1. Vantiva

Duration : 1 minute and 12 seconds
Uncover a fresh vision of smart storage through Vantiva's dynamic video. It's more than just showcasing a product; it's an invitation to witness technological evolution in facility oversight. The immediate allure of the 3D Flythrough Animation Design Video is undeniable, providing an immersive visual narrative that words alone cannot convey.
The video excels in articulating operational enhancements via seamless sensor integration, all managed through an intuitive dashboard interface. Complex system functionalities are depicted with graceful simplicity, rendering the concept of integrated facility management not only accessible but genuinely captivating. It signals a shift beyond mere optimization, towards a fundamental rethinking of space interaction and management.
Vantiva's presentation establishes a new standard for impactful communication, demonstrating how sophisticated solutions gain clarity through engaging visual storytelling. This serves as a powerful inspiration for those aiming to produce compelling and informative video content.
2. Elaadnl 2D motion design animation video

Duration : 1 minute and 57 seconds
Elaadnl's approach vividly illuminates the necessity of standardized communication in electric vehicle infrastructure. Through charming animation, the video deciphers the intricate dialogue between EVs, charging points, and wider energy networks. The narrative arc moves smoothly from showcasing interconnected devices to emphasizing the vital role of protocols for flawless operation.
By artfully presenting potential communication breakdowns, the video underscores the significance of unified standards for sustainable energy ecosystems. This 2D Motion Design Animation Video not only informs viewers about a technical subject but also inspires appreciation for the unseen frameworks enabling smooth, efficient, and dependable smart charging solutions, offering a great example for crafting impactful video content.
3. Personal Health Train Animation design examples

Duration : 2 minutes and 51 seconds
Imagine a world where your health data empowers you and Personal Health Train makes it real. This video doesn't just explain data usability; it animates a health revolution where control is in your hands. Through captivating animation design examples, it showcases how complex data management can be simplified. The concept of secure data stations moving along protected tracks vividly illustrates their commitment to privacy and accessibility, making technology feel approachable and trustworthy. This is more than a product; it's a journey towards personalized and empowered health.
Appreciate the emotional resonance as Personal Health Train addresses the sensitive nature of personal medical information. The video cleverly uses animation design examples to not only inform, but also to inspire confidence in data security. It is a powerful visualization of how technology can bridge gaps, making health data accessible for research, prevention and individual empowerment. Viewers will find this example inspirational, learning how video can transform complex services into understandable and engaging narratives, setting a new benchmark for health tech communication.
4. Wonolo Motion design animation teaser video

Duration : 1 minute and 5 seconds
Approach to Wonolo's hiring solutions unfolds in a visually engaging video. The snappy animation and fluid motion graphics immediately draw viewers, demonstrating the platform's streamlined process for connecting businesses with vetted talent. It cleverly uses visuals to communicate how rapidly companies can post roles and access a pool of ready workers.
This Motion Design Animation Teaser Video goes beyond simple functionality, focusing on building dependable workforce relationships. The presentation skillfully highlights worker profiles, turning transactions into opportunities for lasting connections. By showing the ease of creating favorite worker lists, the video inspires viewers to envision a future of reliable staffing partnerships.
5. PURIST 3D design animation video

Duration : 1 minute and 24 seconds
Original in its presentation, IOT - Innovative Orthopedic Technologies unveils PURIST through a striking 3d design animation video that captivates instantly. Eschewing complex storytelling, the video focuses on a powerful demonstration of the leg positioning system's core functions and adaptability. Clarity rules as every feature from height adjustments to intricate rotation mechanics is showcased with precision.
Visual storytelling becomes the central strength, emphasizing PURIST's practical application in scenarios demanding accuracy and user-friendliness. This directness in presentation powerfully communicates the product's essence within the orthopedic technology space. For video creators seeking inspiration, this example showcases how focused visuals and functional clarity can deliver a potent message, leaving a lasting impression through sheer effectiveness.
6. Rock Robotic Animation short video

Duration : 48 seconds
Seeking unmatched precision in 3D data capture? Rock Robotic's video introduces the R3 PRO, showcasing its prowess in acquiring spatial insights from above and below. Beyond a mere product display, this presentation vividly articulates how the R3 PRO redefines data collection through its user-centric design and operational agility. It's a demonstration in visual storytelling, making complex technology immediately graspable.
Notably, the Animation Short Video highlights the R3 PRO's key features: the adaptable 26MP camera, smooth DJI M300 integration, and ROCK SLAM optimization, all within a lightweight build. The presentation adeptly shifts from feature listing to benefit realization, illustrating how these elements coalesce to streamline workflows. This is more than an introduction; it's an invitation to experience the future of efficient and accurate 3D data acquisition.
7. Phocas App animation video

Duration : 35 seconds
Facing data analysis challenges? Phocas offers a refreshing solution presented through a captivating app animation video. The video ingeniously adopts a dating app concept. This approach resonates deeply by mirroring the search for an ideal business intelligence partner. It visually dismantles the pain points of static spreadsheets and outdated reporting. The video positions Phocas as an intuitive ally ready to transform data complexities into clarity.
Showcasing dynamic dashboards and smart analytics, Phocas potently illustrates its commitment to actionable insights. It moves beyond mere features, focusing on the core value proposition - simplifying intricate data into user-friendly intelligence. This not just informs but also inspires confidence in viewers. The video successfully evokes a sense of empowerment, suggesting data interaction can be insightful and engaging with Phocas.
8. Grid Guardians Kinetic typography video

Duration : 55 seconds
Experience a refreshing promotional strategy in Hitachi Energy's video for "Grid Guardians". Immediately, the friendly and optimistic voice of the narrator draws you in, sparking curiosity about the video's purpose. Showing rather than just telling, the company expertly walks through the platform, demonstrating each function and its real-world impact.
This detailed approach consciously opts for comprehensiveness over brevity. When a service needs thorough explanation for potential clients to grasp its complete value, extended videos become beneficial. As long as marketing videos like this stay laser-focused and reach the right audience, viewers are likely to stay invested, proving that detailed clarity triumphs over concise ambiguity. The impactful kinetic typography Video segments, particularly in title sequences, enhance engagement and modern appeal, making it an inspiring example for effective video communication.
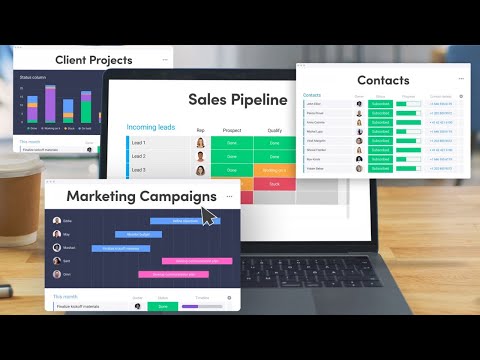
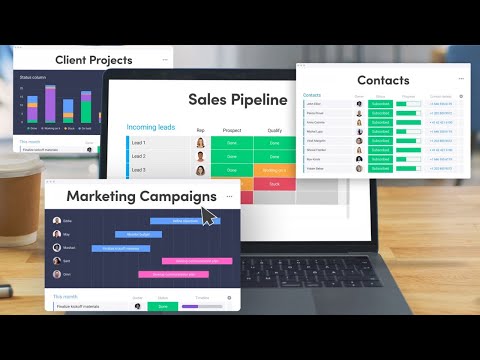
9. monday.com Typography animation video

Duration : 1 minute and 1 second
Experience monday.com's approach to CRM, showcased through a dynamic Typography Animation Video . Directly demonstrating the platform's adaptable dashboards, the video empowers viewers to picture their unique operational rhythms within the interface. This imaginative preview diminishes typical software adoption hesitations, underscoring the system's versatile management of sales processes, marketing endeavors, and diverse projects within a cohesive digital workspace.
The video masterfully converts intricate data streams into readily understandable visual narratives. Through intuitive Kanban layouts, integrated mapping features, and compelling graphics, monday.com transforms raw figures into strategic insights, ready for action. This visual lucidity extends into collaborative team functionalities, simplifying progress monitoring and platform-based communication. Its capacity to integrate with familiar tools further solidifies monday.com's role as a central command for optimized workflows, appealing to organizations pursuing efficiency and streamlined coordination.
10. Exela Technologies 2D animation flat design video

Duration : 1 minute and 9 seconds
Unfolding digital transformation, Exela Technologies showcases a future-forward approach. Vibrant and clear, the video isn't merely descriptive; it's a visual metaphor for streamlining business operations. It positions data as a dynamic force, not just static information, illustrating its power to drive evolution. The presentation effectively communicates a journey towards agility and enhanced intelligence in the corporate landscape.
The strength lies in its accessible style, a 2D Animation Flat Design Video perfectly suited to explain complex solutions simply. Exela Technologies clarifies its value proposition by highlighting robotic process automation, workflow optimization and data standardization. This isn't just about showcasing features; it's about inspiring businesses to envision a leap towards superior business intelligence, improved customer experiences and tangible progress.
11. Visa Web3 2D motion design character animation video

Duration : 2 minutes and 35 seconds
Envision loyalty evolving, exceeding simple point systems. This fresh video for Visa Web3 perfectly illustrates such an evolution, presenting an engaging and profoundly interactive loyalty concept. Through vibrant 2d motion design Character Animation Video , the narrative vividly portrays customer loyalty as immersive experiences and deeply personalized rewards, not just points.
Demonstrating augmented reality and gamification, the video reveals Visa Web3's power in transforming routine engagements into valuable moments. It inspires brands to move beyond traditional loyalty models, encouraging them to build comprehensive systems that truly value and celebrate rich customer interactions. It's a creative approach to fostering enduring customer relationships.
12. CELO 3D animation video

Duration : 37 seconds
Unveiling the intricacies of construction technology, CELO's video adopts a purely visual language to communicate. Eschewing traditional formats, it rapidly engages audiences with a detailed 3d animation video that serves as the primary narrator. This method masterfully simplifies complex fixing mechanisms, making the technical specifications not just accessible but instantly understandable through dynamic visuals.
Far beyond a basic product demonstration, the video becomes an immersive experience into how structural integrity is achieved through precision engineering. By visually dissecting construction layers and showcasing fixings in action, CELO elevates product marketing into an educational moment. It's a demonstration of visual storytelling that inspires rethinking how technical concepts can be communicated with clarity and impact.
13. THALES Animated explainer video

Duration : 1 minute and 36 seconds
Securing digital workspaces becomes paramount, and this video by THALES effectively highlights precisely why. Through engaging animation and dynamic visuals, it immediately draws viewers into the pressing issue of cloud data security. Rather than lengthy exposition, it uses impactful graphics to underscore the increasing vulnerabilities within platforms like Google Workspace. The video artfully sets up the necessity for robust security measures in a concise and captivating style.
Interpreting more than just product features, the video brilliantly showcases THALES's unique positioning as the only provider offering combined key management and trusted access solutions. This Animated Explainer Video excels at demystifying intricate security protocols and compliance mandates. The narrative centers on user empowerment through encryption key control, resonating deeply with security conscious viewers. Aspiring video creators will find inspiration in its ability to deliver a powerful message with succinct clarity and visual appeal.
14. Tyson Animated infographic video

Duration : 1 minute and 38 seconds
Championing responsible resource management, Tyson unveils an Animated Infographic Video , immediately immersing viewers in their water stewardship vision. The brand underscores contextual water targets as central to their sustainability commitment, signaling a profound dedication to environmental action.
Through contextual water targets, Tyson's endeavor demonstrates a nuanced approach, moving past surface-level sustainability pledges. The video skillfully conveys how this focused method sharpens their insight into specific water-related issues at their sites, enabling targeted solutions and unified stakeholder engagement.
A compelling guide for organizations aiming to articulate intricate sustainability programs, this example provides valuable lessons. It reveals effective techniques to communicate complex initiatives with both visual elegance and straightforward clarity, cultivating credibility and stakeholder confidence.
15. LITEON Animation story video

Duration : 1 minute and 36 seconds
Engagingly crafted through animation story video, LITEON spotlights smart mobility as vital to overcome modern city pressures. It avoids product-centric focus, opting instead for a dynamic depiction of urban living, highlighting traffic gridlock, parking scarcity, and packed public transit. The video subtly calls attention to rising CO2 levels, directly tying city expansion to ecological challenges.
With relatable animation, LITEON effectively illustrates its solutions to these critical problems. The video champions smart mobility as fundamental for resolving urban issues, pushing for transport that is safe, streamlined, eco-friendly, and intelligent. It transcends mere tech promotion, aiming to enhance urban experiences in the IoT age, crafting a truly resonant message.
This strategic method promotes the brand beyond a mere parts supplier, casting LITEON as a forward-thinking ally dedicated to constructing progressive, efficient, and green urban centers. The animation story video approach renders intricate city mobility dilemmas and answers broadly accessible and compelling.
16. Book a Builder UK Animation video

Duration : 1 minute and 33 seconds
Unveiling a refreshing approach to platform promotion, Book a Builder UK adopts a notably personable style. It pulls the audience in by articulating a straightforward solution for connecting with trusted builders across the UK. The video excels in rapidly outlining the platform's key offerings, ensuring immediate understanding of its core benefits .
The true strength lies in showcasing how intuitively the service operates, especially for users seeking efficient ways to manage property projects. This presentation, leveraging an animation video format, clarifies the platform's process, making it distinctly accessible. Although detailed, the video remains tightly focused on user needs, justifying its length for viewers seriously considering a streamlined builder-booking experience.
17. Autonomous CX Cartoon animation video

Duration : 1 minute and 46 seconds
Exploring Jacada's Autonomous CX through an engaging Cartoon Animation Video offers a playful yet insightful look into customer service innovation. The video uses relatable characters to depict a common frustration: the time-consuming nature of customer support calls. It immediately sets a light tone while effectively introducing the problem that Autonomous CX aims to solve, capturing viewer attention from the outset.
This approach effectively demonstrates how Autonomous CX streamlines customer interactions, transitioning smoothly between virtual and human assistance. The narrative vividly illustrates reduced customer effort and enhanced efficiency, making the value proposition clear and emotionally resonant. It inspires viewers to envision improved customer experiences and consider similar creative strategies in their own video communications.
18. ControlRad Select Cel animation video

Duration : 1 minute and 1 second
Innovation in healthcare takes center stage with Boston Scientific's "ControlRad Select", delivering a potent message. Instead of dry technical jargon, the video efficiently communicates the critical issue of radiation exposure in medical environments. Using crisp, impactful visuals, it quickly sets the stage by highlighting the inherent risks before smoothly transitioning to present its groundbreaking solution.
ControlRad Select emerges not just as a device, but as an essential shield, prioritizing the well-being of both medical teams and patients. The compelling narrative emphasizes the dramatic decrease in radiation levels achieved, validated by the REDEFINE Trial. Through a visually engaging cel animation video approach, complex data becomes readily accessible, building a strong argument for enhanced safety alongside uncompromised procedure quality.
19. Cotiviti Character animation video

Duration : 1 minute and 45 seconds
Animated storytelling from Cotiviti stands out by transforming healthcare challenges into engaging narratives. Instead of dense technical details, the video employs relatable character animation video to connect with viewers on a personal level. It artfully showcases patient frustrations within complex healthcare systems, highlighting billing errors and plan confusion through vivid scenarios.
Concise storytelling and compelling visuals make a strong argument for Cotiviti's essential role in simplifying healthcare navigation. It transcends mere problem identification to evoke empathy by illustrating real human experiences, drawing the audience towards the proposed solutions. This inventive method converts a typically mundane subject into an absorbing and genuinely impactful story.
Cotiviti distinguishes itself as more than a service; it positions itself as a dedicated advocate for an improved, user-centric healthcare experience. The video fosters trust in their capabilities and dedication to enhancing the healthcare journey for all participants.
20. LITERA Digital animation video

Duration : 1 minute and 18 seconds
Is your firm's data a scattered puzzle or a powerful asset? Litera's Foundation, depicted through a striking digital animation video, transforms this very question into a visual journey. Instead of static charts, dynamic graphics illustrate data integration, making firm intelligence instantly graspable. The video masterfully simplifies complexity, showcasing disparate information becoming clear, actionable insights.
Avoids heavy jargon, the presentation focuses on tangible benefits - strategic alignment and boosted profitability. Through animated data pathways and connections, the video culminates in a potent declaration: Foundation is the key to unlocking competitive advantage through knowledge. It's an inspiring example of how digital animation video elevates product communication.
21. Avast Business Isometric animation video

Duration : 1 minute and 9 seconds
Cybersecurity communication finds a fresh voice with Avast Business. Moving away from typical tech video formats, this short piece immediately engages with its unique aesthetic. The power lies not just in showing features, but in visually translating complex IT management into an easily digestible concept. It quickly establishes the core value: simplified, centralized security control.
The video's strength is in its smart execution, using Isometric Animation Video to demystify business security. This approach isn't just visually appealing; it makes the abstract tangible and user-friendly. By focusing on clarity and ease of management, it inspires confidence. The video serves as a great example of how to make technical topics engaging and understandable through innovative visual storytelling.
22. Buildertrend Logo animation video

Duration : 51 seconds
Effectively disruptive, the Buildertrend video immediately immerses the audience in a digital deluge of notifications, mirroring the everyday pressures of construction professionals. This opening gambit is not merely attention-grabbing; it directly places viewers within the problem space the software is designed to solve. A clever strategy to forge an instant connection using purely visual storytelling.
Transitioning from initial pandemonium, the video gracefully unveils Buildertrend as the antidote to disarray. It artfully demonstrates features like scheduling, messaging, and client portals through polished animations. The logo animation video at the end is particularly effective in cementing brand recall with its sleek and modern design. This transformation narrative underscores efficiency and empowerment. Aspiring video creators can learn from this approach to visually communicate complex solutions with clarity and impact.
23. Portfolio Recovery Associates Motion design animation explainer

Duration : 18 seconds
Championing water stewardship, Tyson's video communicates a vital message with impressive clarity. Employing motion design animation explainer techniques, the narrative visually unpacks the intricacies of contextual water targets. This isn't merely a corporate announcement; it's a transparent look into Tyson's commitment to sustainable practices within their US facilities.
Visual storytelling shines as the video underscores water's critical role in thriving communities and businesses. The motion design animation explainer format enhances understanding of complex strategies. By showcasing collaborative efforts with community stakeholders and water users, the video inspires reflection on responsible resource management. Tyson's video serves as a compelling example of how businesses can articulate their sustainability initiatives, driving a message of hope for generations ahead.
24. Visa Motion design character animation video

Duration : 2 minutes and 15 seconds
Unveiling solutions with playful simplicity, Visa's motion design Character Animation Video brilliantly illustrates their post-purchase support. It's a refreshing take on communicating complex financial processes, using minimalist design that instantly grabs and holds viewer focus. The video adeptly avoids jargon, making sophisticated concepts accessible and engaging for everyone.
Through relatable characters and a clear storyline about the Wilsons facing card fraud, the video gains significant emotional traction. This narrative approach, coupled with motion design character animation video, transforms a potentially technical subject into a compelling and easily digestible story. Visa's commitment to customer security is conveyed not just through information but also through relatable human experience.
The video's true strength lies in its ability to inspire confidence and trust in digital transactions. By demystifying the dispute resolution process with clear visuals and messaging, Visa not only informs but also reassures. This approach is an excellent example for video creators seeking to connect with audiences on potentially sensitive topics, making it both informative and genuinely inspirational.
25. World Health Organization Motion graphic design animation

Duration : 2 minutes and 57 seconds
Unveiling a stark reality, World Health Organization's video emphasizes the paramount importance of healthcare quality across the globe. Going beyond access, it reveals poor care as a greater contributor to mortality than lack of medical services. The motion graphic design animation makes complex global health data readily understandable and emotionally resonant.
The video masterfully transitions to present a solution-oriented vision of quality care characteristics: effectiveness, safety, and patient-centric approaches. It advocates for timely and equitable access, integrated systems, and efficient resource use. A truly inspiring example for video creators, it demonstrates how to communicate critical messages with both clarity and creative visual appeal to galvanize action.
26. Kion Product animation video

Duration : 1 minute and 4 seconds
Evolving beyond basic cloud management, Kion's video is a masterclass in visual communication. Through clean, fluid animation, it elevates the often-dense topic of cloud solutions into something genuinely captivating. The video's strength lies in its simplicity, transforming complexity into clear, digestible visuals that resonate instantly.
Questioning the next step after cloud adoption, the video cleverly positions Kion as the answer to unlocking further potential. This Product Animation Video moves beyond feature lists, sparking thoughts of streamlined workflows, innovation and scalable growth. It inspires viewers to imagine a more empowered and efficient cloud journey with Kion.
27. TREND MICRO Website animation video

Duration : 2 minutes and 15 seconds
Navigating the complexities of cloud security, Trend Micro presents more than just a product demo; it delivers reassurance. This Website Animation Video visually translates intricate security challenges into digestible insights, showcasing Cloud One Conformity as the antidote to cloud chaos. The ad masterfully employs animation, not merely for aesthetics, but to simplify the often-opaque world of multi-cloud environments, rendering it understandable and manageable.
By emphasizing real-time visibility via a unified dashboard, the video speaks to a core desire: regaining control. It transcends feature listing to evoke a sense of empowerment. The focus shifts from technical details to the emotional benefit of confidence - confidence in security, compliance, and operational excellence. This approach elevates the video from a product advertisement to an inspiring example of clear, concise communication, inviting viewers to envision a more secure and streamlined cloud future.
28. Green Bonds Whiteboard animation video

Duration : 1 minute and 41 seconds
Want to understand how finance can fuel a greener planet? Climate Bonds Initiative's video provides an insightful introduction to Green Bonds. It avoids jargon, clearly explaining how these instruments operate just like regular bonds but uniquely direct capital toward environmentally beneficial projects. The video stands out by illustrating the urgent need for climate action and positioning Green Bonds as a practical financial tool to achieve it.
Through a Whiteboard Animation Video approach, the explanation becomes remarkably accessible. Complex concepts are simplified with engaging visuals, highlighting the positive ripple effect of investments in renewable energy, sustainable transport, and more. This video not only informs but also inspires, effectively conveying that Green Bonds offer a tangible pathway for investors to contribute to a sustainable future while achieving financial goals.
29. GitLab Duo Motion graphics animation

Duration : 1 minute and 8 seconds
Mastering the rhythm of coding is often disrupted by fragmented tasks. This video vividly captures the drain of switching context for documentation searches or debugging, portraying them as breaks in a fluid process.
GitLab Duo emerges as an intuitive AI partner, seamlessly integrated . Through clear Motion Graphics Animation , the video demonstrates how it predicts intentions and offers smart code suggestions directly within your workspace, almost reading your thoughts.
This intelligent assistance allows developers to reclaim time, converting ideas into software solutions much faster and enabling a deeper focus on meaningful, creative challenges.
30. Clarifai Labeler Motion design 2D icon animation video

Duration : 1 minute and 57 seconds
Stepping into a world awash with unstructured data, the need for clarity is paramount . Clarifai Labeler emerges not just as a tool, but as a visionary partner in navigating this deluge. It masterfully transforms the daunting task of labeling data into an empowering process, revealing the hidden stories within images and videos that fuel intelligent systems. This innovation injects a sense of possibility into AI development.
The platform excels at simplifying complex labeling tasks with impressive efficiency, almost like choreography. It deftly combines human precision with AI-driven assistance across classification, detection, and detailed polygon annotations. Imagine the creative surge when labeling video becomes swift, unlocking richer insights. The video itself is a testament to visual communication, a Motion Design 2d Icon Animation Video expertly conveying this powerful capability.
More than just a labeler, this is an engine for continuous AI evolution. Clarifai Labeler fosters a dynamic active learning loop, where each labeled dataset refines AI models, which in turn, further accelerate future labeling. It's an inspiring cycle of progress, making sophisticated training data truly accessible and propelling the next wave of impactful AI applications across diverse sectors.