1. Samsung

Duration : 1 minute and 4 seconds
Introducing a new era of phone interaction, the Galaxy S24 Series video dynamically previews how artificial intelligence integrates into daily use. It moves beyond typical product showcasing by immediately demonstrating capabilities like instant visual lookup and stunning low-light zoom, positioning the phone as an intuitive extension of the user.
The presentation excels at making advanced functions feel effortless. Witnessing generative photo editing is particularly impactful; a seamless animated feature highlight makes complex object manipulation look simple. This focus on practical, intelligent features conveys a powerful message about the potential for smarter mobile communication and creativity.
Use a simple, cheerful animation style to make serious or complex topics feel approachable.
2. Appian Dashboard Walkthrough Animation

Duration : 2 minutes and 5 seconds
The traditional maze of institutional client onboarding, fraught with delays and scattered data, finds a clear path forward with Connected Onboarding. This platform uniquely unifies people, previously siloed systems, and intricate regulatory flows into a coherent, intelligent process. The result is not just speed, but a transformation promising significantly faster time to revenue for financial firms.
Clients gain welcome efficiency through a streamlined self-service portal, simplifying submissions. Under the hood, powerful automation and intelligent document processing handle tedious tasks, freeing expert teams for higher-value engagement. For managing this complexity, the comprehensive Dashboard Walkthrough Animation acts as a crucial central command center, offering real-time visibility into process bottlenecks and performance metrics, cutting through fragmentation.
This demonstration highlights how technology can solve deeply rooted operational challenges. Its clear focus on efficiency and control makes Connected Onboarding an inspiring example for any organization seeking process improvement.
Use a structured flow like steps to guide viewers through complexity.
3. Vari UI Walkthrough Animation

Duration : 42 seconds
Crafting an office environment that truly empowers different work styles requires smart, adaptable design. Vari's visual presentation effectively tackles the challenge of balancing open space with the need for privacy and focus, showcasing how dynamic configurations can instantly transform a large area into flexible zones for diverse tasks and collaboration.
Watching the space rearrange through clear, step-by-step animation feels almost like a UI walkthrough animation, effortlessly demonstrating the simplicity and speed of integrating solutions like QuickFlex Cubes. This highlights not just the product's ease of setup and seamless power connectivity, but also inspires viewers by presenting a future-proof office concept achievable with minimal disruption or expense.
Use a friendly character to explain complex systems boosting viewer connection.
4. Forescout XDR Animated Setup Demo Video

Duration : 1 minute and 14 seconds
Cutting through the dense fog of cybersecurity alerts proves a major hurdle, a struggle compellingly illustrated at the video's start. This overwhelming volume from scattered tools burdens teams, making it difficult to pinpoint genuine dangers lurking within the digital landscape.
Forescout XDR provides a powerful antidote to this alert fatigue, demonstrated through its impactful filtration visual. This animated setup demo video highlights how advanced analytics correlate threat signals from across the entire enterprise, dramatically distilling millions of raw logs into one high-fidelity detection per hour. This singular focus provides the clarity needed for effective action.
The video makes a strong case for a unified approach, integrating disparate security technologies. It inspires confidence by showing how this consolidated view streamlines detection and response, enabling security teams to efficiently handle confirmed incidents and significantly reduce the overall risk of successful attacks.
Use a mix of animation and real footage connecting solution benefits to people.
5. UX Builder Product Walkthrough Animation

Duration : 1 minute and 47 seconds
Empowering teams to build modern digital experiences despite IT constraints, UX Builder unlocks rapid transformation for both external customers and internal users. This product walkthrough animation vividly portrays the platform's intuitive drag-and-drop interface, showcasing how business users can quickly assemble customer portals and mobile pages without needing extensive coding knowledge.
Seamlessly integrating data and interactions from various systems like databases and internal processes is a key strength demonstrated. The ability to configure UI elements based on business rules and support use cases from application tracking to mobile approvals underscores its power to improve engagement, increase efficiency, and drive measurable positive results across an organization.
Use a powerful cinematic intro and visual reveal to retain 60 percent more viewers.
6. Airfocus Animated Walkthrough Video

Duration : 47 seconds
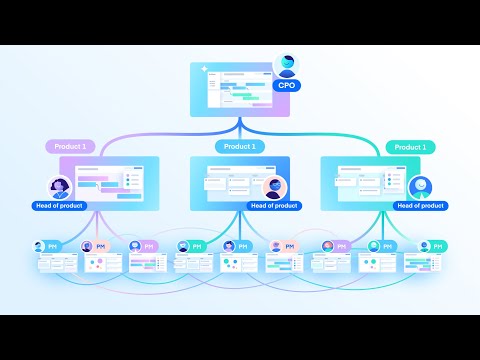
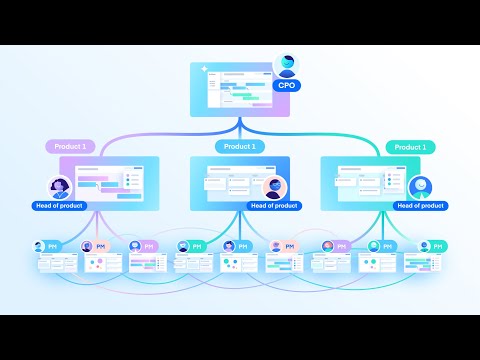
Escaping the tangle of disconnected product roadmaps, an animated walkthrough video presents Airfocus as the essential guide to navigating complexity. It vividly illustrates how the platform transforms chaos into a clear, unified strategic panorama, making alignment across diverse product lines feel intuitive and instantly revealing potential bottlenecks or interdependencies.
The powerful takeaway is the palpable sense of control and seamless stakeholder coordination the solution offers. Dynamic prioritization features and effortless sharing capabilities are visually highlighted, ensuring teams stay perfectly aligned and effectively deliver products customers genuinely value, offering valuable lessons for communicating complex processes clearly.
Integration visuals further underline the system's adaptability, demonstrating real-time connections to existing tech stacks. This makes the case for adopting a tool that not just organizes work but empowers teams to communicate strategy effectively and build things that truly resonate with their audience.
Use a relatable everyday example to make complex topics easily understandable for viewers.
7. Acquia Animated benefit demo

Duration : 2 minutes and 30 seconds
Meeting modern content demands clashes with siloed systems, creating significant barriers to accessing and delivering assets across teams. Acquia DAM emerges as a powerful solution, centralizing digital assets to unlock visibility and collaboration.
A clean, animated benefit demo effectively showcases its capabilities, from intelligent AI tagging and streamlined online proofing to powerful search and seamless integrations. These features accelerate workflows, ensuring teams efficiently find, share, and deploy consistent brand content everywhere needed.
Beyond managing files, the platform provides valuable asset insights and flexible deployment options, whether standalone or as part of a broader digital experience platform, empowering organizations to do more with their creative resources.
Use a streamlined interface allowing quick assessment and determination of potential reportable events.
8. Reddit Animated App Demo Video

Duration : 1 minute and 16 seconds
A canvas of connection comes alive through simple, vibrant shapes. Reddit unveils its new mobile app as the accessible gateway to a universe of communities. The animated app demo video effectively visualizes this transition, showing abstract cosmic bodies coalesce into the user interface where interaction happens, making complex belonging feel beautifully simple.
From breaking global stories to surprising shower thoughts and the purest aww moments, the app reveals the incredible breadth and depth of human connection. The core mechanic of collective participation, where every contribution gets a vote, is subtly highlighted, showcasing a platform where niche interests thrive and engagement is empowered. This makes it an inspiring example of digital community communication.
Unlock the ability for diverse teams to create engaging videos effortlessly for any purpose.
9. E Com Animated process video

Duration : 1 minute and 18 seconds
Navigating the vast, complex landscape of potential security threats feels overwhelmingly difficult for many organizations today. This engaging animated process video powerfully visualizes that daunting challenge, depicting countless 'red flags' representing vulnerabilities lost within a chaotic sea of data, often obscuring the critical true risks facing a business. It vividly portrays the struggle of manual sifting.
E Com offers a strategic beacon amidst this struggle for focus. The video brilliantly illustrates how their specialized system cuts through the immense noise, identifying and prioritizing the specific, actual threats that truly matter most. This transforms an otherwise impossible task into a clear, highly manageable plan, empowering security teams with the essential, prioritized insights for rapid, effective protective action and newfound confidence.
Unlock triple the speed in creative delivery freeing resources for strategic campaign testing.
10. Smart City Solutions Animated Process Demo

Duration : 3 minutes and 7 seconds
Reshaping urban environments through connected intelligence is the focus. Deloitte's Smart City Solutions come alive through clear, dynamic animation, visually depicting how integrated data streams enhance urban systems. This network effect, shown across infrastructure and transport, enables dynamic operations and proactive maintenance.
Beyond operational efficiency, the video highlights tangible benefits for residents. Seamless urban mobility options are presented alongside empowering digital channels. The ease of citizen interaction, like requesting services or paying utilities, is effectively conveyed through an animated process demo. This vision inspires confidence in building more liveable, sustainable, and future-ready urban environments.
Visualizing efficiency improvements through dynamic animation can boost viewer comprehension by over 40 percent.
11. Visa Animated product video

Duration : 1 minute and 16 seconds
Modern payment fluidity comes alive in this insightful animated product video . It showcases Visa's capabilities, transforming smartphones into versatile digital wallets. The visual storytelling effortlessly translates complex functions like issuing virtual cards that connect everyone in the payment network.
The animation then compellingly details robust security through tokenization and biometrics for trusted access and payment validation. It illustrates seamless experiences integrating contactless and push payments, from splitting bills peer-to-peer to easy point-of-sale transactions, offering users empowered card controls. Highlighting loyalty programs shows how it strengthens relationships and increases engagement.
This approach inspires by demonstrating how sophisticated digital finance can be presented clearly, revealing its real-world impact and innovative potential for builders.
Unlock potential empower teams to maximize creativity and increase productivity by 10x.

Duration : 1 minute and 27 seconds
In a world buzzing with constant digital noise, grabbing consumer attention is increasingly difficult. PAC.ENGAGE transforms humble packaging, offering a powerful solution by unlocking a hidden dimension of brand interaction directly from the pack itself. This creative approach cuts through the clutter.
Through a simple scan, consumers embark on an engaging animated platform walkthrough, revealing games, loyalty rewards, and crucial product details. The platform provides valuable market insights into spending habits, enabling personalized connections that build lasting brand relationships. It showcases packaging's potential as a dynamic channel for future brand engagement.
Unlocking data to create brilliant digital experiences boosts business value significantly up to 20 percent.
13. SIG Animated product tour

Duration : 1 minute and 13 seconds
More than just containing product, packaging transforms into a dynamic portal with SIG's Connected Pack solution, building crucial consumer trust and fulfilling desires for connection via digital technologies for quality and safety. This platform is a compelling answer to today's digitally aware world.
Through a clear animated product tour, the video expertly shows how scanning unlocks rich product information and engagement. It visualizes end-to-end supply chain traceability, demonstrating how producers gain control, ultimately benefiting consumers through enhanced quality and assurance.
Unlock imagination transforming text prompts into diverse visual art effortlessly engaging viewers.
14. Frontline Central Animated Onboarding Video

Duration : 1 minute and 10 seconds
The persistent challenge of school district paperwork meets its digital match in this Frontline Central presentation. A clean, visual narrative masterfully illustrates how orchestrating employee documents can leap into modernity, shedding manual burdens and focusing on streamlined digital processes for new hires.
The demonstration covers the full employee journey, from new staff seamlessly receiving digital forms to tracking vital credentials and managing offboarding steps. This comprehensive flow is made crystal clear through the animated onboarding video format, offering administrators compelling process visualization insights.
Ultimately, this empowers districts to shift focus. Leaders are freed from tedious paper trails, enabling them to prioritize supporting their dedicated people, cultivating a more efficient and human-centric environment.
Unlock deeper understanding using strong visual metaphors for complex ideas increasing comprehension by 60 percent.
15. Liblusion LL30 Software Walkthrough Animation

Duration : 1 minute and 40 seconds
Bringing flair and function to the forefront, the elegant Liblusion LL30 chassis captivates with its vivid addressable RGB lighting. The video beautifully displays how this dynamic illumination integrates into a minimalist form factor, easily tailored via motherboard software or selecting from 13 captivating pre-set effects using a convenient top panel button. This accessibility truly highlights its dual appeal.
The compelling presentation extends deeper, revealing the practical side of this PC giant. Through a clear software walkthrough animation, viewers grasp the flexible system configuration possibilities, showcasing generous support for various liquid cooling setups, extensive storage options with multiple drive bays, and ample clearance for powerful graphics cards.
Thoughtful details like the integrated hub for syncing multiple ARGB devices and useful anti-dust plugs are underscored, demonstrating a design that doesn't just look good behind its panoramic tempered glass window, but also empowers builders to create high-performance, tidy systems with ease and style.
Revealing internal setup details clearly helps build greater viewer confidence in capabilities.
16. ANTStein Animated feature demo

Duration : 2 minutes and 20 seconds
Confronting the labyrinth of manual billing processes that slow down global logistics and erode profits demands a smarter solution. Stepping forward is ANTStein SQUARE, engineered as a comprehensive automation platform specifically built to conquer these intricate challenges at scale.
Its seamless workflow is brought to life through an insightful animated feature demo, mapping out data ingestion, processing, and extraction powered by advanced machine learning. This delivers striking results: 93% cut in processing time and near-perfect data accuracy.
The platform significantly reduces errors and complexity without writing code. This approach offers a blueprint for operational transformation, providing a compelling video narrative on solving real-world business pain points effectively.
Find out how graphically illustrating the streamlined end to end automated process aids understanding.
17. CareStack Animated Walkthrough Demo Video

Duration : 1 minute and 34 seconds
Untangling fragmented data streams across multiple dental offices presents a significant challenge for achieving unified business goals. CareStack offers an Enterprise Analytics Solution designed specifically to consolidate diverse operational and patient data into a single source of truth. This centralization is vital for leaders aiming to make informed, strategic decisions across their entire organization, especially for multi-location dental groups.
Through a clear animated walkthrough demo video, the solution demonstrates how easy it is to organize this wealth of information into actionable dashboards and reports. It highlights practical applications like tracking key metrics related to production, collections, and patient growth, empowering practices to proactively engage patients and optimize scheduling to improve patient care. The video effectively conveys the transition from manual, time-consuming data collection to automated clarity that reduces staff burden.
This portrayal of moving beyond scattered spreadsheets offers a compelling vision for smart business strategies, ultimately producing outstanding results and paving the way for winning decisions.
Use clear visuals showing data flow from multiple locations to emphasize centralization benefits.
18. Avaya Animated software demo

Duration : 1 minute and 1 second
Feeling buried under a stack of disconnected work tools? The sheer volume of separate apps for meetings, chats, and shared files can feel like constantly shifting gears, draining focus and productivity. This video speaks directly to that common frustration, painting a clear picture of a fragmented digital workspace.
It compellingly suggests ditching the chaos for simplicity. Visually, an animated software demo reveals how Avaya Spaces acts as one unified hub, seamlessly integrating video conferencing, real-time collaboration, file sharing, and task management into a single, intuitive interface. This isn't just about features; it's about regaining workflow clarity.
The demonstration highlights its adaptability and integration with existing major platforms, offering a practical path to a more cohesive digital life. It makes a powerful case for consolidation. For anyone crafting a product video, this serves as an inspiring example of how to clearly articulate a problem and present a compelling, unified solution.
Unlock clarity by vividly showcasing core product functionality through precise animation and visual detail for viewers.
19. Viable UI Walkthrough Video

Duration : 59 seconds
Navigating vast customer feedback efficiently presents a persistent challenge for businesses. Viable offers a compelling solution, transforming that overwhelming data stream into clear, actionable understanding. Leveraging powerful language AI, the software processes and structures information automatically behind the scenes.
The system's real appeal lies in its effortless interaction; users simply pose questions in plain English. The resulting instant, summarized answers, visually confirmed in the UI Walkthrough Video , provide immediate, actionable clarity from potentially messy data. It genuinely feels like receiving expert insight, making complex analysis remarkably approachable and inspiring for better customer experience strategies.
Animation simplifies complex technology processes explaining the clear value for your viewers.
20. NETGEAR Animated how-to video

Duration : 1 minute and 33 seconds
That familiar tangle of evolving business networks can quickly become overwhelming, making network management feel like a separate, demanding job. Seamlessly demonstrating this challenge with clear animation, this animated how-to video then introduces NETGEAR Insight as the vital solution. It compellingly shows how the platform simplifies setting up and monitoring multiple devices.
Through its cloud management, the video highlights seamless remote monitoring and control from any device. Crucially, it shows proactive alerts that flag issues instantly, saving valuable time and preventing costly disruptions. This delivers peace of mind, enabling businesses to refocus energy on their core operations, a powerful message effectively conveyed.
Unlock strong revenue potential; recent campaigns generated over $10,000 ad sales.
21. netcetera Animated Training Video

Duration : 1 minute and 55 seconds
Threats to sensitive information extend beyond the digital realm, often lurking in plain sight within our physical environment. netcetera addresses this critical blind spot, creating an impactful visual guide that emphasizes the importance of everyday vigilance in securing company assets and customer data. It smartly shifts focus to human behavior.
Crucially, the animated training video breaks down potentially dry security information, making complex physical security concepts readily accessible for everyone. By illustrating specific tactics like tailgating and social engineering tricks, it vividly shows how simple awareness counters attempts to exploit trust.
This compelling approach transforms abstract security ideas into practical, memorable lessons, inspiring viewers to become proactive guardians of information. Its clarity and relatable examples offer a powerful template for creating engaging educational content in any field.
Use a clear problem solution narrative showing how your offering provides unique value.
22. Klaviyo Animated SaaS Demo Video

Duration : 16 seconds
Whipping up a recipe for business growth is vividly shown. Transforming raw data ingredients like customer purchases and reviews into actionable insights is interpreted with compelling visual flair. Seeing how distinct customer tastes are understood paints a clear picture of leveraging information's true power.
The visual journey elegantly connects this deep customer knowledge to fueling targeted engagement, ultimately demonstrating how owning your data leads directly to owning your growth. This Animated SaaS Demo Video provides strong inspiration for creators designing videos that demystify complex software value propositions for their audience.
Unused pages roll over to the next month retaining value for up to two months.
23. Kadence Software Walkthrough Video

Duration : 1 minute and 33 seconds
Bridging the distance in hybrid teams requires more than just tools; it needs clarity to foster real human connection. The puzzle of knowing who will be in the office, and when spontaneous collaboration can flourish face-to-face, remains a key challenge for many organizations today.
Kadence offers a truly insightful perspective on solving this. This software walkthrough video illustrates dynamically how providing a unified view of team schedules dissolves uncertainty and enables strategic in-person moments.
It empowers teams to effortlessly coordinate, ensuring that crucial meetings happen at the optimal time and place. This ultimately strengthens bonds and drives impactful collective effort towards shared goals, creating a more connected and productive hybrid environment.
Use clear visualization of relatable workplace problems to powerfully connect with audience experience.
24. Gartner Peer Insights Animated Product Demo

Duration : 49 seconds
Navigating the torrent of technology choices requires more than just data; it demands proven experience. This compelling video powerfully visualizes how tech leaders can move beyond mere information by accessing the collective wisdom of peers. The depiction highlights that while data is essential, truly informed strategic direction flows from shared insights and validated perspectives found within a community.
The animated product demo effectively clarifies how Gartner Peer Insights provides this crucial platform. It dynamically shows connections forming, leading to a lightbulb moment of understanding and the confidence needed to make critical decisions and gain strategic advantage.
Upgrading aging systems can improve operational efficiency and save up to 10 percent fuel.
25. Keystone Animated solution demo

Duration : 1 minute and 19 seconds
Liberation from the tangle of traditional fleet key handovers drives this video's compelling narrative. It vividly portrays the former pain points, making the arrival of Irdeto Keystone feel like a true upgrade. This focus on solving real-world frustrations immediately resonates.
The power of the system comes alive in the animated solution demo, clearly showing how digital keys provide seamless, secure, remote access. This approach simplifies the complex value of Keystone's permission-based control, offering managers unprecedented efficiency. It's an inspiring example of animating technology to highlight tangible benefits.
Demonstrate installation simplicity one truck can be ready in under 30 minutes.
26. Nederman Mikropul Website Walkthrough Animation

Duration : 1 minute and 51 seconds
Protecting sensitive, high-performance turbines requires air purification of the utmost precision, a complex process made remarkably clear. This video from Nederman Mikropul offers a compelling look inside their multi-stage filtration system, demonstrating its capability to remove contaminants that threaten turbine efficiency and lifespan, addressing both intake air and enclosure ventilation.
Unveiling the intricate steps through a revealing website walkthrough animation, the journey starts with initial filters tackling gaseous impurities, followed by demisters and cooling coils removing moisture. The sequence then shows droplet eliminators, activated carbon for fine gases, and finishes with high-efficiency HEPA filters, ensuring the air meets stringent cleanliness standards vital for maintaining 100% turbine output and preventing corrosion.
Reveal intricate operational steps through animated cutaways for viewer understanding.
27. Solplanet Animated product showcase

Duration : 1 minute and 23 seconds
Unleashing the sun's ancient, boundless power marks a transformative era for energy. This video vibrantly portrays how innovation brings this clean energy to life, offering tangible solutions ready to light our homes and energize our world. Solplanet stands at the forefront of this renewable revolution, inspiring a vision of future possibilities.
Journeying across dynamic landscapes from futuristic cities to serene nature, the video employs a clear animated product showcase to demystify complex technology and highlight the brand's versatile offerings and their deep commitment to research and development. Solplanet demonstrates a powerful commitment to bridging the gap between technology and nature, making reliable, accessible solar power a reality for everybody, everywhere, for generations to come.
Visualizing complex data points clearly using animation increases viewer understanding by up to 95 percent.
28. Terraform App Walkthrough Animation

Duration : 3 minutes and 2 seconds
Cultivating thriving plants indoors demands mastering environmental conditions, a complex task standard devices struggle with. AC Infinity offers a purpose-built solution with Terraform, providing precise control over cooling, heating, dehumidifying, and airflow using advanced programming like VPD automation, delivering the ideal balance for vigorous plant growth right where the accurate sensor probe is placed.
This environmental mastery extends further; the unique four-way duct system allows for specific pressure configurations, effectively controlling air quality and mitigating unwanted particles or odors. Manage it all effortlessly through the intelligent controller and the accompanying App Walkthrough Animation, gaining remote control, data insights, and offline reliability for a truly optimized grow space.
Use a control room metaphor to explain centralized booking management simply visually.
29. MyPlace Walkthrough animation video

Duration : 2 minutes and 23 seconds
Transforming home comfort perception is achieved through visual storytelling here. Standard ducted air conditioning systems present common frustrations with uneven temperatures and energy waste in unoccupied areas, problems brought to life compellingly through rendered house floor plans.
The effectiveness of this approach, particularly in the walkthrough animation video segment, lies in showing the stark contrast. Witnessing a standard system's limitations sets the stage perfectly for appreciating the innovation offered by MyPlaceIQ Super Smart Air-conditioning.
This clear demonstration isn't just informative; it's an inspiration for anyone seeking precise control and significant energy savings in their own living spaces.
Use a brief impactful cinematic style to introduce a new capability and spark interest.
30. Galaxy AI Animated Demo Video

Duration : 3 minutes and 25 seconds
Imagine a phone that genuinely anticipates your day, offering relevant information exactly when you need it. This personalized intelligence is at the heart of Galaxy AI, creating a digital companion that learns and understands your unique patterns and preferences through its sophisticated knowledge graph.
Visually explaining complex features via an animated demo video helps convey how this AI integrates across devices, making tasks effortless and interaction feel natural. The emphasis on a secure hybrid AI architecture with dedicated security components further underscores a commitment to user privacy, building confidence in this next era of mobile innovation.
Showcase seamless interaction with intuitive AI letting people naturally talk to complete tasks.