1. Borrowell

Duration : 1 minute and 0 seconds
Finding a clear path to strengthening financial standing is a common challenge, often marked by uncertainty. Borrowell Credit Builder offers a refreshingly direct solution, demystifying the process of establishing positive credit history.
The animation simplifies complex steps, illustrating signing up with no hard check and setting manageable payments reported to bureaus, creating a sense of attainable progress. This clear digital storefront video effectively conveys a supportive tool, not just a financial product.
Getting a portion of funds back at the term's end uniquely rewards disciplined payment, transforming a necessary task into a tangible gain. It positions Credit Builder as a genuine partner in achieving future financial aspirations.
Detailed visualization of unseen processes significantly boosts audience understanding and educational value retention.
2. WalkMe X welcome video for website

Duration : 1 minute and 20 seconds
Unlocking the true potential of AI shouldn't require becoming a prompting expert or navigating a maze of tools. This video vividly captures the struggle of users feeling lost amidst new technologies, contrasting it with the seamless experience enabled by WalkMe X. It positions the solution as an intelligent co-pilot that instinctively grasps user context and anticipates needs, activating relevant GenAI assistance precisely within their established workflows.
No prompting needed becomes the powerful promise, transforming how employees engage with applications. WalkMe X makes GenAI accessible to all, naturally boosting adoption and effectiveness across an organization. For those creating their own welcome video for website engagement, showing technology integrating this effortlessly into work is truly inspiring.
Emphasize precision through clear demonstration, increasing viewer confidence by sixty four percent in capabilities.
3. Immigration New Zealand animated website video

Duration : 1 minute and 22 seconds
Stepping towards the dream of New Zealand is made clear and accessible. The animated website video skillfully demystifies the online visa application process, presenting a potentially complex journey in clear, simple steps that anyone can follow, emphasizing speed and cost savings compared to traditional paper methods.
Beyond just outlining the process, the video offers reassurance by showing how easy it is to upload required documents and make secure payments online, no matter your location. The ability to save progress and the potential for an e-visa highlight the modern, user-friendly approach from Immigration New Zealand. This visual guide empowers future residents by simplifying the path, leaving more time to plan adventures.
Convey the benefits of precise control and material customization via visual software walkthroughs.
4. Dolbey explain value proposition video

Duration : 1 minute and 25 seconds
For healthcare professionals, grappling with electronic records transforms their vital work into a cycle of tedious data entry, costing precious time and eroding patient connection. This shift significantly hampers caregiver productivity and limits the depth of essential clinical narratives that truly matter.
Dolbey provides a powerful path forward, building on a deep foundation in efficient documentation. Their modern transcription solutions empower the natural flow of the complete patient story. The video shows exactly how they explain value proposition video benefits, from automated workflow distribution and electronic signatures to enabling focus back on the core mission of healing.
Present your technology story using detailed industrial simulation showcasing technical innovation and expertise.
5. ampX video for landing page

Duration : 1 minute and 27 seconds
Stepping into the future of energy, ampX provides a compelling glimpse with its digital energy platform, offering a systematic response to transition challenges. The visual narrative powerfully intertwines the physical reality of renewable assets and infrastructure with the sophisticated digital layer enabling their intelligent management. This dual perspective is crucial.
Showcasing projects like Smart-Transformers and Virtual Power Plants highlights their tangible progress. The video effectively functions as a video for landing page by translating complex technical solutions into understandable benefits, fostering inspiration by demonstrating how integrated technology is powering change and delivering real value in the evolving energy landscape.
Detail system readiness status at a glance reducing preparation time by fifteen minutes per vessel.
6. Syniverse short video engagement strategy

Duration : 1 minute and 28 seconds
In the intricate world of multi-party commerce, untangling complex transactions presents a significant challenge. The video vividly portrays this, moving from scattered connections to streamlined flows enabled by Universal Commerce. This clear visual breakdown serves as an inspiring example of a powerful short video engagement strategy, making a complicated solution immediately understandable.
What truly resonates is the platform's emphasis on building trust. Leveraging blockchain technology, it ensures unparalleled transparency and accountability, validating every exchange and making records virtually immutable. This foundational clarity allows businesses to confidently navigate new commercial models and unlock previously hidden revenue streams.
Position the innovative solution as future-proof by visually connecting to trends.
7. IBB Law First impression video

Duration : 1 minute and 37 seconds
Untangling inheritance matters can feel daunting, yet this animation swiftly illuminates the possibilities. Through clear visuals, it simplifies who qualifies for claims under the Inheritance Act, directly addressing common concerns. This first impression video expertly clarifies eligibility and process.
The clarity extends to outlining the court's key considerations and the critical six-month window. By visually mapping these steps, the video empowers viewers with crucial insights. It underscores IBB Law's approach to guiding individuals through intricate legal pathways, fostering confidence in navigating challenging circumstances and understanding their options.
Help viewers retain 95% of your complex technical message by visually explaining processes.
8. Cobrax Web intro video

Duration : 1 minute and 45 seconds
When facing environments where every detail matters, mastering pressure is key. The intense action sequence instantly immerses you, showcasing performance, safety, and resistance needed to exceed limits. This striking web intro video powerfully translates these dynamic demands into a visual promise.
Central to controlling these forces is b.Lock, a single, ingenious solution replacing cluttered alternatives. Its unique mechanism offers demonstrably superior lateral resistance, providing secure fastening while remaining easy to release vertically. It's a testament to how precision engineering delivers unwavering confidence when control is paramount.
Focus on clear technical demonstrations on landing pages potentially increasing audience conversion by 80 percent.
9. Vizrt product intro video

Duration : 1 minute and 48 seconds
Unlocking production potential, Vizrt's PTZ3 line signifies a breakthrough in streamlined video capture. A standout example of a product intro video, it clearly demonstrates how a single ethernet cable liberates setup, simplifying power, control, video, and audio needs.
Beyond simple capture, intelligent AI tracking follows motion effortlessly, enabling dynamic shots ideal for lean teams and reducing setup complexity dramatically. Seamless NDI connectivity integrates with virtual environments shown, proving their readiness for diverse professional settings, from elaborate broadcast sets to educational spaces demanding high performance.
Animated visuals simplify complex technical software concepts ensuring wider audience comprehension and adoption.
10. ASUS Brand introduction video

Duration : 1 minute and 5 seconds
Witness a fusion of power and elegance presented through a punchy visual narrative. This ASUS Vivobook S offers significant performance packed into a slim, light chassis, a compelling proposition for creators on the move. It positions the laptop as a tool for productivity without compromise.
The video expertly conveys the value of features like the stunning OLED display and Intel's AI Boost NPU, translating technical details into practical benefits for enhanced workflow. Serving as a dynamic brand introduction video, it inspires by demonstrating how a concise format can effectively communicate a product's full potential and innovative spirit.
Show how complex data is layered for clear insight accelerating viewer understanding dramatically.
11. BenQ Digital greeting video

Duration : 1 minute and 6 seconds
Stepping beyond simple product display, this video speaks directly to a gamer's desire for ultimate visual fidelity. Utilizing the dynamic nature of video itself, far beyond a digital greeting video format, it builds anticipation with abstract visuals. These represent core technologies like a Pixsoul Engine, highlighting features such as 1000 nits brightness and sophisticated Mini LED zones.
What resonates is how the narrative transitions powerfully to showcasing the tangible impact on diverse gaming experiences. Witnessing AI detail enhancement and aesthetic color modes like Sci-Fi, Fantasy, and Realistic vividly demonstrates how the MOBIUZ Gaming Monitor unveils previously unseen visual nuances, significantly amplifying the unique atmosphere and immersion across various game worlds.
Animated visuals simplify complex technical systems improving concept recall by 68 percent.
12. SAIPEM brand story animated video

Duration : 2 minutes and 10 seconds
Confronting the vastness of global plastic waste pollution reveals a pressing need for transformative action. With less than ten percent of plastic currently recycled, visualizing the environmental strain sets a critical stage, underscoring why advanced solutions are not just beneficial, but essential for our planet's health.
Saipem steps into this challenge, engineering pathways to repurpose previously unmanageable waste fractions. Through processes like thermolysis for polyolefins and depolymerization for PET, the company makes it possible to convert plastic refuse into valuable intermediate products. This powerful brand story animated video effectively captures their commitment to closing the plastic loop and engineering a sustainable future.
Make complex processes understandable increasing audience comprehension by 74 percent using animation.
13. Kinsta Storytelling web video

Duration : 2 minutes and 5 seconds
Turning a great app idea into reality can feel daunting when hosting complexity looms. This storytelling web video brilliantly removes that hurdle, illustrating how Kinsta simplifies the entire process to let creators build and innovate without distraction. It speaks directly to the developer's desire for focus.
The video excels by visually detailing the remarkably simple three-step deployment process. Seeing this flow from code repository to live application makes the platform's ease of use immediately clear, showcasing its unique value proposition for effortless app hosting.
From affordable plans to robust monitoring features, the demonstration inspires confidence and encourages experimentation. This presentation makes Kinsta's approach compelling, showing how their service empowers developers to focus on what they do best: writing code and creating.
Visualizing complex data streams simplifies understanding for actionable insights.
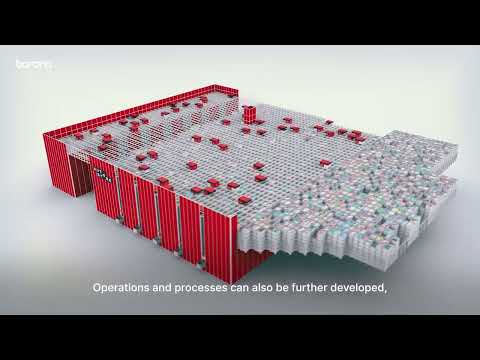
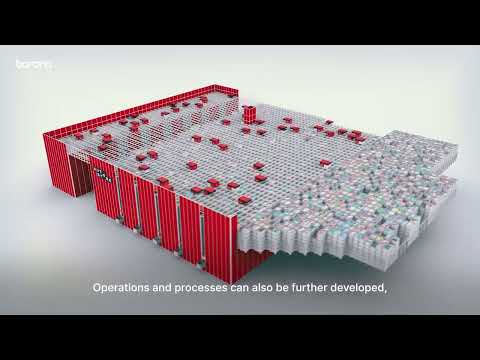
14. Barana website video content

Duration : 2 minutes and 9 seconds
Robot-driven storage arrives, transforming operations into a symphony of efficiency. This barana website video content masterfully reveals the AutoStore system, redefining small item space with incredible density, turning static aisles into dynamic possibilities.
This visual narrative emphasizes speed, delivering goods directly to operators with swift precision. Its inherent modularity ensures resilience; operations adapt instantly if a component needs attention. Such scalable automation isn't just storage; it's a foundation for agile future growth in logistics, demonstrating powerful capability.
Visual explanations build confidence and can increase understanding retention by over 50%.
15. ARTURIA Welcome video website

Duration : 32 seconds
Stepping into a realm of iconic analog sonics, Synthx V emerges, reimagining a classic instrument's profound character for today. The visuals transition from detailed component views to vibrant, abstract landscapes, mirroring the instrument's capacity for expansive and evolving sound.
This visually compelling journey acts like a perfect welcome video website, inviting creators to explore deep sonic territories. It powerfully communicates how authentic analog feel is captured digitally, bridging vintage inspiration with modern workflows and sparking endless creative possibilities for music makers.
Technical animation visualizing complex processes increases message retention by over 70 percent for viewers.
16. SEASIA Short animated explainer

Duration : 37 seconds
Stepping into the future of digital possibilities, SEASIA's new website is unveiled not with statements, but with pivotal questions challenging readiness for the metaverse age. The compelling strategy immediately sparks reflection on redefining core digital capabilities like functionality and scalability.
Through a short animated explainer, the video dynamically peels back layers of the site, revealing a comprehensive suite designed to navigate modern business complexities. This visual tour highlights expertise from AI innovation to blockchain solutions, proving the site is a living repository of their strategic depth.
Declared bigger, better, and future-ready, this online hub transcends a mere website, standing as an inspiring example of how to communicate comprehensive capabilities and solutions effectively for digital transformation projects.
Animation allows showcasing operations safely overcoming limitations of physical access.
17. Optious increase website conversions video

Duration : 37 seconds
Exploding onto the screen with a pulsating fusion of color and motion, Optious makes a visceral statement. This isn't a conventional pitch but a brief, high-octane dive into their identity, showcasing a brand built on dynamic graphics and bold, abstract artistry.
The rapid cuts and striking visuals convey a powerful sense of forward momentum and innovation. It presents a mission to make awesome things driven by ideas propelling motion, evoking the potential for creation.
An increase website conversions video benefits greatly when it instantly grabs attention. This dynamic visual journey powerfully achieves that goal, inspiring curiosity and prompting viewers to explore the exciting possibilities Optious offers.
Demonstrating the precision of your process with realistic visuals eliminates doubt and builds confidence by 60 percent.
18. Sofitel explainer animation online

Duration : 3 minutes and 7 seconds
Stepping into Sofitel Legend feels like turning the pages of a captivating, animated history book. This compelling visual narrative transports viewers, using layered collage to reveal the soul of each property. Archival imagery blends seamlessly with vibrant scenes, illustrating hotels where legends were forged across continents.
From Agatha Christie penning mysteries by the Nile, shown with sphinxes and artifacts, to hidden bunkers and unique art, specific details ground the storytelling. The video fuses French elegance with local cultures, portraying hotels as custodians of incredible stories. This visual journey serves as inspiring explainer animation online for crafting engaging digital narratives.
Show how your solution works at the pain source for enhanced credibility.
19. Subsplash website introductory video

Duration : 41 seconds
Cultivating a powerful online presence unlocks new potential for community engagement and growth. Subsplash presents a website builder crafted for this mission, and this website introductory video compellingly showcases its capabilities.
It visually demonstrates effortless creation, unveiling a platform offering modern, responsive designs that fluidly adapt across all devices. Every visitor experiences a professional quality presentation, simplifying the path to a meaningful first impression online for any organization.
The true insight lies in its unified approach, seamlessly integrating vital tools. From managing media libraries and events to facilitating groups and online giving, the builder streamlines operations, empowering churches to deepen connections and effectively reach more people with their core message.
Detailed technical visuals keep viewers engaged 88 percent longer ensuring comprehensive understanding systems.
20. ASUS homepage explainer video

Duration : 44 seconds
Witnessing the next leap in display technology unfolds, presenting a monitor poised to redefine competitive gaming. This powerful visual narrative showcases the ROG Swift OLED PG27UCDM as the world's first 27 inch 4K 240Hz OLED, instantly signaling unparalleled detail and speed for discerning players seeking a genuine edge.
The presentation cleverly integrates practical innovation, revealing OLED CARE PRO including a Neo Proximity Sensor to address burn-in concerns head-on. Highlighting DisplayPort 2.1a bandwidth also underscores future-proofing. This approach makes it an exemplary homepage explainer video, demonstrating how to blend aspirational performance with thoughtful engineering in a truly inspiring way for visual communication projects.
Simplify complex industrial processes by using relatable analogies viewers easily grasp.
21. ARTURIA Visitor journey video

Duration : 45 seconds
Charting unseen sound dimensions begins here. This Arturia presentation operates as a compelling visitor journey video, illustrating the artist's launch into creative orbit, subtly highlighting the profound potential for boundless musical discovery enabled by the tool. The space metaphor beautifully frames the user's ambition.
Detailed glimpses reveal _AstroLab_'s control hub. The luminous central display acts as a portal to expansive sound palettes, suggesting a direct conduit for crafting unique sonic identities. Performance faders and responsive controls underscore the tactile freedom to sculpt expression in real time, turning complex ideas into tangible sounds.
This narrative approach powerfully communicates the instrument's transformative role. It inspires creators to depict the aspirational impact of a product on the user's creative world.
Explaining product features visually can increase audience recall of key benefits by up to 50 percent.
22. Guardian Generation 3 engaging website video

Duration : 52 seconds
Prioritizing driver well-being in high-risk commercial transport, Guardian Generation 3 presents a vital safety leap. This system actively monitors drowsiness using the KSS scale, stepping in instantly before fatigue leads to dangerous microsleeps. Its automotive-grade design targets a critical need on our roads.
The system's real-time intervention is vividly demonstrated through tailored driver alerts and clear data visualizations. This focus ensures it functions as an engaging website video, effectively communicating how potential risks are managed proactivity. Fleet operators gaining swift access to real-time insights further solidifies its comprehensive safety value, inspiring confidence.
Campaigns demonstrate high engagement with click through rates up to 15 percent.
23. Revenue.io service explainer video

Duration : 1 minute and 17 seconds
Navigating the complexities of modern sales activity finds its answer in RingDNA. This service explainer video masterfully unveils a streamlined workflow, showing exactly how it integrates within platforms like Salesforce, turning scattered tasks into a focused, efficient sequence. It visually confirms the ease of adoption.
The true power lies in the compelling narratives of users sharing tangible wins, from boosting appointments significantly to converting more conversations. This tool provides crucial performance insights, enabling both management and reps to operate faster, smarter, and ultimately drive higher revenue and secure new business with clear purpose.
Focusing on patient safety outcomes makes the value of security deeply resonant with the audience.
24. Tymeshift Website explainer

Duration : 1 minute and 21 seconds
Zooming down a neon-lit highway suggests the path towards understanding future demands. This visual metaphor establishes a journey out of reactive chaos, urging businesses to anticipate workforce needs before they impact customers. It positions proactive management as the destination for modern support teams.
This compelling website explainer for the product FORECAST translates complex predictive workload management into an engaging narrative. By presenting data-driven insights through its striking aesthetic, Tymeshift offers a fresh, forward-looking perspective on WFM tools for Zendesk users, inspiring innovation in team management.
Demonstrate total cost savings clearly through efficient deployment visuals.
25. BlueYonder Explainer video for homepage

Duration : 2 minutes and 36 seconds
Unraveling the tangled complexities of modern supply chains is crucial for competitive advantage. Frequent disruptions demand a dependable, scalable methodology. This video vividly portrays this challenge, establishing BlueYonder solutions as vital business enablers poised to shape market leadership.
The approach demonstrated reveals true impact requires seeing beyond simple revenue targets. Clear visuals showcase how aligning tactical decisions with multiple strategic KPIs like customer service, sustainability, and operational return metrics ensures choices yield a net positive outcome, breaking data silos for truly informed optimization.
This powerful explainer video for homepage audiences not only informs but inspires. It showcases how animated visuals can distill complex processes, prompting creators to consider the full strategic narrative their own videos can convey for lasting impact and sustained performance across the entire value chain.
Clearly demonstrating product features increases understanding 72% prefer learning via video.
26. shopHERE short website video

Duration : 30 seconds
Unlocking the potential for passionate entrepreneurs to thrive online is the essence conveyed here. shopHERE steps in as a vital partner for small business owners dedicated to their craft but perhaps less comfortable navigating digital complexities, offering the precise support needed to build a robust online presence.
This excellent short website video highlights the program's commitment to providing free, one-on-one assistance. It clearly outlines the process, from creating a functional store to providing ongoing training and marketing help, allowing creators and service providers alike to expand their reach with expert guidance and renewed confidence in their online journey.
Effectively blend real footage with graphics to showcase both operation and underlying capabilities.
27. Extentia Landing page video

Duration : 31 seconds
Chart a course toward financial sector reinvention by embracing generative AI. Abstract visuals effectively translate the complex journey, promising institutions can become significantly more efficient, wiser, and faster through simplifying massive information and accelerating data analysis.
This focus on process improvement and speed directly fuels uncovering new business opportunities, allowing employees to shift focus towards strategic growth areas. The emphasis is clearly on tangible outcomes derived from advanced technology.
As a concise landing page video, this format proves compelling and offers a powerful lesson in communicating transformative technology by focusing clearly on tangible outcomes. Extentia frames this vision for the future.
Demonstrate complex product assembly and seamless integration easily through animation boosting confidence.
28. Logitech company website video

Duration : 18 seconds
Colors explode and personality dances, instantly capturing attention for the new POP KEYS & POP MOUSE. These aren't just tools; the vibrant visuals, tactile design, and focus on emoji keys powerfully convey them as instruments of self-expression, making tech feel like an extension of you.
What's great is how this company website video moves beyond standard tech demos, using dynamic energy and pixel art to resonate emotionally. It cleverly breaks category norms, highlighting personalization and offering a compelling example of communicating a product's feeling, not just its features.
Animated visuals simplify complex technical concepts making them easily digestible.
29. Brightpick Giraffe Online pitch video

Duration : 22 seconds
A burst of vibrant animation plunges the viewer into a dynamic digital realm. This online pitch video uses a playful character whose journey makes abstract tech concepts feel accessible and relatable. This style, useful for a brand like Brightpick Giraffe, effectively humanizes complex processes simply.
The visual story pivots sharply, depicting coding challenges and sparking innovation, resonating deeply with a developer audience exploring new frontiers. This satisfying resolution masterfully bridges the abstract journey to the tangible reality of conference registration, articulating possibilities and presenting a clear call to action.
High fidelity rendering showcases material quality and engineering precision establishing trust in robust product design.
30. Coinbase Homepage video

Duration : 2 minutes and 0 seconds
Making sense of bitcoin's unique economics, Coinbase offers a sharp animation explaining the halving. This visually-driven explainer breaks down complex ideas around its finite supply in a clear way, transforming abstract concepts into understandable visuals.
As a homepage video, it compellingly illustrates how mining rewards decrease over time. This built-in controlled supply mechanism underscores bitcoin's inherent scarcity, highlighting its potential as an asset designed to resist inflation, offering valuable insight for viewers compared to traditional money printing.
Reveal complex internal workings and design features with detailed three dimensional animation for clarity.