1. NordVPN

Duration : 2 minutes and 25 seconds
Extending robust online defenses to challenging devices is ingeniously demonstrated here. The guide directly confronts the hurdle of device compatibility, presenting clever solutions like sharing a connection via Ethernet or establishing a mobile hotspot, ensuring protection reaches even less conventional gadgets. This highlights a commitment to comprehensive user security.
This tutorial's strength lies in its precise visual execution. The feature screencast video serves as an expert navigator, making intricate network adjustments straightforward and easy to replicate. It effectively builds user confidence by showing exactly where to click and what to configure, transforming a potentially daunting task into an empowering experience.
Use relatable animated scenarios to emotionally connect services with audience everyday protection needs.
2. Microsoft Loop Tutorial screencast video

Duration : 1 minute and 14 seconds
Bridging the gap between scattered work elements feels effortless with Microsoft Loop. The video tells a relatable story of a project manager navigating multiple inputs, positions Loop as the intuitive space where various project assets seamlessly converge. This instantly highlights its core promise: bringing clarity and focus to complex, fast-moving projects.
The video employs a tutorial screencast video style to effectively demonstrate how dynamic components, like integrated task boards, update instantly. This real-time synchronization is powerfully conveyed, showcasing how Loop dismantles information silos and keeps teams aligned without constant manual effort. It inspires confidence that progress tracking and client communication can be truly efficient.
Use relatable animated characters to illustrate common user challenges connecting effectively with viewers.
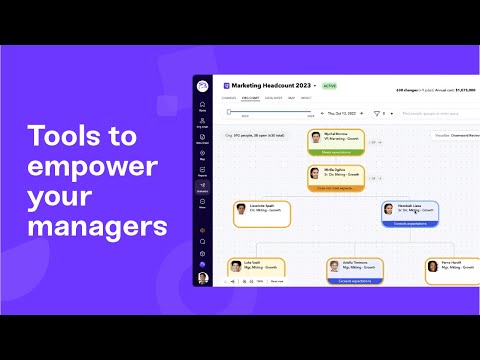
3. ChartHop Short screencast video

Duration : 2 minutes and 46 seconds
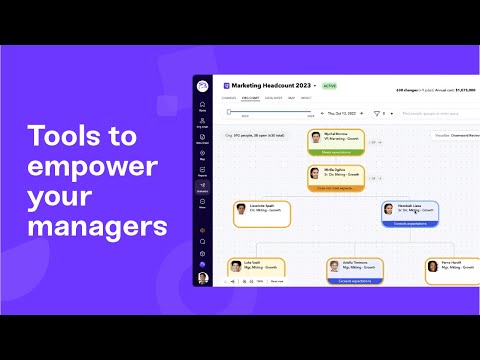
Managers wrestling with dispersed people data face a silent drain on effectiveness. Addressing this crucial challenge, this short screencast video unveils a platform designed to transform how teams are understood and managed. It highlights the struggle of hunting for crucial information across isolated spreadsheets, underscoring the need for a centralized view.
ChartHop emerges as the central hub, presenting a dynamic org chart view enriched with layers of performance, tenure, and compensation insights. This isn't static data; it's a live organizational heartbeat, empowering informed decisions and proactive support. The platform elevates complex information into a strategic asset, demonstrated with striking clarity.
What truly resonates is the human element captured in detailed employee profiles. Capturing personal touches like hobbies alongside professional metrics enables authentic connections, moving beyond purely transactional interactions. Streamlining essential processes frees up leaders to nurture talent effectively, creating happier teams and a stronger organization, offering inspiration for conveying complex value with purpose.
Use relatable animated visual storytelling to present the simplicity of your solution effectively.
4. Acquia Feature Demo Video example

Duration : 2 minutes and 30 seconds
Where digital assets sprawl across scattered systems, hindering speed and collaboration, Acquia DAM offers a singular, powerful solution. This compelling Feature Demo Video example visually articulates how simplifying organization and access transforms content chaos, acting as the essential connective tissue for modern content operations.
Seamlessly managing files from upload with smart tagging to online proofing for swift approvals, the platform demonstrates how finding and sharing assets becomes effortless. Seeing its deep integration power across diverse tools provides a clear lesson for anyone seeking a cohesive digital strategy, inspiring efforts to connect workflows and eliminate painful content silos for enhanced control.
Use relatable animation to simplify complex services building trust and understanding
5. 360 Weather Product demo screencast video

Duration : 1 minute and 0 seconds
Navigating atmospheric changes becomes an engaging experience with the 360 Weather app. Moving beyond simple readings, the visual presentation elevates the data, employing delightful animations that transform complex forecasts into readily understandable insights, making preparation feel effortless and enjoyable.
This helpful tool provides accurate, real-time reminders and detailed forecasts across hourly and 10-day views, sourced from extensive global stations shown in the product demo screencast video. Further enhancing daily life, it offers valuable tips related to UV, sports, health, and clothing, all easily accessed within the app.
Clearly demonstrating key user interactions like swiping makes the solution appear effortless and intuitive.
6. Coinbase Screencast tutorial

Duration : 1 minute and 26 seconds
Connecting people instantly across continents, this animation highlights Celo Dollars, tackling the often-confusing volatility of crypto and the slow, costly hurdles of traditional international payments. It presents a stable, accessible solution built specifically for mobile use.
Its impact lies in vividly illustrating practical use. A focused screencast tutorial shows sending value via phone number is simple and secure, reaching recipients even without crypto wallets. This powerfully demonstrates remarkably low cost, borderless transactions, fostering human connection.
This provides an inspiring blueprint for video communication, clearly articulating complex tech benefits by focusing on relatable human needs and offering a tangible solution for viewers to emulate in their own projects.
Use real time alert visuals demonstrating proactive problem solving increases viewer confidence by 40%.
7. Visa Product Demo Video

Duration : 1 minute and 16 seconds
Unlocking the potential of digital transactions, Visa presents how virtual cards can instantly turn smartphones into dynamic wallets. The video effectively shows the intricate web connecting consumers, merchants, and financial institutions, illustrating the brand's foundational role in this expanding ecosystem.
Serving as a compelling product demo video, it highlights seamless experiences secured by features like biometric authentication and robust tokenization. Viewers get a clear perspective on Visa's powerful tools facilitating innovative, user-friendly payment solutions for today and tomorrow.
Use powerful data points like the ten million dollar annual cost to emphasize the problem.
8. Lulu Money App explainer video example

Duration : 2 minutes and 1 second
Bridging distances for crucial moments of support is key for many. The video immediately connects by portraying relatable instances where timely money transfer becomes a top priority, shifting from busy daily life to urgent family needs abroad. This human-centered approach highlights the problem before introducing the solution.
Presented as a clear app explainer video example, Lulu Money simplifies the process. The animation fluidly shows effortless registration and transfer steps, emphasizing convenience. Features like rate updates and history tracking offer users a sense of control and confidence, allowing them to manage financial support reliably whenever it's needed most.
The emotional payoff of helping loved ones on time is the central takeaway, making this video an inspiring demonstration of how technology can facilitate deeply human connections and alleviate stress.
Use precise animation to clearly visualize complex processes enhancing technical understanding and reducing guesswork.
9. Bosch Product explainer screencast

Duration : 39 seconds
Navigating the challenges of sanding complex curves and shapes finds an elegant answer. The EasyCurvSander 12 brings a new level of finesse to previously awkward tasks, thanks to its ingenious design featuring three adaptable discs. This unique flexibility is the core of its appeal, allowing it to follow contours smoothly where rigid sanders simply cannot.
Beyond its curved surface prowess, this tool proves surprisingly versatile, as shown in the clear product explainer screencast. Swapping attachments enables sanding rust from metal or achieving a polished finish on varnished wood, simplifying multiple steps into one device. The video expertly demonstrates how this single tool empowers users to tackle diverse projects with greater confidence and precision, making challenging work feel remarkably achievable.
Use precise language and clear data visuals to convey value without jargon or confusion.
10. Quantiphi App overview video example

Duration : 1 minute and 7 seconds
Translating complex cloud and AI into clear business value is a highlight of this video. Quantiphi successfully visualizes intricate technical connections, showing how data, machine learning, and DevOps converge to solve real-world challenges effectively. The focus remains squarely on achieving significant, measurable outcomes for clients.
The presentation demonstrates a sophisticated understanding of problem-solving at speed, leveraging pre-built solution accelerators for efficiency. For those crafting their own videos, this showcases a strong app overview video example of how to simplify technical offerings and inspire trust by focusing on applied results rather than just listing features.
Use motion graphics and cutaways to reveal system innovation boosting audience comprehension
11. Domino App overview video

Duration : 1 minute and 43 seconds
When shifting mandatory labeling rules cause production line chaos, manufacturers face a manual update nightmare. The struggle to manage endless variations and potential human error is palpable, vividly captured by the video's animation. This highlights the urgent need for a streamlined approach to coding automation.
Visualized in this app overview video, QuickDesign DataLink simplifies the process. Connecting to a central database, it automatically populates label templates with variables. This radically reduces the sheer number of label files, cuts manual errors, and significantly boosts line speed. It provides crucial agility for manufacturers navigating regulatory shifts.
Use quick dynamic text and visuals to simplify complex solutions rapidly.
12. Enbridge Gas Screencast tutorial video

Duration : 16 seconds
Creating a truly comfortable home environment often starts with unseen elements. This quick guide reveals the critical role of insulation, acting as your home's defense against unwelcome temperature extremes and explaining its tangible impact on daily living, making the often-technical topic surprisingly accessible and relevant to any homeowner.
Breaking down complex ideas into Actionable steps , the video provides clarity on assessing insulation needs, functioning much like a practical screencast tutorial video for understanding this home upgrade. It compels viewers to consider improvements, subtly emphasizing the value of energy efficiency and guiding them towards resources that can help achieve lasting home comfort and potential savings.
Seamlessly blend engaging animation with human presentation for better connection and understanding.
13. Stark Software explainer video

Duration : 36 seconds
Building truly accessible digital experiences demands dedicated tools. Stark emerges as a critical platform empowering designers and developers to embed accessibility from conception, not treat it as an afterthought. It offers robust features for identifying and resolving issues proactively.
This software explainer video compellingly showcases Stark's workflow, illustrating how seamlessly teams can inspect designs, assign fixes, and rectify problems directly. The visual interface powerfully highlights potential barriers, fostering collaboration and shared responsibility for inclusive design.
The impact is clear: a more efficient path to making the world's software universally accessible. Stark provides the necessary bridge between design intent and equitable user experience, a powerful step forward for the industry.
Use precise audience targeting with content reaching up to 77 percent of intended viewers.
14. Vetster App onboarding video

Duration : 16 seconds
Understanding a pet's discomfort drives the initial connection in this video, moving past simple product explanation. The visual storytelling simplifies the often-stressful vet visit into a calm, accessible solution, speaking directly to pet owner empathy.
Accessing this relief is streamlined by a clear App onboarding video, visually guiding users through connecting with a professional. The emphasis on home access powerfully highlights how this approach minimizes stress for both furry friends and their owners. Its visual steps instill confidence in getting timely help for Vetster pets.
Use precise animation to highlight product engineering and build confidence in technical solutions presented visually.
15. Crowdz Software Demo Video

Duration : 47 seconds
That agonizing limbo between sending an invoice and receiving payment is a silent drain on small business liquidity, halting essential operations and potential growth. This challenge is powerfully addressed.
Crowdz unveils an invoice marketplace transforming stagnant receivables into immediate cash access, bypassing the lengthy wait time. The clear process presentation within this Software Demo Video inspires creators by showing how highlighting a critical pain point and offering swift, tangible relief is key to audience connection and conveying value for investing in growth.
Empower viewers by presenting a straightforward, actionable solution to their challenge.
16. Google for Education Feature Demo Video

Duration : 2 minutes and 49 seconds
Empowering personalized learning and efficient instruction takes a significant step forward. Practice sets in Google Classroom deliver immediate, adaptive support directly to students as they work, boosting their confidence and engagement by providing timely hints and resources when they get stuck.
This feature demo video showcases how educators benefit from automated insights into student progress and class-wide trends, allowing them to tailor their approach. The tool simplifies creating interactive assignments, enabling teachers to easily build robust practice from existing content or their own questions, streamlining workflows and maximizing impact.
Use quantifiable results like shifting 70% delivery to powerfully showcase tangible solution impact.
17. Noom App explainer video

Duration : 31 seconds
Shifting focus from the fleeting appeal of crash diets, this animated piece introduces a weight management method built on the science of psychology. It smartly bypasses common, often unsuccessful trends to highlight a different approach aimed squarely at fostering enduring habit change.
More than just promotional, this app explainer video details how understanding behavior can lead to sustainable results. It inspires viewers to ditch quick fixes in favor of a journey towards lifelong well-being, vividly showing the transformation possible when you invest in your own psychological health for lasting impact.
Use precise animation to visualize internal components building technical confidence for viewers.
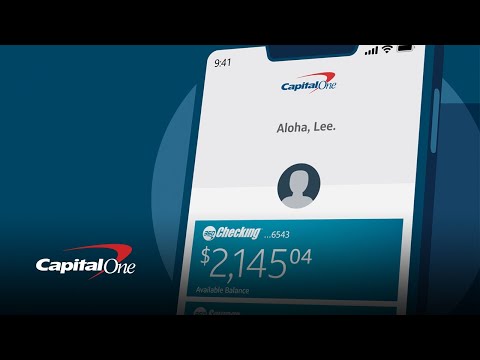
18. Capital One App Demo Video example

Duration : 1 minute and 18 seconds
Breaking free from the confines of a physical branch, this app demo video example from Capital One immediately establishes its core promise. It vividly showcases the ease of managing finances remotely, powerfully illustrating banking without needing a physical building. The focus is clear: convenience delivered right to your smartphone.
Instead of physical visits, users gain control over balances, transfers, deposits, payments, and notifications. The clear visual demonstration of these features underscores the app's comprehensive functionality, providing the freedom and security of banking directly in your hand.
The simple setup process removes complexity, ensuring anyone can quickly get started banking on their terms. It truly re-imaginates financial management, making it an inspiring blueprint for compelling app communication.
Use powerful pre-built automation templates to quickly launch effective personalized customer journeys.
19. Contlo Software tutorial video

Duration : 1 minute and 19 seconds
Modern marketing's demands can feel like a chaotic flood, yet this video unveils a compelling alternative. It introduces Contlo.AI, an intelligent assistant positioned to simplify the often-overlooked complexities business owners face daily in managing outreach and analytics.
Presented as a clear software tutorial video, the demonstration highlights the intuitive chat interface as its most impactful element. Viewers witness sophisticated actions like generating customer segments, crafting persuasive copy, and accessing key performance insights becoming achievable through simple conversational prompts, bypassing traditional complex dashboards entirely.
This approach effectively portrays Contlo.AI as a true AI partner, understanding brand needs and executing diverse tasks autonomously. The result is a vision of marketing that feels less like a burden and more like an empowered, streamlined process inspiring potential for growth.
Structure step by step tutorials conversationally improving clarity and user understanding effectively.
20. Esker SaaS screencast video

Duration : 2 minutes and 8 seconds
Picture a customer waiting anxiously, while a support team drowns in a sea of incoming emails. This relatable scenario sets the stage, showcasing the common, overwhelming challenge of managing a crowded shared inbox where efficiency is lost.
Esker emerges as the vital digital assistant, transforming chaos into clarity. Its powerful AI instantly analyzes inquiries, sorting them intelligently. This effective saas screencast video visualizes the streamlined process, enabling rapid, accurate responses directly from the system.
The system facilitates internal collaboration and reveals crucial trends through insightful analytics. This isn't just managing emails; it's a path to providing consistently proactive service, ensuring both customers and staff experience smoother, happier interactions daily.
Showcase automated processes boosting speed and reducing handling time by up to 50%.
21. FXTM App walkthrough video

Duration : 19 seconds
Seamlessly bridging the gap between trading ambition and market access, the presentation for XM Copy Trading offers a Compelling solution . It frames the platform as a dynamic ecosystem where diverse levels of experience converge, unlocking shared potential gains. This approach shows how to pitch mutual benefit effectively.
Utilizing an app walkthrough video, XM Copy Trading visually conveys the platform's core strength: connecting those seeking passive income with skilled strategy providers. This clear depiction of copying successful traders and the reciprocal earning model is inspiring, illustrating for your own projects how showing user connection resonates powerfully.
Visually demonstrating a process can boost information retention by over 90 percent for complex topics.
22. nVent Product tour video

Duration : 46 seconds
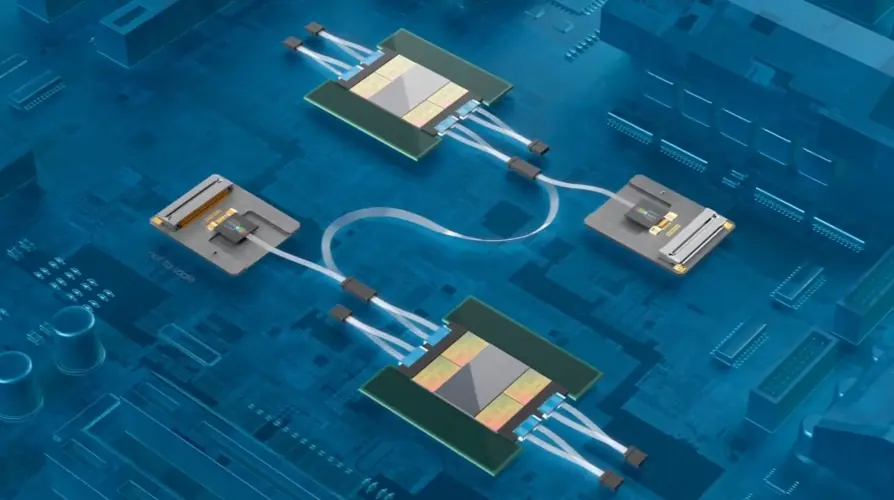
Focusing on the intricate core of renewable systems offers a powerful perspective. This video adeptly pulls back the layers of the nVent HOFFMAN Enclosure, revealing the sophisticated interior that ensures reliable power distribution within solar installations.
The impactful visual approach highlights critical components like nVent ERICO Surge protection and nVent ERIFLEX Flexibar Advanced and Braids, demonstrating how these elements integrate to connect and protect the system. This meticulous showing of the engineered solutions goes beyond a simple description, interpreting their combined value for efficiency and durability.
Watching this product tour video inspires confidence by illustrating the quality and thought built into the internal architecture. It serves as a prime example for creators aiming to showcase the essential, often hidden, details that drive performance in technical products, making complex systems visually understandable and compelling.
Clearly visualizing internal design improves technical comprehension for complex equipment by up to 55 percent.
23. EAGLE PRO AI Software demonstration video

Duration : 1 minute and 10 seconds
Breathing life into HR solutions feels surprisingly human-centric. This software demonstration video captures the vibrant pulse of Hi Bob, showcasing a dynamic platform designed for today's evolving culture with a clear focus on people, making complex processes approachable.
The video skillfully blends functional views with visuals of diverse individuals and engaging icons, subtly highlighting features like flexible work and wellbeing. This approach elevates a typical software demonstration video into an inspiring blueprint for connecting with your audience emotionally.
Use motion graphics emphasizing capability power and speed effectively.
24. VALLEY Product walkthrough video

Duration : 2 minutes and 17 seconds
Across industries, the bottleneck of managing diverse information streams creates significant friction. This challenge is visually presented before the solution unfolds in this concise product walkthrough video. It compellingly illustrates how the struggle with manual tasks impacts efficiency and highlights a clear need for a smarter approach.
The video excels by dynamically visualizing intelligent document processing. It transforms the abstract concept of capture, AI, and automation into an engaging flow, showing varied inputs like emails, PDFs, and images converging. This illustrates how raw content is intelligently processed into structured, actionable data for vital business needs.
Ultimately, the demonstration empowers viewers by showing streamlined processes for sales orders, invoices, and claims. It vividly conveys how eliminating manual work and optimizing information flow leads to elevated performance and drives genuine customer and employee satisfaction with OpenText.
Use relatable animated characters to depict audience struggles and emotions effectively.
25. Rippling App Screencast Explainer video

Duration : 2 minutes and 27 seconds
Transforming fragmented HR, IT, and payroll into one unified system is the core promise presented. This solution brings everything a company needs to manage its workforce together seamlessly. This app screencast explainer video vividly walks through the employee journey, revealing how complex processes become effortless flows.
Witnessing rapid onboarding in seconds, automated compliance, and global payroll in minutes highlights Rippling's revolutionary efficiency. It ensures perfect precision with zero wasted effort, enabling businesses to provide an exceptional employee experience and dedicate valuable time to strategic initiatives.
Use rapid dynamic text transitions to immediately capture attention and convey key concepts.
26. LG Soundbar Technical explainer video

Duration : 50 seconds
Elevating home entertainment through effortless device harmony defines the visual journey presented. This technical explainer video highlights how LG Soundbar is crafted for seamless synergy with LG TVs, removing complexity.
It compellingly showcases features like the intuitive WOW Interface for unified control and WOW Orchestra, blending TV and soundbar audio for a richer soundscape. This approach effectively demonstrates the tangible benefits of a truly integrated viewing and listening ecosystem, offering inspiration for clear product communication.
Use prominent on screen text ensuring key messages resonate even when 85% watch silently.
27. Terraform App walkthrough video example

Duration : 3 minutes and 2 seconds
Mastering plant environments requires dedicated control, moving beyond basic ventilation or room climate adjustments. Generic solutions fall short, lacking precision and the ability to target conditions directly within the grow space or adapt to specific air quality needs.
Terraform series offers a sophisticated, all-in-one approach. It combines four climate functions with intelligent VPD measurement, precisely balancing temperature and humidity for optimal growth, guided by accurate data from an included sensor probe placed right by your plants, boosting their vitality.
Its innovative four-way duct system enables flexible positive or negative pressure setups, strategically solving odor and particle containment. Seeing the AC Infinity app integrated reveals convenient Wi-Fi control, automation, and historical data access, providing a compelling app walkthrough video example for understanding its comprehensive environmental mastery.
Use realistic interactive simulation to clearly demonstrate interface functionality and benefits.
28. NordVPN App Screencast Explainer video example

Duration : 3 minutes and 11 seconds
Navigating online safety choices gets simpler with clear guidance. This video, an effective App Screencast Explainer video example, visually dissects the difference between proxies and VPNs. It powerfully illustrates how a VPN's full encryption shields your entire online presence, unlike a proxy's limited application-level masking against third-party eyes on your browsing activity, making you feel more secured.
Feeling truly protected means securing all your data, a core benefit of a VPN. Premium services like NordVPN go further, visibly blocking threats and trackers, showcasing the enhanced privacy earned through investment rather than being the product yourself. The blend of sharp animation and real-world scenarios makes the complex simple, offering valuable lessons for video communication projects.
Use relatable animated characters to connect with viewers on important health topics