dynamic gallery, making tracking specific incidents easy, a capability vividly showcased in this compelling Product UI Video . Furthermore, the Vosker Sense AI refines notifications significantly, ensuring alerts focus only on detections like people or vehicles, moving past trivial movement and providing actionable intelligence for true peace of mind.
Showing the app's value directly leads to higher conversion rates up to 35 percent.
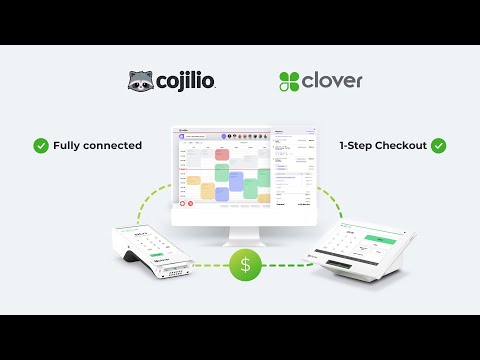
19. Cojilio App Preview Video

Duration : 3 minutes and 4 seconds
Transforming the chaos of disconnected business tools, this system creates a single operational hub uniting booking, payment, and client management seamlessly. Its capabilities, shown in this app preview video, eliminate manual data headaches and reduce processing fees, offering a fundamentally sensible approach for service businesses.
Going beyond simple scheduling, Cojilio empowers owners with control over deposits and uses form builders as strategic tools for proactive client care, saying goodbye to frustrating email and phone tag and cutting down on no-shows. This platform inspires efficiency and deeper engagement across the entire customer journey.
Use visuals showcasing precise product capabilities to build rapid audience understanding and trust.
20. Logiclister App Onboarding Video

Duration : 53 seconds
Seamlessly navigating the landscape of AI-powered creation, the Logiclister video makes complexity look effortless. Visually demonstrating AI writing, image generation, and coding capabilities, it swiftly shows how varied content forms are rapidly generated within one platform.
This clear demonstration functions effectively as an app onboarding video, simplifying the path to leveraging diverse AI tools. It positions Logiclister not just as a toolset but a central hub designed to ignite creativity and boost productivity for users exploring the possibilities of AI.
Use visual scenarios like water to convincingly demonstrate product durability and reliability.
21. Sapaad App Explainer Video

Duration : 1 minute and 58 seconds
Revealing the hidden potential within restaurant operations data is the clear goal of this video for Sapaad Vantage. It instantly conveys the platform's mission to transform raw numbers into actionable business intelligence tailored for food service businesses. The visual demonstration provides a peek into the depth of analysis offered.
More than just presenting numbers, beautiful data visualization reveals hidden stories, turning complex information into engaging narratives. Seamlessly transitioning from high-level views to granular details builds a powerful narrative. For anyone creating an App Explainer Video, the way it demonstrates effortlessly accessing years of data is inspiring.
The comprehensive, fully-integrated ecosystem eliminates friction, creating a single source of truth without managing multiple software systems. This empowers strategic, data-driven decisions, directly turning raw data into insights, driving profitability for restaurants.
Leverage dynamic visuals to tell your data story powerfully and quickly capture attention.
22. Kalaido.ai Interface Demo Video

Duration : 1 minute and 0 seconds
Visions burst forth, brought to life by Kalaido.ai. This AI image generator by Fractal doesn't just create art; it captures the vibrant tapestry of diverse Indian imagination, seamlessly understanding localized prompts. It uniquely bridges cultural nuance with cutting-edge technology.
Seeing the tool in action through the interface demo video highlights its stunning capability. It effortlessly translates text into a captivating range of visuals, from intricate traditional scenes to bold futuristic concepts, inspiring creators to visualize their ideas without technical limitations, making it a truly compelling example for anyone exploring AI art.
Clearly displaying interface simplicity helps audiences understand new tech boosting conversion up to 30%.
23. Citroen App feature video

Duration : 33 seconds
Navigating tight urban spaces or tricky parking can feel daunting, but this video tackles that challenge head-on. It vividly transitions from graphic concept to a sleek vehicle, zeroing in on a powerful feature. The immediate visual demonstration of surrounding awareness makes a compelling case for enhanced control.
This demonstration excels by presenting complex sensor data intuitively, offering drivers a tangible sense of spatial confidence. The clear 360-degree view provided is akin to a helpful app feature video, simplifying what might otherwise be stressful. It's a strong example of communicating technical value effectively, showcasing capabilities like those in the New Citroen C4 and its diverse fuel options.
Use visual metaphors like meters binoculars making abstract concepts more relatable.
24. Terraform App Interface Walkthrough

Duration : 3 minutes and 2 seconds
Mastering grow tent environments presents distinct challenges, demanding more than simple air movement. The Terraform introduces a specialized climate control solution built for precision, addressing the core needs of serious growers with an integrated approach previously unavailable in standard units.
This versatile system offers cooling, heating, dehumidifying, and optimized fan functions, utilizing VPD insights and multi-level controls for exceptional accuracy. The innovative four-way ducting allows sophisticated air pressure management, crucial for controlling contaminants. Connecting to smart controllers brings advanced automation, alerts, and historical data visualization, with the video providing a clear App Interface Walkthrough demonstrating these powerful remote capabilities.
Use visual storytelling with clear digital overlays to simplify complex system management effectively.
25. JCB Mobile app demo video

Duration : 1 minute and 17 seconds
Commanding your fleet, wherever they roam, is now within reach. A compelling mobile app demo video powerfully conveys how critical information, from precise location data to data driven insights on performance and fuel, is delivered directly to your device, making managing distributed assets simple.
The power truly lies in proactive management, with real time alerts for health and safety issues and geofences providing security for total peace of mind. LiveJCB Link integrates with multiple brand equipment, offering a unified digital nerve center for optimizing operations beyond a single manufacturer's assets.
Show actionable data insights visually; engaged viewers are 60% more likely to consider.
26. DoorDash App Introduction Video

Duration : 1 minute and 4 seconds
Empowering businesses in a dynamic market demands cutting-edge, flexible solutions. The DoorDash Commerce Platform is showcased as an adaptable suite, providing an à la carte selection tailored for growth, operation, and efficiency. It molds precisely whether customers are online or within physical locations.
Features like Drive On-Demand delivery, phone ordering, easy tableside payment, and online links are highlighted in this app introduction video. This visual story connects capabilities to key business benefits: increasing orders, lowering costs, and improving customer satisfaction, ultimately driving powerful transformation. The platform empowers businesses to scale, drive sales, and deliver best-in-class customer experiences seamlessly.
Visually emphasize improved end customer experiences increasing satisfaction 25 percent.
27. Antom App Overview Video

Duration : 1 minute and 26 seconds
Unlock the potential of global e-commerce for your WooCommerce store. An insightful App Overview Video demonstrates how Antom simplifies reaching millions worldwide. It uniquely supports hundreds of local payment methods and currencies, directly driving conversion and building customer trust across diverse continents.
Integrating Antom is seamless and free, connecting directly for instant or flexible bank settlement. Its intelligent tech fosters merchant and buyer confidence through robust fraud protection while boosting payment success rates. Antom facilitates global growth, freeing your focus to truly supercharge business and profits.
Offering hundreds of local payment methods reduces cart abandonment by up to 50 percent boosting revenue.
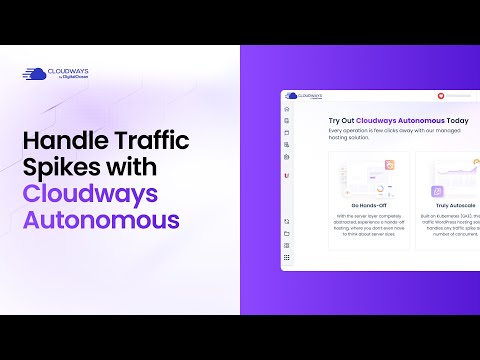
28. Cloudways Software Walkthrough Video

Duration : 43 seconds
Constant worry over website traffic spikes melts away with the dynamic solution presented. Cloudways Autonomous, an offering from Cloudways, is shown to liberate you from manual server stress. Its hands-off autoscale, powered by Kubernetes, ensures your site fluidly handles visitor loads, freeing significant time for business expansion efforts.
Visuals compellingly show this seamless scaling behavior. Beyond just speed, included features like Cloudflare Enterprise CDN and Object Cache Pro enable lightning-fast user experiences, unlocking potential opportunities. Serving as a clear software walkthrough video, it illustrates dashboard simplicity and confirms 24/7 expert support offers added peace of mind.
Clearly visualize how the system automatically handles changing user traffic loads empowering understanding.
29. DoorDash App UI Video

Duration : 2 minutes and 12 seconds
Embarking on the journey to become a top Dasher, this lively animation provides a navigational chart for successful deliveries. It illustrates how the DoorDash platform serves as an indispensable co-pilot, anticipating common on-road scenarios.
Through sequential visuals, especially the clear App UI Video elements, the video breaks down complex interactions, from restaurant pickup verification to precise customer drop-off. This focus on the practical interface application, shown via accessible animation, makes it an inspirational guide for achieving seamless execution. Creators can learn from its direct, scenario-based clarity.
Use visual storytelling to show a better way videos explaining benefits accelerate decisions fifty percent faster.