How animation style choices enhance onboarding video effectiveness
Exploring animated onboarding video examples, we quickly realize there isn't one single "best" approach. The magic lies in choosing the right animation style to amplify your message. Let's explore how different styles contribute to creating truly effective onboarding experiences.
- animated explainer style : Need to simplify a complex process within your software onboarding animation video? Animated explainers are your go-to. They break down intricate features into digestible visuals , making even the most technical aspects easily understandable for new users.
- screen recording style : For a direct and practical approach, especially in software onboarding animation video, screen recordings shine. By showing the actual software interface, users learn by seeing, mimicking real-time interactions and building confidence immediately.
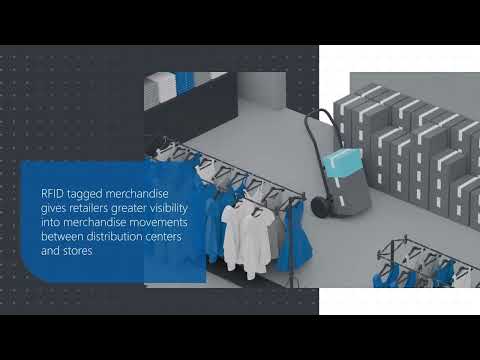
- Live Action Demo Style: When showcasing physical products, a product onboarding animation video using live-action demos provides a realistic view. This style bridges the gap between digital explanation and tangible product use, making the benefits crystal clear.
- whiteboard animation style : Want to explain a concept step-by-step in your app onboarding animation video? Whiteboard animations offer a clean and engaging way to build understanding progressively. The hand-drawn style feels personal and helps viewers follow along easily.
Choosing the right animation style isn't just about aesthetics; it's about strategically enhancing clarity , engagement, and ultimately, user adoption.
What is the ideal length for an engaging onboarding animation video
Determining the ideal length for your onboarding animation video is not an exact science, it is more about finding the sweet spot that keeps viewers engaged without losing their attention. Think of it like this, we are crafting an onboarding animation explainer video, and just like any good story, pacing is everything. There is no magic number, but several factors come into play when deciding how long your video should be.
To help us nail that perfect duration, lets consider a few key aspects that directly influence video length.
- product complexity : A simple app feature might need a shorter animated onboarding walkthrough video than a complex software platform.
- audience attention span : Are we targeting busy professionals or users with more leisure time? Shorter is generally better in today's fast-paced world.
- Primary Video Goal: Is it brand awareness, lead generation, or detailed feature explanation? Each goal might suggest a different length.
- Platform Distribution: Social media platforms often favor shorter videos, while website landing pages can accommodate slightly longer formats.
Ultimately, the best approach is to test and iterate. Consider your specific needs, maybe you are brainstorming an app onboarding animation video idea, and then experiment with different lengths to see what resonates best with your audience. Exploring various app onboarding animation video ideas will also help you understand how length impacts engagement and conversions. Keep it concise, keep it engaging, and always prioritize clarity over duration.
Crafting a script narrative flow for onboarding animation videos
Crafting a compelling script narrative is truly the heart of an effective onboarding animation video. Building on our earlier points, lets explore how we can weave together a script that not only informs but deeply engages viewers, smoothly guiding them through your product's world. Think of your script as the blueprint for an engaging journey.
Start by pinpointing your user's core frustrations. What are their pain points that lead them to seek a solution like yours? Understanding these challenges is the bedrock of a resonant narrative. Then, seamlessly introduce your product not just as a tool, but as the answer to these very frustrations. Showcase your product in action , visually demonstrating its capabilities through animation. This is like providing an App Onboarding Animation Video Example right within your onboarding flow, making abstract features tangible.
Translate each feature into a clear, user-centric benefit. Instead of listing functions, articulate how each feature directly solves a user problem or improves their experience. Don't just tell them what it does, show them what it does *for them*. Weave in emotional storytelling ; connect with viewers on a human level. Narratives that evoke emotion are far more memorable and impactful than dry feature lists. For visual storytelling, draw inspiration from successful App Onboarding Animation Video Examples that effectively use narrative to create connection.
Keep your script laser-focused and concise. Every word should serve a purpose, contributing to the overall narrative flow . When crafting concise scripts , think of each section as a mini App Onboarding Animation Video Sample, delivering a focused message. Consider using a relatable character, someone your target audience can identify with, to guide them through the onboarding process. testing and iteration are crucial; analyze App Onboarding Animation Video Samples to see what resonates with users and refine your script accordingly.
By focusing on these narrative elements, we transform onboarding animation videos from simple product demos into captivating stories. These stories not only educate but also build a genuine connection, ultimately driving engagement and conversions. Remember, a well-crafted script is the foundation upon which a successful App Onboarding Animation Video Examples is built.
Key engagement design elements in 2D animated onboarding videos
Wondering how to make your 2D animated onboarding videos truly captivating? It's all about weaving together key design elements that grab attention and keep viewers hooked. Let's explore some crucial aspects that elevate product onboarding animation video idea from simply informative to genuinely engaging.
Visual vibrancy is paramount. Think vibrant color palettes that pop and immediately draw the eye. Coupled with expressive Character design , your animation becomes instantly more relatable and memorable. Characters with personality resonate, making the learning process feel less like a tutorial and more like a friendly guide.
Beyond visuals, movement is key. dynamic transitions between scenes keep the video flowing smoothly and energetically, preventing viewer fatigue. Don't underestimate subtle animations micro-interactions either. These small, delightful movements add polish and show attention to detail, enhancing the overall user experience. For a software onboarding animation video idea, clear visual hierarchy is also crucial. Guide the viewer's eye effectively, ensuring they grasp the most important information first.
Sound design plays a vital supporting role. engaging sound design including music and sound effects, amplifies the emotional impact and reinforces the visual narrative. Consider injecting humorous elements where appropriate. A touch of humor can make complex topics more approachable and relatable scenarios ground the video in the viewer's reality. Exploring animated onboarding video examples idea often reveals how these elements work in harmony.
Ultimately, effective 2D animated onboarding videos are about more than just information delivery. They are about creating an experience . By focusing on these design elements, you can transform your product onboarding animation video ideas into highly engaging experiences that truly resonate.
How to create effective call to actions in onboarding animation videos
We have journeyed through crafting compelling onboarding animation videos, and now let's pinpoint a vital element the call to action. Think of it this way even the most visually stunning Animated onboarding video examples ideas need a clear direction for viewers. A strong CTA acts as that guide, transforming interest into tangible results . Without it, we risk leaving viewers engaged but unsure of their next step .
Effective CTAs aren't afterthoughts they are strategically placed signals within your video narrative. Consider where your viewer is in their understanding journey. visual prominence is also key make your CTA unmissable. Use action oriented language , words that spark immediate engagement. For every onboarding animation explainer video idea, the CTA is the destination we are leading our audience towards.
Here are pointers to create CTAs that convert
- Clarity reigns supreme. Viewers should instantly grasp what action to take next.
- strategic placement maximizes impact. Position CTAs where attention is highest.
- Visual prominence commands focus. Design CTAs to stand out effortlessly.
- Action language ignites response. Employ strong verbs to drive clicks.
Especially for software onboarding animation video ideas, clear CTAs are non negotiable, guiding users through often complex interfaces. Looking at any successful product onboarding animation video sample, you will notice a consistent thread strong, clear calls to action. Let us ensure our CTAs are not just seen, but acted upon, turning viewers into engaged users.
Storytelling techniques to make onboarding animation videos memorable
Storytelling techniques are what truly elevate animated onboarding video examples sample beyond simple instructions. To make a lasting impact, our videos must be memorable, sticking with viewers long after the initial watch. This memorability is deeply rooted in crafting narratives that resonate.
Consider a product onboarding animation video example. Instead of merely listing features, we can weave them into a compelling story. This narrative approach transforms product walkthroughs into engaging experiences, making information not just digestible but emotionally resonant. Even for a straightforward animated onboarding walkthrough video idea, a narrative structure can significantly enhance User engagement .
Let's explore key storytelling elements that make onboarding animation video s unforgettable.
- Character Connection Develop relatable character s users can identify with, mirroring their own experiences and needs.
- Real-world scenarios Craft scenarios that directly mirror user's real-world problems and aspirations, showing how your product fits into their lives.
- Emotional journey Incorporate emotional arcs, taking viewers on a journey that creates deeper connections and investment in the product's story.
- Memorable Message End with a clear and memorable takeaway message, concisely reinforcing the key benefits and value proposition, as countless animated onboarding examples example demonstrate.
By embracing the power of storytelling, we ensure our onboarding animation videos are not just seen, but deeply remembered, ultimately driving better user engagement and long-term Product adoption .
The role of character design in effective onboarding animation videos
Continuing our exploration of effective onboarding animation video ideas, let's zoom in on a crucial element often underestimated character design. We've seen how Storytelling and clarity are vital, but how do characters amplify these aspects and truly elevate your animated onboarding video examples samples?
Characters are more than just pretty faces; they are your video's ambassadors. Think of them as friendly guides, walking new users through your software onboarding animation video sample. A well-crafted character embodies your brand's personality, instantly making your message more relatable and human. This emotional connection is key, transforming potentially dry product information into an engaging experience.
- Visual Guides : Characters act as visual anchors, directing attention and simplifying complex processes .
- Brand Embodiment: They become the face of your brand, fostering recognition and trust.
- Emotional Resonance: Characters create empathy, making viewers feel understood and valued.
- Memorable message s : A distinctive character significantly boosts the memorability of your key takeaways.
Ultimately, investing in thoughtful character design is investing in user engagement. It's about making your product approachable, understandable, and even enjoyable from the very first interaction. When considering product onboarding animation video samples, remember the power of a compelling character to transform a simple explanation into a lasting impression.
Using visual metaphors to simplify complex onboarding processes
Visual metaphors are truly powerful tools especially when we are tasked with simplifying complex onboarding processes using animation. Imagine trying to explain a really intricate software feature using just words. Sounds tough right? Visual metaphors act as that crucial bridge transforming those abstract ideas into visuals we instantly get.
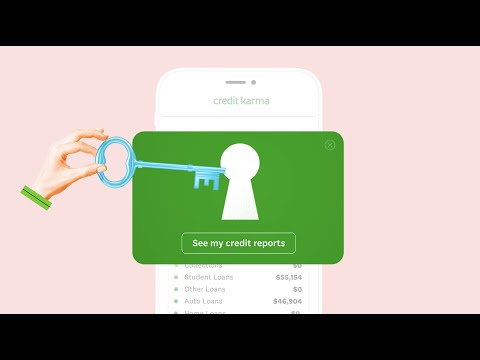
Think about a key. It is universally understood as access. Or a map instantly suggests a journey. A rocket? That screams growth and progress. These aren't just pretty visuals they are cognitive shortcuts. Metaphors cleverly reduce mental strain making product onboarding animation video examples smoother and way more intuitive for everyone.
- For a software onboarding animation video example metaphors can be a game changer simplifying even the most complex user interfaces.
- When we look at animated onboarding video examples examples the ones that truly stand out often use metaphors to boost engagement and understanding.
- If you are brainstorming animated onboarding walkthrough video ideas visual metaphors can make even technical step-by-step guides feel incredibly user-friendly.
- Choosing the right metaphor is key. We need metaphors that resonate with our audience and avoid anything that could be confusing or culturally insensitive.
Combined with Clear visuals and a Strong narrative visual metaphors become an indispensable asset in creating truly effective onboarding animation.
Building emotional connection through onboarding animation videos
Building Emotional connection through onboarding animation videos elevates the experience beyond simple instructions. It’s about making users *feel* understood and valued. When we tap into emotions, onboarding becomes more than just a tutorial; it becomes a memorable introduction that fosters genuine user loyalty.
To truly resonate, we need to understand User anxieties and aspirations. Think of an onboarding animation explainer video sample that opens by acknowledging common User frustrations . Looking at successful software onboarding animation video samples, we see scenarios that mirror User experiences , creating instant empathy and a sense of "they get me." This emotional bridge is crucial.
Here are key ways to build this emotional connection.
- Show User Impact: Illustrate how product improves user lives, focusing on benefits not just features.
- Craft User Narratives: Consider an onboarding animation explainer video example telling a story of a user achieving their goals using the software.
- Use Relatable characters : Create characters users can identify with, making the experience feel personal.
- Evoke Positive Feelings: Employ visuals and music that inspire hope, excitement, and trust, making onboarding a positive experience.
Ultimately, as software onboarding animation video examples clearly demonstrate, emotional storytelling transforms onboarding from a functional necessity into a powerful tool for building lasting user relationships and driving Product success .
Measuring the ROI of investing in onboarding animation videos
Building upon our exploration of impactful onboarding animation videos, let's shift our focus to a crucial aspect for any business investment – measuring the return. It's not enough to create engaging Onboarding Animation Explainer Video Samples; we need to understand if they are truly Driving results . Quantifying the impact of these videos is essential for optimizing our strategy and ensuring we're making Informed decisions .
How exactly do we determine if our investment in an Animated Onboarding Walkthrough Video Example is paying off? The key lies in identifying and tracking relevant metrics that align with our Video objectives . This isn't just about vanity metrics like views; it's about connecting video performance to Tangible business outcomes . Let's consider some Actionable steps we can take.
- Define Key performance indicators *before* launching your video. What specific goals are you aiming to achieve? Increased conversions? Reduced support tickets? Clear KPIs provide a benchmark for Measuring success .
- Track Website traffic increase to pages featuring your video. Are more users visiting these pages? This indicates improved discoverability and interest driven by the video.
- Monitor video completion percentages. Are viewers watching the video in its entirety? High completion rates suggest engaging content that holds user attention.
- Analyze conversion rate uplift on pages with videos compared to those without. This directly demonstrates the video's effectiveness in driving Desired actions .
Measuring ROI isn't just about numbers; it's about understanding the value onboarding animation videos bring to our business. By diligently tracking these metrics and learning from Onboarding Animation Explainer Video Examples, we gain Valuable insights to refine our Video strategy and Maximize our investment . Remember even a simple Animated Onboarding Walkthrough Video Sample can yield significant returns when its impact is properly measured and optimized.