1. Capital One

Duration : 51 seconds
Simplified car financing is showcased brilliantly. The video's smooth transitions between scenes, featuring realistic 3D car models and a clean app interface, make this mobile app walk-through video highly engaging. The app's intuitive design is evident, promising a user-friendly experience.
The visual clarity of the app's features, combined with the sleek animation, effectively communicates the ease of use and benefits of pre-qualification. The video's minimalist aesthetic enhances the overall professionalism, leaving viewers with a positive impression of the app's capabilities.
Illustrate the app's value by showcasing happy customers securing great deals.
2. VISA App UI Showcase

Duration : 1 minute and 16 seconds
This Mobile App Walk-Through Video immediately captivates with its clean animation and vibrant color palette. The clear visuals effectively demonstrate the app's functionality, from virtual card setup to seamless point-of-sale transactions, making complex financial technology accessible to businesses and financial institutions.
The video's strength lies in its comprehensive approach, showcasing diverse use cases and highlighting the security features. The concise call to action, encouraging viewers to create an account, leaves a lasting impression.
3. Axis Bank 2D Animated App Walkthrough Example

Duration : 1 minute and 40 seconds
Smart investing, simplified. A captivating Mobile App Walk-Through Video expertly demonstrates the Axis Bank app's streamlined interface. The video's clear visuals and concise steps make even complex financial tasks easy to understand. Its polished production quality further enhances the overall viewing experience.
The app's user-friendly features are showcased, emphasizing ease of use and convenience for all investors. This compelling video effectively communicates the app's value proposition, leaving viewers wanting to learn more and download the app.
4. ThriveCash 2D Animated App Walkthrough

Duration : 1 minute and 7 seconds
Financial struggles hitting college students hard? This Mobile App Walk-Through Video brilliantly illustrates how ThriveCash offers a lifeline. The bright, friendly animation immediately resonates, making the app feel approachable and trustworthy.
The video's success stems from its straightforward explanation of the app's features and the positive impact it has on users' lives. Its partnership with Credit Suisse adds a layer of credibility, further enhancing its appeal.
5. Blend App Walkthrough Animation

Duration : 1 minute and 42 seconds
Visualizing the vulnerability of cyberattacks, this Mobile App Walk-Through Video immediately grabs attention. The animation vividly portrays an employee grappling with multiple passwords, quickly followed by the alarming scenario of a hacker stealing credentials. This sets a strong emotional foundation for the need for enhanced security measures.
Blend's solution, featuring single sign-on and multi-factor authentication, emerges as a clear answer to the presented problem. The smooth 2D animation, presented in calming blues and whites, shows how various systems are interconnected through this solution. The videos concise narrative encourages viewers to learn more about their offerings.
6. Renasant UI Animation Demo

Duration : 1 minute and 14 seconds
Smart visuals make Renasant's Mobile App Walk-Through Video shine. The demonstration is clear, using 2D animation and realistic app mockups to highlight features like spending limits and location-based controls. The clean design and intuitive interface are immediately apparent.
This video effectively communicates the app's value: secure, convenient debit card management with detailed financial control. It targets busy professionals and budget-conscious individuals, showing how easy it is to track spending and manage card details. Download the app today!
7. Elaad App UI Walkthrough

Duration : 1 minute and 57 seconds
Clever use of animation brings this mobile app walk-through video to life. The vibrant visuals and clear messaging effectively communicate the importance of seamless communication in the smart charging ecosystem. The video showcases Elaad's research and testing services in a memorable way.
The concise, engaging style makes complex information easily understandable. This is a great example of how to explain technical concepts simply, leaving viewers with a clear understanding of the need for reliable communication between electric vehicles and charging stations. The video's impact is lasting and informative.
Clearly demonstrate the step-by-step process, making the technology easy to grasp.
8. Comarch App UI Animation

Duration : 3 minutes and 1 second
Evolving industrial landscapes demand intelligent solutions, and Comarch's Smart Metering video succinctly presents just that. Beyond surface-level metrics, the ad masterfully depicts the silent inefficiencies plaguing traditional factory operations. Its a compelling portrayal of how outdated systems contribute to costly downtimes and missed opportunities for optimization.
Comarchs video resonates by illustrating the seamless integration and analytical capabilities of Smart Metering. Instead of tedious manual readings, factories can anticipate resource needs and preempt disruptions, all through a accessible mobile app walk-through video concept implied within the demonstration. This concise presentation inspires viewers to consider a future where data intelligence drives industrial progress and sustainability.
Clear animation makes complex tech easy to grasp, boosting viewer understanding.
9. Deloitte

Duration : 4 minutes and 19 seconds
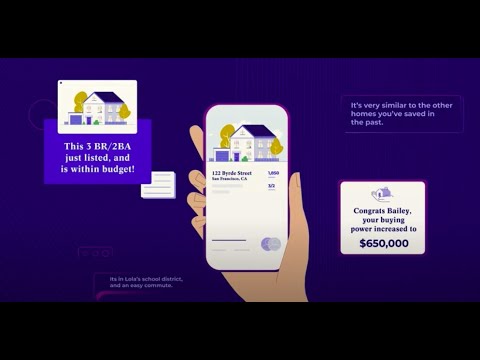
This captivating mobile app walk-through video showcases future mobility solutions with stunning visuals. Sleek animation and futuristic cityscapes effectively communicate Deloitte's vision for seamless commuting, leaving a lasting impression.
The video's clear presentation of complex data, using graphs and charts, is highly effective. Policymakers and businesses will appreciate the concise illustration of economic impact and future mobility states. The call to action is clear and compelling.
Connect seamless transport to viewers' desires, creating a personal connection.
10. QuickML

Duration : 2 minutes and 4 seconds
Imagine unlocking AI's potential without writing a single line of code; this video presents Zoho QuickML as the key. Forget complexity, embrace clarity the platform democratizes machine learning for everyday business challenges. Quickly grasp how its drag-and-drop simplicity converts intricate data flows into understandable processes. This mobile app walk-through video isn't just a tutorial; its an invitation to experience the ease of advanced ML.
For data experts and business strategists, Zoho QuickML offers a transformative vision. The demonstration vividly highlights effortless connection to varied data origins and insightful evaluations of model performance. More than just software, its a powerful instrument, transforming raw data into strategic intelligence. Witness AI driven decisions become a reality, accessible to diverse industries ready for data-powered evolution.
Bright colors and clean design boost app appeal instantly.
11. Cegid App Tour Video

Duration : 2 minutes and 40 seconds
Efficiently showcasing Cegid Retail Y2 support, this mobile app walk-through video immediately grabs attention. Clean visuals and intuitive UI mockups clearly demonstrate the platform's user-friendliness, making the five free employee licenses even more appealing.
The clever use of visual metaphors, like the climbing mountain, resonates with users facing challenges. This concise video successfully communicates the value proposition to both current and prospective Cegid Retail Y2 customers, encouraging exploration of the support resources.
Showcase diverse support options. cater to different learning styles for broader appeal.
12. EQT

Duration : 2 minutes and 19 seconds
Production workflow solutions are highlighted in this mobile app walk-through video, using dynamic 2D animation. Isometric illustrations and bold colors create a fast-paced, visually engaging experience, effectively communicating Cast & Crew's market leadership and the significance of their EQT partnership.
The video's concise messaging and symbolic imagery, such as the trophy and the steps leading to an open door, successfully convey the company's success and future potential within the entertainment industry, targeting professionals and investors alike.
Animate the UI to showcase its ease of use and elegance.
13. Velo

Duration : 1 minute and 9 seconds
CAT Remote Fleet Vision's effectiveness shines through. The mobile app walk-through video's dark, sleek design, combined with bright yellow accents, immediately grabs attention. The 3D animations clearly demonstrate the software's functionality across diverse industries, while the intuitive interface design makes complex data easily digestible.
This video excels at simplifying complex information. The clear visuals and concise narration make the software's benefits readily apparent, even to those unfamiliar with industrial fleet management. The user-friendly interface is subtly showcased, further enhancing the overall impact.
Craft a compelling narrative arc. viewers should feel the product's impact.
14. Absorb LMS Minimal Mobile App Video

Duration : 1 minute and 45 seconds
Online course sales simplified? This mobile app walk-through video for Absorb LMS is a masterclass in concise communication. It expertly highlights the platform's ease of use for creating, marketing, delivering, tracking, and getting paid for online courses. The clean interface, with its teal, gray, and orange color scheme, is visually appealing and easy to understand.
The video's smooth animations and fast pace effectively showcase key features. For example, the customizable dashboard is briefly shown, demonstrating the platform's flexibility. This mobile app walk-through video is a perfect example of how to efficiently communicate complex information. Learn more today.
Guide users with on-screen actions for a smooth experience.
15. 1Password

Duration : 1 minute and 42 seconds
Security concerns? This mobile app walk-through video for 1Password Business simplifies complex security solutions. Clean animations and 3D elements effectively illustrate integrations with existing security stacks, making the software's capabilities immediately clear.
The video's strength lies in its ability to translate technical features into easily digestible visuals. This approach makes the software appealing to a broad audience, while effectively highlighting the benefits of improved security and streamlined workflows. The concise nature of the video ensures it remains engaging and informative.
16. 360Learning

Duration : 1 minute and 15 seconds
This dynamic Mobile App Walk-Through Video immediately grabs attention. The use of bright colors and engaging animation makes learning about compliance training software surprisingly fun. It's targeted perfectly at L&D managers, showcasing the platform's efficiency.
The video's strength lies in its clear and concise presentation of 360Learning's features, including customizable courses and gamification. It effectively communicates the platform's ability to streamline compliance training, leaving viewers wanting to learn more.
17. Sun Life

Duration : 1 minute and 8 seconds
Retirement planning simplified. Sun Life's animation uses a piggy bank and calendar to illustrate the consistent income of a life annuity. The clear visuals make a complex financial product easily understandable. The app's interface is simple and intuitive.
This Mobile App Walk-Through Video effectively communicates the purchase process, highlighting factors like savings and interest rates. The light blue background with purple, green, yellow, and orange accents creates a visually appealing experience. The video is concise and impactful.
18. Softjourn

Duration : 1 minute and 26 seconds
Sending money internationally just got easier. This Mobile App Walk-Through Video uses vibrant colors and a relatable character to demonstrate the Valora app's simplicity. The animation style is clean and modern, making the process feel effortless.
The video effectively showcases international money transfers, highlighting speed and low fees. Zoey's journey makes the technology accessible, while the global network visualization leaves a lasting impression.
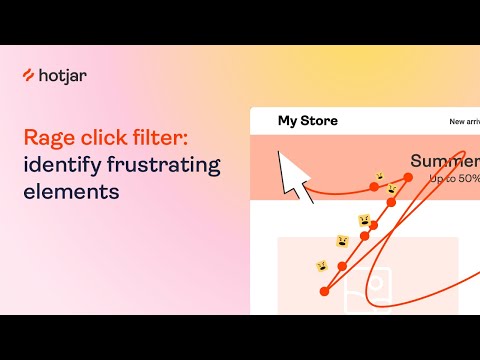
19. Hotjar

Duration : 1 minute and 2 seconds
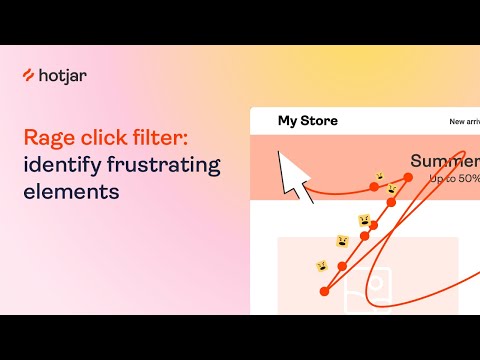
Website usability improvements are showcased in Hotjar's Mobile App Walk-Through Video. Visually appealing with a pastel color palette and smooth animations, the video clearly demonstrates how to identify and fix website issues, a benefit for website owners and UX/UI designers.
The video's strength is its intuitive depiction of the Hotjar interface and simulated website examples. This makes the software's benefits immediately apparent, keeping viewers engaged with quick cuts and dynamic visuals.
20. Atlassian

Duration : 2 minutes and 28 seconds
Cloud-based collaboration is made simple with this Mobile App Walk-Through Video. The video's clean design and smooth transitions make the Confluence Cloud interface appear intuitive, even for those unfamiliar with the platform. This is ideal for project managers and teams.
The video excels at demonstrating key features like real-time saving and embedding external content. It effectively highlights Confluence Cloud's speed and efficiency, making a strong case for its use in modern workplaces. This video is a great example of effective software demonstration.
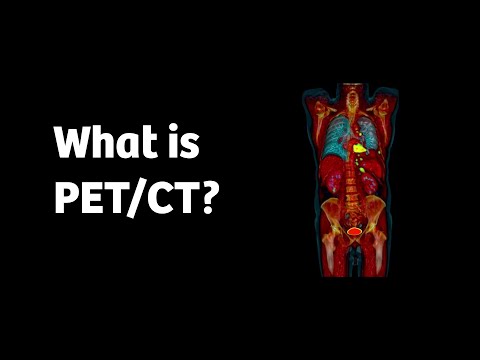
21. Siemens

Duration : 3 minutes and 53 seconds
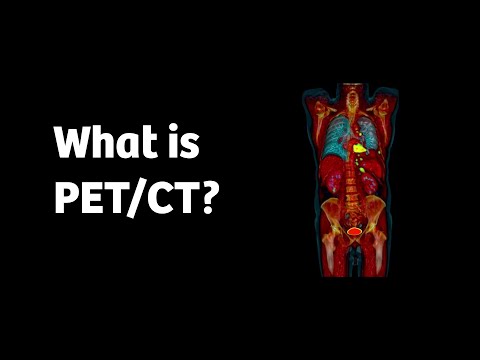
PET/CT technology is expertly explained in this Mobile App Walk-Through Video. Visual metaphors, like the car parking analogy, make complex processes easy to understand. The animation style is engaging, and the video's pacing is perfect for knowledge retention.
The video's professional tone and modern aesthetics build trust. The clear visuals and concise explanations make the information accessible to a broad audience, from patients to medical professionals. The video's use of color and whitespace enhances clarity.
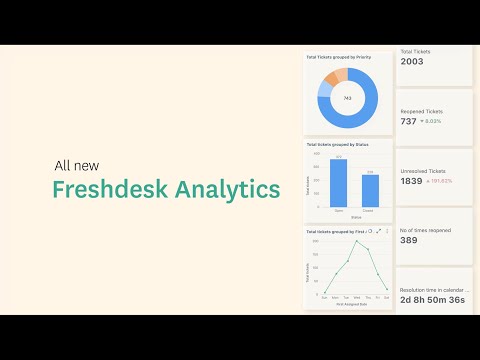
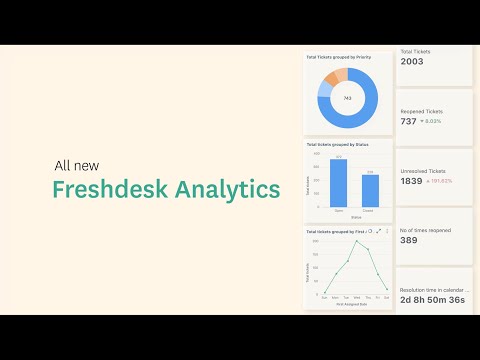
22. Freshdesk

Duration : 1 minute and 10 seconds
Data visualization made easy. Freshdesk Analytics' Mobile App Walk-Through Video expertly showcases its intuitive interface and powerful features. Highcharts-powered visualizations, interactive filters, and bespoke reports are clearly demonstrated, making complex data accessible and actionable. The video is concise, lasting 68 seconds.
GoodData integration expands capabilities, providing even more tailored insights. The clean design and smooth transitions create a professional and engaging experience, leaving viewers wanting to explore further.
23. SimplyCast

Duration : 40 seconds
Connecting with a global audience just got easier. This Mobile App Walk-Through Video showcases SimplyCast's marketing automation platform with a visually appealing design. The concise presentation effectively highlights key features and benefits, such as timed delays and voice call options.
The video's clean aesthetic, using teal and white, and simple animation style makes it easy to follow. The Clear call to action to visit simplycast.com for more campaign ideas is well-placed and effective. This is a strong example of a marketing video.
Focus on time-saving; visually demonstrate how your app solves a problem, driving conversions.
24. Insight

Duration : 1 minute and 40 seconds
Manufacturing's evolution is brilliantly depicted in this Mobile App Walk-Through Video. The engaging animation, from a wrench creating a factory to drones delivering packages, effectively communicates the transformative power of Industry 4.0. Manufacturers seeking digital innovation will find this compelling.
Insight's clear visuals, such as the exploded smartphone and AR application on a tablet, make complex concepts accessible. The video's concise messaging and strong call to action leave a lasting impression on viewers.
25. CombiSave

Duration : 1 minute and 21 seconds
Efficient visuals showcase the CombiSave valve's advantages. This Mobile App Walk-Through Video cleverly uses animation to demonstrate how the valve saves time and money, making it a strong example of concise product marketing. The video's clean design and clear messaging are highly effective.
The video's impact is amplified by its focus on relatable problems and clear solutions. The visual representation of savings is memorable, and the call to action is straightforward. The video's brevity makes it ideal for various platforms.
26. Medtronic

Duration : 31 seconds
Engaging visuals make learning simple. The hand-drawn animation style, with its light blue and gray palette and helpful visual cues, guides users through each step of the installation process. This Mobile App Walk-Through Video is a concise tutorial, perfect for HVAC technicians and DIY enthusiasts.
Clear instructions and close-up shots ensure no detail is missed. The video's brevity and efficiency make it a valuable resource for anyone needing to install or maintain the equipment.
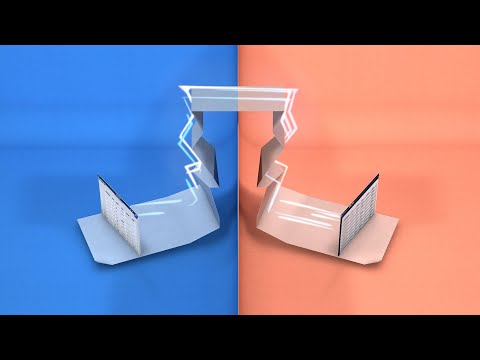
27. Smartsheet

Duration : 1 minute and 7 seconds
Dynamic visuals immediately engage; this Mobile App Walk-Through Video cleverly uses an unfolding plane to showcase Smartsheet. The seamless integration with Microsoft Dynamics 365 is brilliantly demonstrated through smooth transitions, highlighting the ease of data synchronization. The final shot, showing both platforms side-by-side, powerfully emphasizes the connection.
This video's clean design and vibrant colors make complex information easily digestible for business professionals and project managers. The clear visual representation of data synchronization makes the value proposition instantly clear.
28. HP

Duration : 1 minute and 14 seconds
Effortless printing, vividly portrayed. The animated icons celebrating ink cartridge delivery and the visual representation of cost savings through falling dollar bills are highly effective. This Mobile App Walk-Through Video showcases the app's user-friendly interface, highlighting plan flexibility and the pay-per-page model.
Clear visuals of printed documents, emphasizing quality, and the seamless integration of delivery and recycling services, complete the picture. The video's concise nature and focus on key features make it highly effective. Sign up today and start saving!
29. Chainalysis

Duration : 1 minute and 13 seconds
Cryptocurrency's complexities? This Mobile App Walk-Through Video provides clarity. High-quality graphics and a fast pace showcase Chainalysis's platform, designed for businesses, government agencies, and Web3 companies.
The platform's capabilities are demonstrated through visualizations of blockchain transactions and a knowledge graph, effectively communicating its value proposition. The video, approximately 1 minute 12 seconds long, uses animation and motion graphics to enhance understanding, making it a compelling product demonstration.
30. PTC

Duration : 1 minute and 42 seconds
Does this video effectively communicate complex science? This Mobile App Walk-Through Video for PTC's splicing platform certainly does. The innovative use of a cupcake recipe analogy simplifies the intricate process of splicing, making it understandable for a broad audience.
Visually stunning, the animation style and color palette are both engaging and informative. The clear explanation, delivered by a scientist, ensures that even those with limited biology knowledge can grasp the core concepts. This video is a masterclass in clear communication.