1. UX Builder

Duration : 1 minute and 47 seconds
This low-code UI/UX development animation strategically illustrates how SS&C Blue Prisms UX Builder empowers business users to rapidly transform digital experiences, directly addressing IT backlogs and evolving business demands. Through an engaging visual workflow, the video demonstrates the intuitive creation of modern customer portals and internal employee interfaces, seamlessly connecting them to core business processes for enhanced satisfaction and operational efficiency.
Why It Stands Out:
Accelerating Modern Digital Interfaces with No-Code: The video masterfully showcases ""UX Builder""'s drag-and-drop app development and no-code database creation, enabling business users like Sunny to effortlessly configure dynamic UI elements. This visual clarity communicates how complex digital experiences, from customer portals to mobile pages, can be built and deployed at speed without extensive coding.
Integrating Diverse Systems for Holistic Digital Journeys: Through animated sequences, the demonstration highlights ""UX Builder""'s ability to seamlessly merge data and interactions from multiple systems, such as credit checks and customer databases. This integration extends to robust BPM and RPA workflows, illustrating how the platform consolidates disparate sources to create unified, end-to-end digital journeys.
Elevating Satisfaction: Customer to Employee UX Transformation: The narrative compellingly shows the broad impact of ""UX Builder"", from a customer (Sara) tracking her application online to a senior manager (Helen) performing mobile approvals. This dual focus underscores how the platform simultaneously improves external customer satisfaction and internal employee efficiency, directly contributing to reduced call center volumes and timely task completion across the enterprise.
Ultra realistic rendering showcases material textures and details building trust and highlighting craftsmanship effectively.
2. E.ON Feature walkthrough video

Duration : 1 minute and 39 seconds
This air source heat pump animation by E.ON masterfully demystifies sustainable home heating, presenting an eco-friendly alternative to conventional systems. Utilizing a sophisticated 3D animated walkthrough, the video visually deconstructs the technology and streamlines the installation process, empowering homeowners with clarity and confidence for a modern energy transition.
Why It Stands Out:
Green Heat Unveiled: From Air to Home Warmth: E.ON employs a clear, minimalist CGI explainer that illuminates the core mechanics of its air source heat pump. By drawing a relatable analogy to a "fridge in reverse" and animating the precise heat exchange process, the video translates complex environmental technology into an easily digestible concept, highlighting its carbon-reducing benefits.
Seamless Transition: Visualizing the Heat Pump Installation: Addressing common homeowner concerns, the animation uses an innovative "ghosting" effect and animated architectural cutaways. This technique transparently showcases the step-by-step installation, including internal pipework, radiator swaps, and the correctly sized hot water cylinder, providing a reassuring, room-by-room assessment of the complete E.ON system integration.
Empowering Control: Managing Your Modern Home Comfort: Beyond installation, the video visually introduces the intuitive control features, demonstrating how users can manage their new heating system via a dedicated app or smart thermostat. This focus on user empowerment and modern convenience reinforces E.ON's commitment to delivering not just technology, but a comprehensive, comfortable, and controllable home heating experience.
Uncover critical financial contract terms efficiently by visualizing their prevalence enabling faster next steps.
3. Medtronic Demo animation video

Duration : 1 minute and 14 seconds
Medtronic medical device UI animation deftly illustrates how an integrated system delivers precise, real-time data and actionable insights, optimizing patient care and streamlining operational efficiency. Through seamless 3D product visualization and dynamic UI animations, it simplifies complex clinical workflows into intuitive, user-friendly solutions, building confidence in Medtronic's advanced technology and user experience clarity.
Why It Stands Out:
""Seamlessly Unveiling Integrated Medical Workflows"" The animation excels at visually connecting Medtronic's physical devices with their digital interfaces. It uses sophisticated procedural data flow animation to show abstract data pathways, transforming complex integration into a clear, understandable narrative that reinforces the benefits of a unified healthcare ecosystem.
""Real-Time Insights"" Data Transformed into Actionable Visuals"" This Medtronic video makes complex physiological data digestible through high-fidelity user interface (UI) animations. Dynamic graphical overlays and synchronized on-screen text clearly present real-time information, allowing clinicians to quickly grasp critical insights and make informed decisions with an intuitive, efficient workflow.
""Medtronic's Advanced Tech"" Precision in Every Pixel"" The animation's pristine photorealistic rendering and meticulously crafted visuals convey a sense of absolute precision and advanced engineering. This high production value, evident in every smooth camera movement and detailed UI element, strategically elevates the Medtronic brand, instilling trust and positioning its products as leading, reliable medical technology.
Translate data findings into clear animated processes showing practical value.
4. Acquia Website demo video

Duration : 2 minutes and 30 seconds
Digital asset management demos often fall short, but the Acquia DAM demo video masterfully unpacks how a unified platform centralizes and streamlines content workflows. It begins by vividly illustrating the widespread challenge of content fragmentation, then systematically showcases Acquia DAM as the definitive solution, transforming chaotic assets into a cohesive, highly accessible digital experience.
Why It Stands Out:
Streamlining Content Workflows from Creation to Delivery"" This Acquia demo employs crisp UI animations and a step-by-step narrative to demonstrate effortless asset uploading, AI-powered auto-tagging, and collaborative online proofing. By integrating an AI chatbot for copy generation, Acquia DAM accelerates content creation, ensuring rapid review and approval cycles for all digital assets.
Intelligent Asset Organization with AI-Powered Discovery"" Acquia DAM combats content silos through smart metadata management, allowing for powerful search and filtering based on categories, attributes, and AI-generated keywords across multiple languages. The video highlights how brand portals and integrated product catalogs centralize information, making assets highly discoverable and consistently on-brand for all users.
Comprehensive Integration & Enterprise-Scale Performance"" Showcasing over 60 native integrations and an open API, Acquia DAM positions itself as a robust hub within any digital ecosystem, syncing effortlessly with tools like Salesforce and Adobe. Impressive metrics on assets, users, and API calls further underscore its proven scalability and ability to empower vast enterprise content operations.
Uncover trends in user paths to conversion to build the perfect media mix strategy.
5. Reddit Animated Feature Video

Duration : 1 minute and 16 seconds
Reddit mobile app features are brilliantly showcased through an engaging 2D motion graphics video, underscoring the platform's ability to foster diverse communities and seamless interaction via an intuitive, customizable user interface. Vibrant motion graphics and relatable scenarios vividly illustrate the app's community focus and user empowerment.
Why It Stands Out:
Animated Journey Through Diverse Digital Ecosystems: The video embarks on a whimsical, cosmic journey, visually portraying Reddit's vast universe of communities. From global news in r/worldnews to philosophical r/showerthoughts and adorable r/aww, it masterfully demonstrates the app's incredible breadth of content and niche interests, inviting users to explore and connect.
Seamless UI for User-Centric Engagement: Through fluid UI morphing and dynamic transitions, the Reddit app's features come alive, highlighting its user-centric design. The animation clearly illustrates interactive elements like upvoting and customization options, empowering users to tailor their experience and fostering active engagement within their chosen communities.
Dynamic Visuals Elevating Core Platform Features: Expertly crafted 2D motion graphics elevate the communication of complex app functionalities. Precise screen simulations and engaging character animation of the iconic Snoo alien make features like content discovery, image uploading, and the night theme instantly understandable and appealing, cementing Reddit's identity as a modern, accessible platform.
Translate large numbers like 2000 miles into compelling visual narratives.
6. VMware Software demonstration video

Duration : 2 minutes and 31 seconds
VMware vSphere features animation expertly articulates how virtualization drives data center consolidation and business continuity, positioning it at the core of digital transformation. Through sophisticated CGI and animated UI, the video clarifies complex processes, transforming abstract technical concepts into tangible benefits that empower IT professionals to build agile, cost-effective, and resilient virtualized environments.
Why It Stands Out:
Virtualization: The Heart of Data Center Optimization: VMware vSphere is presented as the central nervous system, visually deconstructing physical hardware into pooled resources and illustrating how companies can consolidate data centers, reduce capital expenditure, and significantly improve productivity through animated bar graphs and clear iconography.
vSphere: Guaranteeing Uninterrupted Business Operations: The video dynamically demonstrates VMware vSphere's advanced capabilities, showcasing seamless live migration (vMotion) for planned maintenance and Fault Tolerance with lock-step replication for continuous, zero-downtime operations, thereby ensuring mission-critical application availability.
Demystifying Advanced Virtualization Benefits: Complex concepts like hypervisor abstraction, resource pooling, and automated infrastructure management are made digestible through a clean visual hierarchy, abstract blocks, and sequential animations. This precise information design clarifies how VMware vSphere simplifies IT agility and flexibility, enhancing overall operational efficiency.
Turn one creative concept into thousands of tailored variations for diverse audiences and platforms.
7. Smart City Solutions UI workflow video

Duration : 3 minutes and 7 seconds
Smart city UI workflow animation: Deloitte's Smart City Solutions video masterfully illustrates how integrated data and digital services are revolutionizing urban living and governance. Through dynamic 2D animation and real-time UI overlays, it showcases how interconnected systems facilitate everything from efficient energy management to seamless public transport and citizen interaction, painting a comprehensive picture of urban transformation.
Why It Stands Out:
Visualizing Integrated Urban Intelligence: Deloitte's animation begins with a captivating outline of a city, seamlessly evolving into a vibrant, interconnected smart environment. It visually demonstrates real-time data aggregation, leveraging predictive analytics for dynamic energy management and proactive maintenance, effectively showcasing how a central digital nervous system optimizes urban operations.
Personalizing the Citizen Experience: The video highlights individual journeys through intuitive UI interactions, showing residents like Mary and Adam effortlessly navigating daily life. From optimized commutes with integrated mobility options to streamlined engagement with city services and personalized alerts, Deloitte's vision underscores a user-centric approach that enhances convenience and quality of life.
Driving Sustainable Growth and Engagement: Beyond individual benefits, the video illustrates how digital channels foster robust resident engagement in city planning and co-creation of solutions. By optimizing asset utilization and supporting environmentally responsible initiatives, the Smart City Solutions stimulate economic growth, positioning Deloitte as a key enabler for innovative, inclusive, and more livable urban futures.
Illustrate the real world impact of connected services improving daily life and community participation.
8. Visa Animated Product Video

Duration : 1 minute and 16 seconds
This animated digital payment UI explainer by Visa brilliantly simplifies the intricate world of digital wallets, transforming any smartphone into a secure, connected financial hub. Through crisp vector animation and fluid screen-within-screen UI, the video guides viewers from virtual card issuance and secure tokenization to advanced biometric authentication, illustrating a seamless payment journey that fosters broad market adoption and engagement.
Why It Stands Out:
Streamlining Digital Wallet Creation & Security: The animation clearly demonstrates Visas ability to instantly issue virtual debit, credit, or prepaid cards, securing credentials through Visa Token Service. This visual proof of robust tokenization and simple card issuance highlights a foundational strength for financial partners.
Connecting Consumers & Merchants for Seamless Payments: Utilizing a compelling visual metaphor of expanding concentric circles, the video illustrates how Visas platform creates a vast network, facilitating effortless peer-to-peer and point-of-sale transactions. It contextualizes the technology in real-world scenarios, making complex connectivity relatable.
Dynamic Controls & Engaging Loyalty for Enhanced User Experience: Visa empowers consumers with intuitive card controls and biometric authentication (fingerprint, voice, facial recognition) for secure access and online payments. Furthermore, the integration of loyalty solutions is clearly animated, showing how every transaction can increase customer engagement through rewards.
Translate intricate protection processes into clear, impactful animated visual journeys for audiences.
9. Geico Software UI explainer

Duration : 15 seconds
Animated insurance app explainer, this Geico video masterfully demonstrates how its mobile app simplifies insurance management. Leveraging engaging 2D animation, it visually illustrates effortless bill payment and claims filing, strategically linking digital efficiency to the invaluable reward of increased personal time, cementing Geico's user-centric design philosophy.
Why It Stands Out:
Effortless Insurance Management: Geico's UI in Action"" Geico showcases its mobile app's core functionalities with fluid 2D character animation and clean UI visualization. The video clearly depicts tasks like paying monthly bills and filing claims, reinforced by dynamic animated typography, creating an intuitive and accessible guide to the app's user experience.
Reclaiming Personal Time: The App's Emotional Payoff"" The video transforms functional efficiency into a heartwarming narrative by centering on "Lucy" and her dog, "Lizzie." This strategic use of a relatable scenario and an endearing pet emotionally conveys the ultimate benefit of Geico's time-saving app: more precious moments for personal enjoyment.
User-Centric Design: Building Trust Through Simplicity"" Geico effectively communicates its commitment to user convenience via a streamlined digital experience. Minimalist animation and clear on-screen instructions underscore the app's ease of use, fostering trust and positioning Geico as a modern insurer, simplifying administrative burdens for policyholders.
Trigger relevant advertising messages based on audience presence boosting impulse purchases by up to 20%.
10. Fit2Work Animated Software Video

Duration : 1 minute and 36 seconds
This animated background check software video for Fit2Work masterfully simplifies the complex, risk-laden process of employment screening, effectively ensuring compliance and securing optimal hires. The engaging 2D animation skillfully visualizes inherent business risks, then introduces Fit2Work's user-friendly platform as a comprehensive solution for mitigating hiring dangers and fostering trust.
Why It Stands Out:
""Animated Risk Assessment"" Unveiling Hidden Dangers in Hiring"" The video opens with a compelling tightrope metaphor, immediately framing the inherent risks in business, particularly during hiring. Dynamic data overlays, including a striking 60% insider fraud statistic, dramatically quantify the threats to company reputation, employee safety, and crucial compliance, making the urgent need for robust Fit2Work screening undeniable.
""Comprehensive Compliance"" Over 70 Checks for Regulatory Adherence"" Fit2Work's extensive capabilities are showcased through a vibrant iconographic collage forming "70," representing a vast array of background checks. The narration emphasizes navigating complex regulatory frameworks like APRA and ASIC, positioning Fit2Work as an indispensable solution for achieving "Fit and Proper Person" compliance across diverse industries.
""Seamless UI Animation for a One-Stop Screening Experience"" The animation provides an intuitive UI/UX visualization of the Fit2Work platform, demonstrating a secure, fast, and easy-to-use online interface. This "one-stop shop" approach simplifies the entire screening workflow, allowing users to effortlessly manage all checks from a single dashboard and streamline their hiring processes efficiently.
Transparency in design process builds trust influencing over 60% buying decisions.
11. F-Secure App onboarding video

Duration : 16 seconds
Achieving digital tranquility against online threats becomes visually clear. The video masterfully uses a layered protective shield animation, wrapping around multiple devices, to represent the comprehensive security FREEDOME VPN offers. This powerful visual metaphor instantly conveys a sense of safety and simplifies the abstract concept of online protection for viewers.
Guiding new users quickly into the app's core function, this app onboarding video effectively communicates value by showcasing the intuitive interface and demonstrating key features like easy virtual location selection. Highlighting benefits such as blocking malicious sites and emphasizing data privacy further builds confidence, making the path to secure, anonymous browsing seem effortlessly achievable and inspiring trust.
Transport viewers into the immersive world your technology creates highlighting unique spatial capabilities.
12. Miracle-Gro Tutorial animation video

Duration : 1 minute and 20 seconds
Animated gardening watering tips: This Miracle-Gro tutorial masterfully demystifies essential plant watering practices, positioning proper hydration as the key to "Miraculous Gardening." Utilizing cheerful 2D animation and a structured "Miracle Tip" format, it transforms complex horticultural advice into engaging, actionable lessons, cultivating confident gardeners.
Why It Stands Out:
Delivering Expert Tips with Animated Simplicity: The video employs a clear, numbered "Miracle Tip" system, using vibrant 2D motion graphics and synchronized narration to break down watering techniques. This intuitive animated user interface makes complex advice like "Water Early" and "Watch the Weather" instantly digestible for any gardener.
Visualizing Best Practices for Real-World Gardens: Practical advice is brought to life through direct visual demonstrations, showing viewers how to "Test the Soil" with a finger measurement or "Aim for the Roots" when watering. This allows Miracle-Gro to effectively illustrate ideal techniques for both container and in-ground gardens, fostering practical application.
Cultivating Confident Gardeners Through Clear Instruction: By demystifying common watering challenges and offering actionable solutions, the tutorial empowers its audience. It reinforces Miracle-Gro as a trusted guide, helping gardeners feel more capable and confident in their efforts to achieve lush, healthy plants.
Translate technical product structures visually for greater audience understanding and clarity.
13. CareStack Animated User Interface Video

Duration : 1 minute and 34 seconds
Dental practice analytics UI animation for CareStack powerfully addresses the complexity of multi-location dental practice management by presenting a unified, intelligent enterprise analytics solution. This animated UI video strategically deconstructs data fragmentation, guiding viewers through CareStack's ability to centralize reporting, track key performance indicators, and foster data-driven decisions.
Why It Stands Out:
Centralizing Dispersed Data for Unified Oversight: CareStacks animation effectively visualizes the aggregation of data from numerous dental offices into a single, cohesive platform. Through a compelling visual metaphor of scattered data converging, the video highlights how this centralized approach simplifies management, eliminates manual stitching of files, and provides DSO leaders with a comprehensive, real-time view of their entire organization.
Actionable Insights for Enhanced Practice Growth: The video excels in showcasing CareStack's intuitive dashboards and KPI drill-down sequences, transforming raw data into tangible opportunities. It demonstrates how to identify patients with unscheduled treatments or outstanding balances, enabling targeted follow-ups. These precise analytics directly empower practices to fill schedules, boost collections, and improve case acceptance, driving measurable growth.
Empowering Data-Driven Decisions for DSOs: CareStacks Enterprise Analytics Solution is presented as the ultimate tool for strategic decision-making. Meticulously crafted UI animations illustrate how stakeholders analyze performance across individual locations, regions, or the entire organization. This clarity in reporting empowers DSO leaders to make informed choices, directly improving staff performance, practice profitability, and patient care for outstanding results.
Demonstrate how filtering patient data directly reveals opportunities to collect outstanding balances faster.
14. Viable UI animation video

Duration : 59 seconds
AI customer feedback analysis for Viable dramatically demonstrates how intelligent automation can transform overwhelming customer feedback into instantly actionable insights. The video vividly illustrates a journey from manual data chaos to streamlined understanding, showcasing Viable's GPT-3-powered ability to process, analyze, and deliver clear, plain-English answers to complex business questions.
Why It Stands Out:
Transforming Data Overload into Clear, Structured Insights: The animation masterfully visualizes the shift from a flood of unstructured customer feedback to neatly categorized, AI-processed information. Viable's core strength is articulated through fluid data flow visualizations that explain complex backend aggregation, structuring, and tagging processes, demystifying advanced analytics for immediate comprehension.
Instant Answers: Leveraging AI for Immediate Customer Intelligence: Viable's intuitive interface allows users to pose natural language queries, yielding concise, actionable feedback summaries in seconds. This highlights the product's ability to cut through noise and deliver direct, relevant customer intelligence, empowering businesses to make informed decisions faster without tedious manual reporting.
Seamless Setup & Intuitive Interaction for Effortless Feedback: Showcasing effortless integration with major customer support platforms like Salesforce and Zendesk, the video emphasizes Viable's user-centric design. From quick sign-in to a conversational query experience, the animation focuses on an accessible, low-friction user journey, promising immediate value and enhanced operational efficiency in understanding the customer experience.
Show the viewer how your solution transforms overwhelming data into clear actionable results.
15. Acronis UI explainer video

Duration : 1 minute and 31 seconds
Integrated cyber protection UI explainer video brilliantly illustrates how Acronis Cyber Protect Cloud unifies disparate cybersecurity and data protection challenges into a single, comprehensive solution for service providers. Through a compelling visual narrative, it transforms the concept of fragmented legacy systems into a singular, powerful platform, addressing client security risks while enhancing operational efficiency and revenue for MSPs.
Why It Stands Out:
The Power of One: Consolidating Service Provider Cyber Protection: The video dramatically visualizes a complex, scattered landscape of security challenges as a grid of question marks, then expertly resolves this chaos with the emergence of a glowing "1" monolith. This powerful metaphor positions Acronis Cyber Protect Cloud as the definitive, integrated solution, seamlessly combining AI-enhanced anti-malware, data protection, and comprehensive security management, eliminating the need for fragmented, costly legacy systems.
Seamless Management from a Single, Intuitive Console: Showcasing the Acronis platform's user interface, the video highlights a centralized dashboard where service providers can manage all protection statuses, updates, and alerts from a single intuitive console. This clear demonstration of operational efficiency, achieved with a single agent, empowers service providers to tackle modern cyber challenges, ensuring superior protection for every workload without overwhelming complexity or excessive training.
Grow Your Business with Flexible, Scalable Cyber Protection Services: Acronis Cyber Protect Cloud empowers service providers to build world-class security offerings with a pay-as-you-go model and additional advanced packs for expanded services like Advanced Backup, Security, and Management. This flexibility enables businesses to lower operating costs, deliver tailored solutions based on client needs, and significantly boost recurring revenue by offering a broad, integrated portfolio of cyber protection services with little to no upfront investment.
Translating technical specifications into accessible visuals can improve viewer comprehension by up to 68 percent.
16. Avast Onboarding UI video

Duration : 1 minute and 18 seconds
Cloud backup ransomware solution. This animated explainer for Avast's cloud backup ransomware solution directly addresses the escalating data security challenges faced by small and mid-sized businesses. Through an engaging isometric UI animation, it demystifies the threat of ransomware and showcases an intuitive, automated path to comprehensive data protection, empowering businesses to focus on growth without fear.
Why It Stands Out:
Visualizing the Ransomware Threat & SMB Vulnerabilities: The video effectively leverages dynamic visual metaphors and compelling statistics to illustrate the growing risks of data exposure and ransomware for businesses and remote workforces. It meticulously deconstructs the problem, depicting malware infiltration and encrypted data, making the abstract threat of ransomware tangible and immediate for Avast's target audience.
Seamless Cloud Backup Setup with Intuitive UI: Avast's solution is presented through clear, step-by-step UI/UX motion graphics, detailing the effortless process of selecting a backup plan, defining policies, and installing agents. This intuitive animation highlights the product's user-friendliness and automated protection, transforming complex IT tasks into visually prescriptive and manageable actions.
Delivering Comprehensive Data Protection & Peace of Mind: The narrative culminates in demonstrating Avast Business Cloud Backup's holistic approach to data security, showing reliable digital backups and recovery from any device, anytime. By visually resolving the initial threats and concluding with a scene of total peace of mind, the video powerfully reinforces its strategic promise: secure business continuity and the freedom to focus on growth.
Translate production volume into a large scale visual icon representing over six million units.
17. Enbridge Gas UI tutorial video

Duration : 16 seconds
Navigating seasonal shifts for consistent home comfort hinges significantly on insulation's performance. This video powerfully highlights its importance using a striking visual contrast, immediately conveying how insulation creates essential separation from the elements, ensuring warmth in winter and cool air retention in summer. It's a fundamental truth about energy savings presented with memorable clarity.
Understanding if your home meets these needs is made straightforward; Enbridge Gas simplifies the path forward. The presentation effectively functions like a brief ui tutorial video, guiding viewers through identifying potential issues via an energy audit and revealing accessible programs available for crucial insulation upgrades. Taking this step means enhancing both comfort and efficiency seamlessly.
Treat customers like VIPs; 40 percent spend more with personalized experiences.
18. Introhive App feature video

Duration : 31 seconds
Animated CRM feature explanation: This Introhive video skillfully tackles the prevalent "data blues" by transforming fragmented customer data into actionable intelligence. Through dynamic UI animation and clear data visualization, it orchestrates a compelling problem-solution narrative, demonstrating how Introhive accelerates sales, shortens cycles, and strengthens relationships by revealing previously hidden opportunities.
Why It Stands Out:
From Data Blues to Brilliant Insights: The video masterfully uses a visual metaphor of "data blues" (blue raindrops) to represent CRM frustrations, then transitions to vibrant green, symbolizing Introhive's ability to convert raw data into clear, actionable insights and revealing growth opportunities with impressive clarity.
Animated UI Unlocks Sales Velocity: Employing sophisticated motion graphics, the video showcases Introhive's seamless UI, animating dashboards that highlight customer interactions, relationship health, and revenue trends. This visual proof demonstrates how the platform drives sales velocity and empowers users to seize more opportunities.
Cultivating Customer Relationships for Growth: Beyond just features, Introhives narrative emphasizes tangible business outcomes: increased win rates, shortened sales cycles, and enhanced customer retention. The video effectively communicates how better data visibility directly translates to stronger relationships and quantifiable revenue growth.
Turn customer data into actionable insights for smarter decisions across the customer journey.
19. Vetster App Walkthrough Video

Duration : 16 seconds
This animated pet telehealth app walkthrough for Vetster ingeniously deconstructs the common anxieties of pet ownership by presenting a seamless virtual vet consultation. Through charming 2D character animation and a precise UI demonstration, the video highlights how Vetster offers convenient, 24/7 online veterinary access, transforming a stressful situation into instant, at-home peace of mind.
Why It Stands Out:
""Alleviating Pet Parent Woes with Empathic Storytelling"" The narrative empathetically opens with a pet's discomfort and the owner's apprehension about traditional vet visits. Vetster is positioned as the compassionate solution through the delightful internal monologue of the pets, immediately connecting with the audience's emotional experience.
""Unpacking Seamless Virtual Vet Consultations"" The video provides an intuitive walkthrough of the Vetster app's interface. It meticulously animates the 24/7 virtual consultation process, visually proving the platform's ease of use and instant accessibility in crucial moments for pet owners.
""Vetster: The Future of Stress-Free Pet Health"" By showcasing rapid problem resolution and eliminating the need for a physical trip, this animation effectively communicates Vetster's core value. Clean visuals and optimistic pacing establish the brand as a modern, reassuring tool for contemporary pet care.
Turn abstract features into tangible engaging visual representations using dynamic motion design techniques.
20. Spintop UI demo video

Duration : 1 minute and 51 seconds
Blockchain GameFi ecosystem UI demo videos like Spintop's masterfully navigate the fragmented blockchain gaming landscape, presenting a unified, empowering platform for gamers, developers, and investors. Through dynamic holographic UI animations and a captivating user journey, it visually distills complex GameFi functionalities into an intuitive, comprehensive experience, setting Spintop as the ultimate destination for discovery, play, trade, and earning.
Why It Stands Out:
Unifying the Fragmented GameFi Landscape: Spintop's video opens with a potent visual metaphor, transforming scattered digital worlds into a singular, cohesive ecosystem. This immediate narrative clarifies the platform's core value: bridging the gaps in blockchain gaming through seamless portal transitions and a compelling visual journey from isolation to immersion.
Empowering Seamless Play-to-Earn Journeys: The animation provides an engaging walkthrough of Spintops features, from Gamepedias intuitive game discovery to Guildmakers social integration and Spindexts clear staking, farming, and trading options. Its a powerful demonstration of how Spintop enables users to maximize their engagement and earnings within a fully integrated environment.
Visualizing a Comprehensive GameFi Ecosystem: By showcasing the NFT Marketplace for acquiring in-game assets and Spinstarter for early-stage investments, Spintops UI demo illustrates the platforms end-to-end functionality. The blend of stylized character interaction with crisp, real-time data visualization via holographic screens defines Spintop as a holistic, high-tech solution for every facet of the blockchain gaming experience.
Present features tailored different user intents using segmented focused animation sequences
21. Corsair Feature animation video

Duration : 1 minute and 3 seconds
Corsair K70 RGB PRO animation masterfully showcases the keyboard's technical superiority and enduring legacy through an authoritative 3D product visualization. This animation dynamically deconstructs the K70 RGB PRO, revealing its core engineering advancements and hyper-processing technology with unparalleled clarity, reinforcing its position as a premium gaming peripheral.
Why It Stands Out:
Animated Deconstruction: Revealing Core Durability"" The Corsair K70 RGB PRO's robust build is brought to life with a unique animation that visually 'explodes' the keycaps. This detailed CGI reveals the PBT double-injection keycap construction and transparent Cherry MX mechanical switches, providing undeniable visual proof of their certified 100 million press durability and superior tactile feel.
AXON Technology: Unpacking Unrivaled Speed"" The video transparently explains the K70 RGB PROs competitive edge with a dynamic visualization of AXON Hyper-Processing Technology. Through compelling graphic overlays and pulsating yellow lights, it communicates an 8X faster input rate, making the abstract concept of high-speed processing tangible and directly demonstrating its impact on gaming performance.
The K70 RGB PRO: Elevating a Gaming Legacy"" By opening with a montage of accolades for the "legendary" K70 series, the animation strategically positions the Corsair K70 RGB PRO as the proud evolution of an iconic line. It culminates by showcasing the keyboard in a vibrant, fully integrated iCUE-powered gaming setup, inspiring confidence in its cutting-edge design and solidifying its place in a premier ecosystem.
Show the product within its natural environment connecting features directly to user experience.
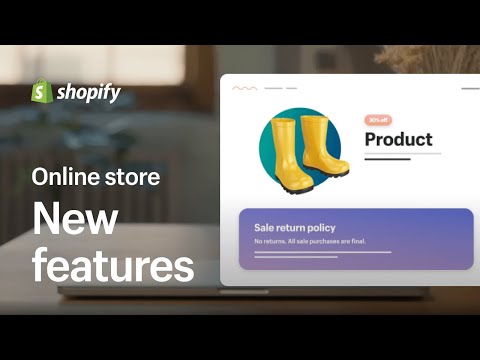
22. Shopify Online Store Walkthrough animation video

Duration : 57 seconds
Crafting a distinct online store presence feels incredibly approachable here. This insightful walkthrough animation video reveals how effortless customization can be, showcasing a user interface where complex tasks feel simple and empowering to manage directly. The visual flow makes creating pages intuitive.
The demonstration powerfully illustrates adding features like sections, app blocks, and unique metafields within the Shopify Online Store. This no-code ability empowers creators to add rich content. Seeing this clear visual explanation inspires effective software video communication.
Turn imaginative text prompts into stunning visuals capturing cultural richness and wonder.
23. Capital One App Demo Video

Duration : 1 minute and 18 seconds
Mobile Banking App Demo: The Capital One app fundamentally reimagines banking, delivering convenient, secure, and accessible financial management directly to your smartphone, minimizing reliance on physical branches. This video masterfully employs seamless live-action integration, intuitive UI animation, and powerful visual metaphors to illustrate comprehensive features and guide users through a straightforward setup process.
Why It Stands Out:
""Visualizing Banking's Digital Evolution"" The Capital One video brilliantly visualizes the shift from traditional banking to mobile-first convenience, employing a compelling "banking without the building" metaphor. Through crisp 2D motion graphics, it systematically showcases how key functions€”from checking balances and transferring funds to depositing checks€”are effortlessly managed directly within the Capital One app, eliminating physical barriers.
""Seamless Onboarding to Instant Account Control"" The video strategically simplifies the user journey by providing explicit, step-by-step instructions for downloading the Capital One app and setting up online access. This clear, friction-reducing guidance, including a direct SMS option and an online registration walkthrough, empowers new users to quickly personalize their experience and gain immediate, secure control over their financial accounts.
""The Aesthetic of Trust and Top-Rated Performance"" A high-production blend of friendly live-action and polished UI animation establishes an authoritative yet approachable tone. The Capital One apps user-friendly interface is presented with a clean, modern aesthetic, while a confident narration, reinforced by on-screen text, underscores the apps "top-rated" status and robust security features, fostering deep user confidence.
Present compelling user satisfaction data showcasing strong average ratings across platforms effectively.
24. Keystone Product walkthrough video

Duration : 1 minute and 19 seconds
This digital key fleet management solution video by Irdeto Keystone brilliantly transforms the chaos of traditional fleet operations into a vision of streamlined, digitally controlled efficiency. Through engaging 2D motion graphics and intuitive animated UI, it clearly demonstrates how secure, permission-based vehicle access empowers fleet managers to modernize their processes, eliminate bottlenecks, and achieve unparalleled control over their assets.
Why It Stands Out:
Instant Digital Key Distribution for Drivers: Irdeto Keystone revolutionizes vehicle access by allowing fleet managers to instantly issue secure digital keys directly to drivers' smartphones. This eliminates physical key handovers, enabling drivers to receive credentials and remotely pre-condition their vehicles, ensuring quicker deployment and reduced downtime.
Remote Vehicle Management for Unmatched Efficiency: The video effectively showcases Irdeto Keystone's ability to facilitate remote vehicle pre-conditioning, significantly accelerating fleet readiness. This feature, combined with simplified key distribution, enhances operational fluidity, minimizing delays and maximizing the utilization of every vehicle in the fleet.
Centralized Control and Flexible Key Revocation: Irdeto Keystone empowers fleet managers with a comprehensive, centralized dashboard offering precise control over vehicle usage€”when, how, and by whom. The system's flexible key revocation ensures secure, on-the-fly management of vehicle access, adapting effortlessly to driver changes and unforeseen operational needs.
Use animated visuals to deeply resonate with the audience's specific daily challenges.
25. CloudOffix Software UI video

Duration : 1 minute and 12 seconds
This all-in-one business software demo vividly presents CloudOffix as the ultimate End-to-End Total Experience (TX) platform. Through energetic dynamic UI animations and a compelling visual narrative, it actively addresses business fragmentation, showcasing how a single, customizable low-code solution unifies and empowers diverse enterprise operations, from sales to HR, for unparalleled efficiency.
Why It Stands Out:
Seamlessly Integrating Every Business Function: CloudOffix visually orchestrates a comprehensive tour through its Sales, Marketing, HR, Project, and Helpdesk Clouds. This integrated approach, demonstrated through rapid, clean UI transitions, powerfully communicates how the platform unifies disparate business functions into one cohesive digital ecosystem.
Unleashing Creativity with Low-Code App Building: The video highlights CloudOffixs innovative "App Builder," a core component of its low-code mission. By showcasing the ease of creating custom applications, it empowers viewers to envision tailored solutions and adapt the platform precisely to their unique operational needs, driving internal innovation.
Dynamic UI Animation for Instant Clarity: Eschewing narration, the video employs bold, rapidly appearing text and responsive UI element animations to convey its message with striking clarity. This precise information design allows viewers to quickly grasp the breadth of CloudOffix's features and its strategic value, reinforcing confidence in the platform's modern capabilities.
Visually demonstrating interconnected modules clearly highlights seamless workflow integration across diverse business functions.
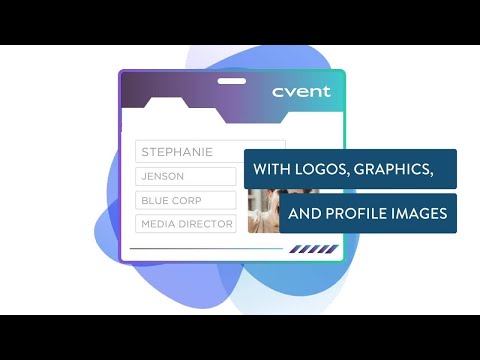
26. Cvent UI walkthrough video

Duration : 1 minute and 10 seconds
Event badge designer UI demo, this Cvent UI walkthrough video masterfully streamlines the complex process of event badge creation. It meticulously guides viewers through an animated, intuitive interface, demonstrating how the Cvent Badge Designer transforms attendee data into perfectly branded, customized credentials with unparalleled ease, empowering event planners to achieve operational efficiency and brand consistency.
Why It Stands Out:
Dynamic Customization for On-Brand Event Badges: The video showcases Cvent's robust customization capabilities through dynamic UI animation, allowing users to effortlessly integrate logos, graphics, and profile images. It demonstrates how event planners can select badge add-ons and fine-tune designs in real-time, ensuring every badge perfectly aligns with their brand identity and event theme.
Intuitive Interface That Simplifies Design: Cvent's Badge Designer is presented with crystal-clear motion graphics and responsive cursor movements, illustrating an interface so user-friendly it virtually teaches itself. The systematic progression from data input to selecting printing conditions, all guided by concise on-screen text, makes complex design tasks feel incredibly straightforward and accessible for any event professional.
Real-World Efficiency and Visual Impact: Beyond the design, the video powerfully communicates efficiency by showing real-world application with attendees receiving their Cvent-designed badges. It highlights diverse badge options€”from various sizes and colors to sustainable materials€”proving the system's adaptability and cost-saving potential, ultimately freeing up valuable time for event organizers.
Simplified design steps visually guide users towards effortless and powerful badge creative construction.
27. RIPPLING SPEND Feature Demo Video

Duration : 2 minutes and 34 seconds
Unified Spend Management Demo for RIPPLING SPEND adeptly portrays the transformation of complex financial operations into a singular, integrated platform. The video guides viewers through a visually rich animated UI, demonstrating how automated processes for expenses, corporate cards, travel, procurement, and bill payments drive unparalleled efficiency and control.
Why It Stands Out:
Unifying Company Spend on a Single Platform: The video leverages seamless transitions, morphing abstract financial icons into detailed UI demos, to illustrate how RIPPLING SPEND comprehensively consolidates diverse functions€”from expense reports and corporate cards to business travel and bill payments€”into one intuitive, all-encompassing portal.
Intelligent Automation for Proactive Financial Control: RIPPLING SPEND showcases its intelligent automation through dynamic UI demonstrations, revealing AI-powered routing for expense approvals, policy-driven corporate card issuance, and streamlined procurement workflows. This highlights the platform's capability to proactively enforce spending rules and prevent costly policy violations.
Seamless Integration for Accelerated Accounting: The animation effectively visualizes RIPPLING SPEND's native integration with over 600 accounting and banking solutions, including NetSuite. This automatic data flow directly to the general ledger eliminates manual errors, significantly accelerates month-end book closures, and provides finance teams with complete, real-time financial visibility.
Illustrate completing tasks like card issuance instantly saving days.
28. Latitude Workflow animation video

Duration : 1 minute and 52 seconds
Corporate values animation explainer, this Latitude video masterfully articulates the company's ethos, asserting that impactful financing is made possible by a strong, value-driven culture. Through fluid abstract motion graphics and precise procedural shape animation, complex organizational principles are transformed into engaging visual metaphors, fostering internal alignment and external trust.
Why It Stands Out:
Animating the Heart of Latitude's Culture: Latitude visually translates abstract corporate values into a compelling, emotionally resonant narrative. Each core principle€”take ownership, pursue excellence, win together, and create tomorrow€”is brought to life through dynamic, symbolic animation, making the company's cultural foundation tangible and inspiring for all stakeholders.
Strategic Clarity through Abstract Visual Metaphors: The video excels in information design, using minimalist shapes and fluid morphing techniques to simplify sophisticated concepts. This strategic use of abstract visual analogies, coupled with synchronized narration and on-screen text, ensures Latitude's operational pillars are rapidly understood and deeply retained, proving its commitment through clear communication.
Future-Forward Brand Positioning through Defined Values: Beyond a simple explanation, this animation positions Latitude as a principled, forward-thinking organization. By demonstrating how clearly defined values drive action, collaboration, and innovation, the video solidifies Latitude's brand as a reliable partner capable of making possibilities a reality today and for the future.
Transparently showing complex internal configurations reduces perceived difficulty boosting buyer confidence by 45 percent.
29. Onfleet Explainer UI video

Duration : 2 minutes and 24 seconds
This animated UI video for Onfleet provides a compelling case study on advanced last-mile delivery software, masterfully deconstructing pervasive industry challenges to present Onfleet as the definitive, modern solution. Through an engaging blend of 3D character animation and dynamic UI demonstrations, it vividly illustrates how Onfleet transforms chaotic logistics into streamlined, customer-delighting operations.
Why It Stands Out:
Solving Last-Mile Delivery's Toughest Challenges: The video strategically opens with escalating statistics on late deliveries and customer dissatisfaction, employing visual metaphors like a ticking clock to highlight common pain points such as inefficient routes and driver burnout. This empathetic problem-solution framework establishes Onfleet as a vital partner for delivery service providers, directly addressing their most pressing operational and customer retention concerns.
Intelligent Routing & Customizable Services: Onfleet's advanced capabilities are showcased through intuitive UI demonstrations, illustrating how dispatchers can plan routes, track drivers in real-time, and manage dynamic ETAs powered by proprietary AI. The video emphasizes Onfleet's flexibility, allowing for customizable services, rates, delivery windows, and seamless integration with e-commerce platforms like Shopify, ensuring it meets the unique demands of each client.
Driving Unprecedented Operational Gains: By demonstrating its comprehensive Courier Suite, Onfleet promises tangible business outcomes. The video highlights impressive metrics such as 45% fuel savings, a 55% increase in delivery capacity, and over 99% on-time delivery rates. This focus on quantifiable results, coupled with a seamless experience for dispatchers, drivers, and end customers, effectively positions Onfleet as the world's most advanced last-mile delivery software that boosts efficiency and scales operations.
Visually represent complex connections as simple integrations for clear value communication.