1. Granulate

Duration : 1 minute and 16 seconds
Unseen costs lurk within production code, draining resources and hindering performance, a critical hurdle for technical teams. Traditional profiling methods often fail to provide the continuous, deep insight needed to truly understand system behavior, a capability large tech companies have long utilized to their advantage.
Granulate's GProfiler, showcased in this product demo video, is a free solution addressing this gap. Its low-overhead continuous profiling pinpoints performance bottlenecks down to the line of code, unlocking granular visibility across any environment. This empowers teams to drastically improve stability and performance while significantly reducing cloud spend.
Use dynamic abstract visuals to simplify intricate strategic concepts for easy understanding.
2. Quuu SaaS demo video

Duration : 1 minute and 11 seconds
Reclaiming hours spent searching for quality social content becomes effortless with Quuu. This concise animated saas demo video cuts straight to the solution, presenting the service as the path to genuine audience engagement by tackling the time-consuming content struggle directly.
Quuu offers a streamlined approach built on hand-picking relevant articles perfectly matched for your audience, ensuring true value. The video effectively showcases this process through simple animation, demonstrating a clear workflow from content selection to automated posting via connected social media schedulers.
This smart content curation visibly explodes into a dynamic surge of likes, shares, and retweets, powerfully demonstrating how Quuu helps build real value and audience interaction, freeing up your time for other tasks. It's an inspiring example of showing clear results through effective visual storytelling.
Use dynamic abstract visuals effectively representing complex systems for enhanced audience understanding.
3. Smart City Solutions Workflow demo video

Duration : 3 minutes and 7 seconds
Through vibrant animation, the potential for urban innovation unfolds, illustrating how seamlessly integrated data and technology proactively enhance city systems. This vision reveals a future where infrastructure management becomes more intelligent, optimizing assets and improving operational efficiency across the network.
The narrative effectively unveils significant resident benefits, demonstrating interactions from streamlined commutes informed by real-time data to direct digital government engagement. This functions like a practical workflow demo video, showing how Smart City Solutions improve daily life and foster a more liveable environment.
Beyond individual improvements, the video portrays a cohesive, responsive city built on informed decision-making and citizen interaction. It's a compelling showcase of the solution's unique value proposition and inspires thinking on connected urban development.
Use dynamic camera work and strong visuals to showcase intricate design details.
4. Bandwidth Problem solution video

Duration : 1 minute and 15 seconds
In the critical moments of a 911 call, pinpointing location is paramount, a challenge magnified by the evolution of communication tech. The video effectively captures the difficulty of accurately locating callers on VoIP, mobile, or IoT devices across buildings and campuses, underscoring how outdated systems and misrouted calls jeopardize precious response time during emergencies.
Bandwidth provides the vital expertise and robust solutions required in this landscape. This problem solution video demonstrates their capabilities like E911 for VoIP and dynamic location routing, offering a reliable lifeline. Their focus enables companies to confidently meet regulatory mandates and safeguard users, freeing them to concentrate on their core mission knowing emergency compliance is handled expertly.
Use dynamic abstract visuals to clearly connect audience problems to an elegant automated solution.
5. Geico Software use case video

Duration : 15 seconds
Proof that managing life's necessary tasks can be simple, this geico software use case video immediately cuts to the user's gain. It vividly shows how their mobile app transforms chores like seamlessly settling monthly bills and filing claims, giving back truly valuable minutes.
This isn't merely a feature list; it's a demonstration of simplified living. Seeing the animated character playfully reclaim her time offers a powerful emotional connection, serving as an inspiring example for creators seeking to showcase their product's genuine, tangible impact on users' lives through relatable visual narratives.
Use dynamic animation to map complex data flows, simplifying technical explanations visually.
6. INTERWOOD Product Guide Video

Duration : 59 seconds
An insightful visual journey into the Ariel Range for modern workspaces, this detailed product guide video unveils contemporary design possibilities. The elegant 3D rendering beautifully articulates a vision of minimalist sophistication blended with practical ingenuity. It's a clear demonstration of how thoughtful design solves everyday office challenges with style.
Its unique value lies in seamless integration of smart features, including ample built-in storage and discrete cable management, fostering focus and an uncluttered desktop environment. Flexible layouts, from linear to grid workstations, demonstrate remarkable adaptability. This visual blueprint inspires designing highly functional and appealing work zones.
Use dynamic camera movements and close ups to emphasize product design and quality.
7. Enbridge Gas Customer Onboarding Video

Duration : 1 minute and 31 seconds
For many, the chill of winter brings the stress of rising energy bills, making a warm, draft-free home feel out of reach. This Enbridge Gas video offers a beacon of hope with their Home Winterproofing Program, presented through accessible animation that simplifies complex eligibility.
Providing free insulation, draft proofing, and smart thermostats, the program promises comfort and substantial savings up to 30%. This straightforward customer onboarding video expertly walks viewers through the easy application and installation process, building trust and demonstrating how simple steps can lead to living comfortably for less, easing financial burdens.
Use dynamic animation and pacing to maintain viewer attention effectively.
8. Government of Estonia Instructional Video

Duration : 1 minute and 46 seconds
Navigating the milestones of a life, from education shifts to starting a family, becomes a supported journey. Government of Estonia offers a digital system designed around these life events, visually mapping support with citizens' evolving needs. This forward-thinking e-governance empowers citizens.
The insightful instructional video details how various digital institutions connect services across life segments. This proactive network reduces individual effort, streamlining complex processes like welcoming a child. Emphasis on data sharing highlights an efficient public service model that could inspire governance globally, ensuring citizens feel supported.
Use dynamic dashboards with clear metrics one client reduced setup time by six months.
9. PREDATAR Software tutorial video

Duration : 1 minute and 51 seconds
Grappling with the inherent complexity of modern data environments, the animation powerfully illustrates the challenges teams face, from tangled systems to unexpected issues. It taps into the pain point of data overload and firefighting.
Depicting this struggle visually, the narrative pivots, functioning as an insightful software tutorial video that reveals how the Predatar platform brings order. Its ability to transform chaos into clear insights, analytics, and configurable reporting is demonstrated compellingly.
Automating routine tasks, the platform ensures total visibility no matter where data is stored. This approach simplifies operations, frees up teams, and positions businesses to effectively tackle tomorrow's data challenges, offering control built for the future.
Use dynamic animation and visuals to make complex data ideas clear and engaging.
10. uMobix Mobile app demo video

Duration : 7 seconds
For modern parents navigating the digital world, uMobix offers a compelling mobile app demo video. It directly showcases the dashboard interface, transforming abstract digital activity like calls and location into clear, actionable insights. Seeing the software in action builds understanding.
Targeting concerned parents, the screen recording makes the task of monitoring feel manageable by revealing detailed social media and communication logs. This transparency offers a tangible sense of oversight, addressing safety concerns. The low daily cost displayed further emphasizes accessibility.
This presentation directly addresses audience anxiety, offering a technological path to peace of mind. It is an inspiring example of how showing benefits clearly translates software power into tangible user value for any video project.
Mobile app demo videos keep viewers engaged fifty percent longer than static promotional visuals.
11. ShopTalk Interface guide video

Duration : 1 minute and 23 seconds
The rhythm of independent shopping finds valuable support in the online community of ShopTalk. This platform becomes a central point where shoppers connect, seek guidance, exchange tips, and share their experiences. It transforms the individual effort into a collaborative environment, fostering a sense of belonging and mutual assistance.
Within this space, exploring topics on blogs and discussion boards provides essential updates and practical tips for navigating the shopper app. Resources like an interface guide video are part of this supportive environment. Shoppers contribute by joining groups, submitting improvement ideas, and reinforcing helpful posts with kudos or marking accepted solutions, creating a constantly improving knowledge base for all.
Use dynamic animated graphics to visualize complex data flows bringing abstract systems to life.
12. Gem Software walkthrough video

Duration : 31 seconds
Transforming candidate outreach requires more than just trying platforms; it demands effectiveness. Customer insights reveal how Gem's automated follow-ups offer a decisive edge, proving to be a huge selling point for overcoming previous limitations in reaching potential talent efficiently.
This software walkthrough video compellingly presents tangible proof points. Showcasing dynamic data like reply rates and illustrating streamlined workflows effectively demonstrates the platform's power. Visual emphasis on concrete sourced hires provides powerful, undeniable evidence of how follow-ups yield meaningful outcomes, inspiring confidence.
Use dynamic animation to simplify complex processes boosting audience comprehension retention by 30 percent.
13. Enbridge Gas SaaS tutorial video

Duration : 16 seconds
Dealing with drafty rooms or unpredictable energy bills? This video directly addresses a common home challenge, showing how insulation makes a real difference for comfort and savings. Achieving clarity often seen in the best saas tutorial video examples, it simplifies a technical topic into easily digestible points with clear visuals.
The approach feels genuinely helpful, guiding viewers from recognizing issues to finding potential solutions offered by Enbridge Gas. This is a compelling model for educational content, proving that practical home upgrades can be explained simply and motivatingly, inspiring action towards a more comfortable, efficient house.
Use dynamic animation to create an exciting journey feel, captivating the audience effectively.
14. Stark App overview video

Duration : 36 seconds
Elevating how we build digital products is essential for true inclusion. Stark for Mac arrives precisely to address this, upgrading the outdated approach to accessibility inherent in many workflows. This introduces a vital shift toward building software everyone can access, right from the start.
Serving as a clear app overview video, it powerfully showcases Stark's core capabilities: inspecting issues, assigning tasks, and rectifying problems directly within the design environment. This streamlined, actionable process empowers teams, accelerating accessibility collaboration and making inclusive design an immediate reality, not an afterthought.
Use dynamic animation to transform raw data into understandable, enhanced visuals, clarifying crucial information.
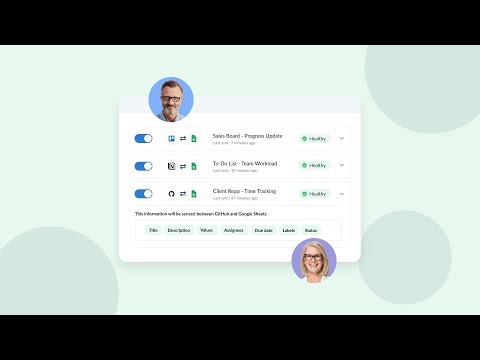
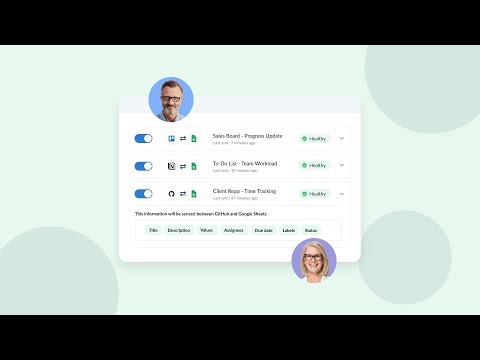
15. Unito Software demo video

Duration : 40 seconds
Wrangling data scattered across multiple team tools is a common frustration. Unito offers a compelling solution. This software demo video brilliantly showcases the power to bridge platforms like Google Sheets and Airtable, visually untangling workflows by showing data flow seamlessly between apps.
What makes this approach impactful is the crucial two-way sync, ensuring every team member sees the most current, accurate information, regardless of their preferred tool. It's genuinely inspiring to see how this automation eliminates tedious manual updates and provides true peace of mind, making collaborative projects genuinely effortless.
Use dynamic animation to visualize complex processes boosting viewer understanding by 74 percent.
16. Vetster Mobile app tutorial video

Duration : 16 seconds
Hearing the anxious rumble in a pet's tummy is a familiar pang for any owner dreading the stressful trip to the clinic. The engaging animation immediately makes this common concern palpable through the pets' reactions. This sets the stage perfectly for Vetster to appear not just as a service, but a genuine relief.
Showcasing the seamless connection through a simple mobile app tutorial video, the presentation unlocks immediate access and unmatched ease in getting professional care. It powerfully demonstrates the ability to consult a vet anytime, offering immense peace of mind. This video is an inspiring example of directly addressing a pain point with a clear, compassionate solution.
Use dynamic animation to effectively demonstrate complex motion and operational flexibility.
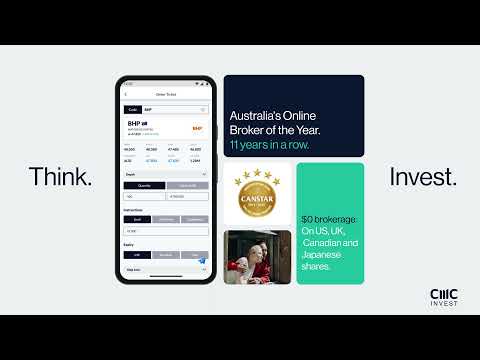
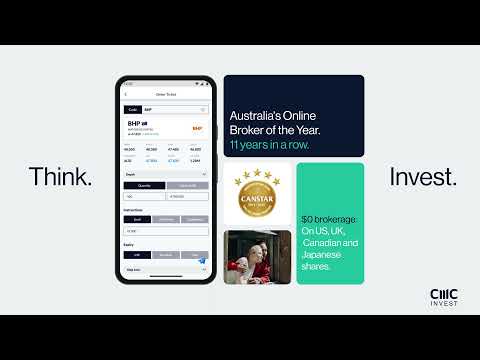
17. CMC Invest App How-to Video

Duration : 7 seconds
Making sense of share trading begins visually, instantly confronting the perceived complexity of markets. The video swiftly guides the viewer through the streamlined mobile interface, presenting what feels like an essential App How-to Video snippet that makes navigating placing an order look incredibly user-friendly and accessible for potential investors.
This compelling demonstration of ease is strategically paired with powerful testaments to user trust built over time. Highlighting CMC Invest as Australia's Online Broker of the Year for 11 consecutive years provides substantial credibility. Furthermore, detailing the significant benefit of $0 brokerage on US, UK, Canadian, and Japanese shares truly empowers investors seeking to diversify globally.
Use dynamic animation to clearly demonstrate complex processes and product benefits.
18. CMC Markets App walkthrough video

Duration : 31 seconds
Seeing the world through an investor's lens takes center stage, sparking imagination by linking everyday ideas to market potential. The vibrant animation connects observations like a driving car or grocery basket to specific stock opportunities, translating abstract symbols into tangible, relatable concepts instantly.
Following this creative setup, the App walkthrough video provides a practical counterpoint, showcasing CMC Markets' platform with a clean interface and intuitive navigation. It powerfully demonstrates how easily one can build a portfolio, reinforced by compelling value propositions like zero brokerage on selected international shares and consistent industry awards.
Use dynamic animation to showcase how advanced tools empower user creativity and enhance productivity.
19. Google for Education Feature demo video

Duration : 2 minutes and 49 seconds
Navigating the path to truly personalized learning, where every student receives timely support, presents a significant hurdle for educators. This Feature demo video introduces practice sets, a breakthrough tool in Google Classroom, providing a compelling response to this challenge by streamlining feedback and uncovering crucial insights.
The most impactful element is the seamless integration of adaptive help for students alongside automated, actionable data for teachers. Students receive immediate confirmation and guidance as they work, building crucial confidence, while teachers gain a bird's-eye view of comprehension trends, allowing for more effective, targeted instruction and reclaiming valuable planning time.
Practice sets enable tailored learning journeys, empowering both sides of the classroom connection. This makes the video an inspirational showcase of how smart tools can foster deeper understanding and transform the educational landscape for the better.
Automated guidance can reduce viewer errors by over 30 percent quickly.
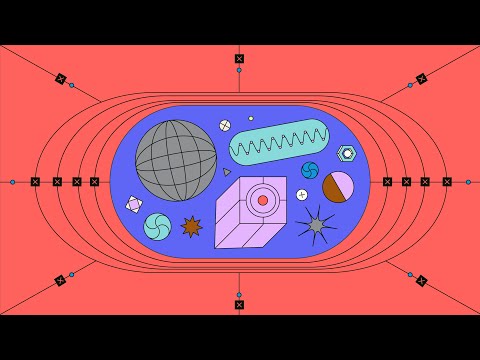
20. Mezmo SaaS feature video

Duration : 1 minute and 8 seconds
The vibrant ballet of geometric forms immediately speaks to the challenge of navigating complex data environments, portraying the frustrating reality of information flow becoming bottlenecked and rigid. This visual metaphor powerfully contrasts static, traditional tools with the promise of dynamic movement and clarity, setting the stage for a transformative solution.
Mezmo steps in to liberate this data. The observability pipeline creates a continuous, enriched stream from scattered sources, offering engineers the ability to grasp data in motion and act instantly. This approach, compellingly demonstrated in this saas feature video, translates complexity into actionable intelligence, significantly enhancing troubleshooting and accelerating business outcomes with unprecedented freedom.
The open platform design allows for tailored solutions, ensuring insights land precisely where they are needed most. It's clear how knowing sooner empowers acting sooner, positioning Mezmo as a vital engine for driving real-time intelligence and bringing a fresh source of energy to enterprise data operations.
Use dramatic reveals and animation to showcase detailed internal product features effectively.
21. Scaleflex UI demo video

Duration : 1 minute and 38 seconds
Across industries, the explosion of smart devices creates a sprawling network. Managing this diverse fleet, handling updates, and ensuring reliability across thousands of products consumes resources, pulling focus away from core product innovation.
Stepping into this challenge, JFrog CONNECT offers a singular control center for connected product management. It streamlines overseeing edge devices remotely, freeing developers and teams to concentrate on their unique product vision, rather than infrastructure demands.
Key capabilities like seamless updates and remote debugging are vital. It's a powerful message, reinforced by the clear UI demo video showing proactive monitoring that detects issues instantly, providing confidence in fleet stability. This makes the video an inspiring masterclass in communicating the tangible value of managing complex connected systems.
Use dynamic animation and text overlays conveying complex features simply and effectively.
22. Kula App feature video

Duration : 3 minutes and 47 seconds
Recruitment automation gets a sleek upgrade. Kula Flows, showcased in this app feature video, offers powerful tools to streamline multi-channel outreach across email and LinkedIn, all from a single intuitive space.
The AI message generation particularly impresses, transforming manual writing into effortless, personalized communication. Coupled with features for scheduling, easy candidate sourcing via extension, and clear tracking metrics, Kula Flows delivers a predictable outbound engine, saving significant time and boosting response rates.
Use dynamic animation to visualize intricate engineering processes, fostering deeper audience understanding.
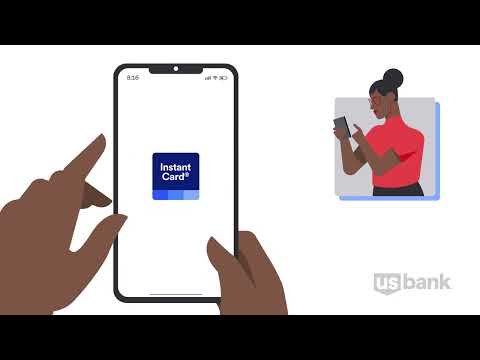
23. US Bank App Onboarding Video

Duration : 58 seconds
Empowering employees with immediate corporate spending power is a seamless reality now. This video compellingly captures the agile deployment of US Bank Instant Card, unveiling a streamlined pathway for authorized staff to provision virtual cards using an intuitive digital interface.
The demonstration vividly showcases how easily single cards can be issued with specific controls or multiple cards generated rapidly through simple bulk uploads. Cardholders gain instant digital access and seamlessly integrate their new card into their mobile wallet, creating an exceptionally effective App Onboarding Video that defines modern business velocity.
Use dynamic animation to visually represent how your solution drives business impact effectively.
24. VALLEY Software feature video

Duration : 2 minutes and 17 seconds
Moving beyond the friction of disconnected information, this software feature video showcases how OpenText provides a vital link. It unveils a unique system combining intelligent capture, AI, and automation to unlock the potential hidden in scattered documents, fundamentally transforming content into actionable data for smoother operations.
The power demonstrated isn't just in processing; it's in optimizing information flow across diverse systems, dramatically reducing manual effort. This liberates employees, accelerates critical processes, and directly leads to enhanced productivity, elevating both internal workflows and the crucial customer experience.
Use dynamic data visualization to simplify complex industrial processes engaging viewers with clear insight.
25. Prisma Copilot App capability video

Duration : 1 minute and 7 seconds
Cutting through the formidable challenges of cloud security, a new AI-powered solution emerges, shown here transforming complex defense into intuitive interaction. This video demonstrates a revolutionary approach, letting users converse with their security posture and turning daunting challenges into simple, actionable dialogue.
Watching this app capability video, you instantly grasp the value of getting fast, accurate answers to critical security questions. It's a powerful display of how Prisma Copilot eliminates traditional complexity, delivers immediate time-to-value, and truly democratizes cloud security, inspiring a future of quicker, more effective protection without requiring specialized expertise.
Visually represent complex cloud security challenges your audience faces before offering clear solutions.
26. VTEX App demo video

Duration : 2 minutes and 14 seconds
Building a seamless bridge between physical retail spaces and boundless digital inventories is key. The VTEX Sales App provides sales associates with intuitive power, effectively dissolving traditional limitations and offering customers an infinite aisle of available products directly in their hands.
This powerful tool streamlines transactions effortlessly. The ability to manage multiple customer carts concurrently, coupled with a unified checkout supporting diverse global payment integrations, is clearly showcased in this app demo video. It simplifies complex scenarios into a smooth, assisted purchase experience.
Ultimately, the app transforms retail operations by unlocking true omnichannel potential. Brands can significantly enhance customer interactions, drive sales growth, and improve efficiency across their entire network.
Use dynamic camera movements like flythroughs to explore product details engagingly.
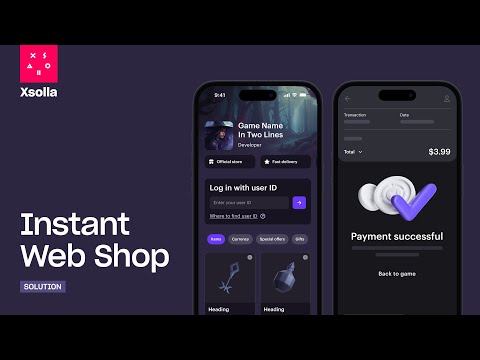
27. WELLAIR Feature tutorial video

Duration : 57 seconds
Turning mobile game monetization complexity into effortlessly achievable opportunity, WELLAIR accelerates the journey to launching a branded web shop. The sleek visual design transforms potentially complex steps into an instinctively simple process, starting from just linking an app store presence. This feature tutorial video clearly illustrates how developers gain control.
Empowering unique brand identity through easy customization of assets and offers, tangible results like high conversion rates and LTV growth validate this streamlined approach. This stands out as an inspirational blueprint for showing powerful value simply and effectively.
Use dynamic animation to visualize intricate product features creating viewer awe.
28. DoorDash App tutorial video

Duration : 2 minutes and 12 seconds
Starting a new gig can feel daunting, but mastering deliveries becomes clearer with expert guidance. This video transforms the complexities into simple, empowering steps for DoorDash Dashers. Its clear visual guide to in-app features makes the process manageable, boosting confidence from the first trip by providing instant, practical advice.
The presentation excels by anticipating common hurdles like finding locations or handling delays. Walking through solutions directly within the interface demonstrates practical knowledge, vital for efficiency and earning potential. This valuable app tutorial video is a crucial tool, offering reliable steps that directly contribute to achieving that 5-star service goal and inspiring driver success.
Use dynamic camera movements and close-ups to highlight product features and precision effectively.