1. Spintop

Duration : 1 minute and 51 seconds
Imagine stepping into a realm where the scattered islands of blockchain gaming converge, this video for Spintop delivers that exact transformative experience. Far beyond a simple platform preview, it's an invitation into a unified gaming dimension. The engaging character animation explainer effectively guides viewers through a universe brimming with opportunity, from discovering new games to seamless token trades and NFT sharing.
Spintop emerges not just as a platform, but as a carefully constructed ecosystem, empowering gamers, developers, and investors within a shared space. The video skillfully spotlights features like Gamepedia and SpinStarter, showcasing a cohesive toolset. This is about more than just games, it's about immersing in a complete GameFi experience, intuitively designed for deep and rewarding user interaction, and discover the ultimate gamefi ecosystem.
2. Rocketium Medical explainer video

Duration : 1 minute and 46 seconds
Urban Company's story of scaling marketing campaigns , depicted in this compelling Medical Explainer Video, serves as a vibrant example of visual storytelling. The video brilliantly illustrates the struggles of creating personalized content at scale, then seamlessly transitions to showcasing Rocketium's automation solution. This transformation, from challenge to triumph, resonates deeply with viewers grappling with similar marketing hurdles.
Rocketium empowers Urban Company to streamline its creative process , dramatically reducing production time. By automating asset creation and editing, Rocketium frees up the design team to focus on high-level creative strategy . The visual demonstration of generating hundreds of banners and videos instantly showcases the platform's game-changing potential, illustrating its scalability for businesses of all sizes. Discover how Rocketium can elevate your marketing.
3. DoorDash Motion graphic app

Duration : 2 minutes and 12 seconds
Embark on a delivery optimization journey with DoorDash, as this video masterfully illustrates driver-centric tips through dynamic visuals. The video cleverly presents how its platform simplifies every stage of delivery, notably the in-app navigation system. Dashers gain a clear route, fostering efficient operations from restaurant to customer.
Beyond logistical aids, the video highlights DoorDash's support for dashers in communication and issue resolution. This motion graphic app approach excels at showcasing tools for managing delivery exceptions and ensuring customer satisfaction. The presentation subtly inspires creators to consider how video can build confidence and clearly articulate service value in the on-demand economy.
4. Wiget Feature walkthrough video

Duration : 1 minute and 11 seconds
Campaign performance transformation unfolds with Wiget's inventive solutions. Imagine workflows, not just showcasing features, but unfolding a narrative of streamlined digital triumphs. The video vividly demonstrates how Wiget acts as a dynamic marketplace, precisely linking advertisers to their target demographic with remarkable clarity.
Concentrating on concrete outcomes , the video effectively illustrates Wiget's adaptability. For objectives like enhancing downloads, boosting sales figures, or capturing prime leads, the platform adjusts without complexity. This insightful Feature Walkthrough Video underscores Wiget's strength in empowering users across varied marketing goals, ensuring campaigns are impactful and intuitively controlled.
5. ELASTIC Isometric motion graphic explainer video

Duration : 2 minutes and 5 seconds
Illuminating urban landscapes of tomorrow, "ELASTIC" software vision for smart mobility is strikingly presented. Interwoven city elements highlight how "ELASTIC" revolutionizes urban living. The video efficiently conveys its mission to unify city systems, trams, and personal vehicles into a harmonious, intelligent ecosystem, emphasizing core advantages immediately.
Harnessing city-wide sensor data and transport network intel, "ELASTIC" ensures streamlined traffic flow and cuts maintenance expenses. The presentation notably adopts an isometric motion graphic explainer video approach, simplifying intricate ideas for viewers. This video serves as inspiration for impactful visual communication, demonstrating how to articulate technological progress through engaging media.
6. ASICS 3D motion graphics video

Duration : 42 seconds
Footwear innovation leaps into vibrant reality with ASICS visual narrative. GEL-KAYANO 31 bursts onto screen, presented through Hyperrealistic 3D Rendering that redefines Product Showcases . It's not just animation; it's a kinetic demonstration of technology, where each frame articulates the shoe's design philosophy. The visuals don't just show; they simulate the sensation of responsive cushioning and dynamic support.
Envision effortless strides, this video subtly suggests, brought to life by advanced shoe engineering. The immersive 3D Motion graphics Video format becomes a powerful tool, making abstract concepts tangible and exciting. It forges a quick understanding, and ignites a genuine excitement to try this fusion of performance and visual storytelling. ASICS sets a new benchmark in Product Communication , inspiring creators aiming to showcase value through Dynamic Video .
7. Onlia Animated explainer video

Duration : 1 minute and 14 seconds
Unveiling a fresh approach, Onlia's video uses Animated Explainer Video style to articulate a compelling employee benefit concept. It transcends typical insurance pitches, focusing on genuine employee care. Rapidly, the video identifies a common business hurdle: employee retention, and presents Onlia's solution as empathetic and practical.
Through vibrant, symbolic animation and succinct storytelling, Onlia showcases its group insurance discounts as a path for companies to enhance employee financial wellness. This ingeniously transforms insurance from a mundane necessity into a vital component of employee satisfaction. The video excels in making a potentially intricate topic easily digestible and remarkably relatable, setting a benchmark in clarity and engagement.
8. Lendi Company overview video

Duration : 16 seconds
Navigating home loan complexities becomes refreshingly straightforward with Lendi's presentation. Departing from typical promotional strategies, the video prioritizes objective assistance. Animated visuals, coupled with succinct narration, simplify critical details, transforming the daunting realm of mortgages into an accessible experience for every viewer.
This presentation masterfully employs metaphors, portraying home loan decisions as significant life journeys and destinations. What truly elevates this Company Overview Video is its commitment to clarity, bypassing confusing jargon to empower viewers towards confident choices. It distinguishes itself by valuing user comprehension above pushing products, building credibility and establishing Lendi as a reliable partner in homeownership aspirations.
9. IG Feature motion graphic explainer video

Duration : 10 seconds
Global trading opportunities materialize vividly in IG's recent presentation. Beyond platform features, the video transports viewers into a world of market possibilities. Shifting from detailed stock charts to expansive global trade scenes, it visualizes vast market access. The narrative subtly highlights IG's scope, merging individual trader ambition with worldwide financial markets.
The video's impactful element resides in its artistic rendering of finance. Eschewing technical jargon, it effectively uses a feature motion graphic explainer video approach. This style renders global trading both accessible and compelling. Traders are inspired to explore international markets, recognizing the extensive potential available through the IG platform, all visually communicated.
10. Fusion Health Financial explainer video

Duration : 16 seconds
Unveiling a fresh perspective on health advertising, the Fusion Health video artfully presents 'liver life on the edge' as a relatable concern. Instead of a direct sales pitch, it builds intrigue around liver wellness, positioning Liver Tonic as a vital support. The video efficiently communicates the product's purpose, focusing on proactive health management rather than just symptom relief.
Highlighting milk thistle adds an element of natural credibility, resonating with viewers seeking holistic solutions. This approach transforms a Product Demonstration into almost a succinct financial explainer video, illustrating the value proposition of investing in liver health. The call to action, emphasizing easy availability, makes incorporating Liver Tonic into Daily Routines feel seamless.
11. IG Flat motion graphic explainer video

Duration : 10 seconds
Experience a dynamic gateway to global trading through IG's concise video. Visually arresting, the video rapidly intercuts scenes of international commerce and market analysis, effectively utilizing a Flat Motion Graphic Explainer Video approach. This style demystifies the complexities of worldwide finance, rendering it understandable and immediately actionable for a broad audience.
IG masterfully conveys the expansive potential of its platform through impactful imagery and focused messaging. The compelling tagline "See it, IG it" transforms from a mere slogan to an invitation-spot global opportunities and seize them via IG. This video serves as genuine inspiration, urging traders to view the global stage as their personal marketplace, with IG as the essential instrument.
12. Lendi Internal explainer video

Duration : 16 seconds
Step into a world where securing a home loan feels refreshingly straightforward, thanks to Lendi's insightful video. Far beyond a typical promotional clip, this piece expertly dissects the often-intimidating mortgage landscape. Visually engaging and narratively succinct, the video champions clarity, ensuring viewers grasp the essentials without feeling overwhelmed by jargon.
The true ingenuity lies in how it fosters trust through radical transparency. By openly presenting fee structures and simplifying intricate processes, this internal explainer video empowers potential homeowners. It effectively communicates Lendi's core promise: to make the journey to securing a home loan not just easier, but also empowering and reassuring, setting a new standard for financial communication.
13. Concur Kinetic typography video

Duration : 59 seconds
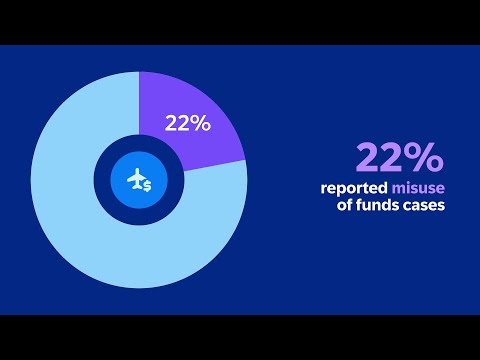
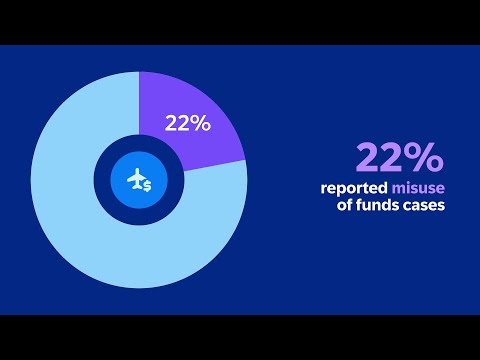
A sharp spotlight shines on outdated financial systems, revealing hidden vulnerabilities. This video powerfully articulates the severe pain points organizations endure, like significant financial misuse and multi-million dollar losses, through a compelling kinetic typography video format. It vividly illustrates the problem's scale.
Addressing this, SAP Concur emerges, offering a pathway to control. Its automated, integrated platform grants critical real-time spending visibility before, during, and after. Features like pre-trip approvals and expense management build accountability and optimization.
This leads to substantial weekly time savings, minimized budget overruns, and transformation of financial uncertainty into clear oversight.
14. VTEX Product explainer video

Duration : 2 minutes and 14 seconds
In today's dynamic retail landscape, brands seek seamless solutions to bridge online and offline realms. The VTEX video brilliantly showcases its Sales App as the linchpin for this integration. It moves beyond mere feature demonstration to illustrate a fundamental shift in retail strategy. Sales associates are no longer just in-store personnel; they are digitally empowered commerce facilitators.
This insightful Product Explainer Video highlights the app's power to enhance shopping experiences. It offers real-time inventory access and streamlined checkout processes. The review resonates by positioning VTEX Sales App not just as a tool but as a catalyst for retail transformation, driving sales and improving customer interactions in an evolving market.
15. Twilio Software motion graphics explainer video

Duration : 16 seconds
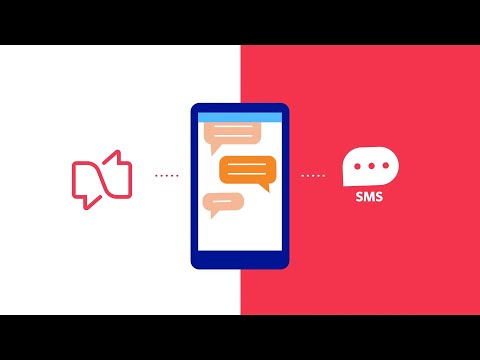
Communication complexity simplified, the Twilio video shines with its visual storytelling. It's not just showing an API, it's illustrating connection made effortless across diverse platforms. The Software Motion Graphics Explainer Video approach clearly articulates the value proposition in a concise and engaging manner, demonstrating seamless orchestration.
With its focus on unified communication, the video inspires thoughts about streamlined business processes. It goes beyond a feature list, presenting a vision where meaningful customer interactions are easily managed. This short video effectively conveys the power of Twilio in building connections, one conversation at a time.
16. Vertuo Technology explainer video

Duration : 6 seconds
Want to truly appreciate the art of coffee making at home? Nespresso's Vertuo campaign eloquently captures this aspiration. The video opens not with technical jargon, but with a powerful user sentiment, a playful exaggeration expressing deep affection for the machine. This immediately resonates, drawing viewers into a narrative of desire and satisfaction. It cleverly positions Vertuo not just as an appliance, but as an object of genuine enjoyment.
Utilizing a smooth Technology Explainer Video approach, the campaign showcases the system's simplicity and premium output. The focus transcends mere functionality; it emphasizes the experience. By visually highlighting the enticing crema and range of coffee options, Nespresso beckons viewers to envision a personal cafe experience within their own homes. This video transcends product promotion, becoming an invitation to elevate everyday moments with richer, more satisfying coffee.
17. Venturi 2D motion graphics video

Duration : 2 minutes and 21 seconds
Venture into State Street's innovative approach to financial communication through "Venturi". Instead of a direct pitch, the video opens with thought-provoking questions that pique curiosity. It immediately sets a tone of transformation, hinting at a novel solution for the complexities of the repo marketplace, and promises to unravel traditional limitations.
Through the lens of effective communication, the video leverages 2D Motion Graphics Video to simplify intricate financial concepts. It doesn't just show features, it visualizes benefits: seamless interactions, increased market access, and clear operations. The pacing is deliberate, allowing each point to resonate, enhancing understanding and Emotional Connection with the potential of "Venturi".
Ultimately, "Venturi" is presented as more than just a platform; it's a catalyst for operational evolution. The video crafts a narrative that resonates with a desire for clarity and control in finance, positioning "Venturi" not just as an option, but as the pathway to a more empowered and efficient financial future.
18. AWS Cloud Brand motion graphic explainer video

Duration : 1 minute and 24 seconds
Immediately immersive, animated visuals offer a compelling glimpse into healthcare's future. Focus shifts beyond mere technology, centering instead on the most crucial aspect: the patient's well-being. Amazon Web Services (AWS) subtly emerges as the backbone, empowering advancements from research to personalized care pathways. The video's visual narrative uses streamlined motion graphics, effectively presenting AWS capabilities without technical jargon.
Concise animations illuminate core strengths: improved healthcare services, robust data privacy, and maximized data utility. Eschewing overt promotion, the video adopts a caring perspective, positioning Amazon Web Services (AWS) as a dependable ally deeply committed to patient-centric solutions. This brand motion graphic explainer video adeptly translates intricate cloud technologies into understandable advantages for the healthcare sector, creating a lasting sense of dependability and innovative support.
19. Concur Expense Character animation video

Duration : 1 minute and 48 seconds
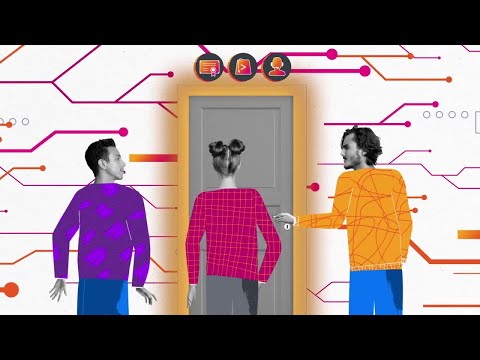
Imagine navigating business expenses with newfound ease and precision. American Express, SAP Concur's video for Concur Expense is not just informative; it's a visual promise of streamlined financial operations. The video artfully employs Character Animation Video to demystify complex expense management, making automation feel approachable and efficient for any business size.
By visually walking through the expense lifecycle, from purchase to reporting, the ad transcends a mere product demo. It inspires businesses to envision a future free from manual paperwork and error-prone processes. Concur Expense emerges not just as software but as a strategic tool, empowering informed decisions and clearer financial oversight.
20. Tyson Corporate explainer video

Duration : 1 minute and 38 seconds
Imagine corporate transparency elevated to an art form; Tyson's latest video masterfully demonstrates this. Far from a dry factual report, this short piece vividly portrays their water stewardship commitment with compelling clarity. Using animation that is both elegant and informative, the video highlights water's vital role across communities and businesses, grounding a global issue in relatable terms. Tyson effectively conveys a complex initiative in an easily digestible manner, making their dedication palpable.
The strength of this corporate explainer video lies in its focus on actionable insights. By detailing their contextual water targets approach, Tyson moves beyond abstract pledges to showcase a practical, data-informed strategy. The video subtly emphasizes collaboration and localized solutions, positioning Tyson as a proactive partner in ensuring water security for future generations. This serves as a potent example of how corporations can communicate their sustainability initiatives not just informatively, but inspirationally.
21. Splunk Customer onboarding video

Duration : 2 minutes and 12 seconds
Jump into a dynamic realm where data transforms into actionable insights with Splunk's introductory video. Discover how this platform isn't just about powerful tools; it's about embarking on a journey of data mastery. With vibrant visuals and a swift pace, the video breaks down complex ideas, making them instantly accessible. It's a compelling invitation to explore the extensive possibilities within Splunk's IT, security, and observability framework.
Effectively preempting the user's potential overwhelm, this Customer Onboarding Video acts as a virtual guide, offering reassurance and direction right from the start. It spotlights a wealth of learning resources, from structured training to valuable certifications, presented with engaging animations and a sense of continuous progression. More than just software promotion, it's a launchpad into a nurturing community, promising support and evolution, turning initial apprehension into confident participation.
22. Greengrass How it works video

Duration : 1 minute and 52 seconds
Empowering IoT innovation, AWS Greengrass elegantly tackles device software complexity. This animation eschews feature lists, choosing instead to spotlight the universal struggle of reinventing the wheel in development. Visually rich, it employs building blocks and global networks to succinctly illustrate both the modular design and expansive reach of the platform. The video effectively addresses device builders' key concerns, promising accelerated market entry and cost savings without resorting to overly technical language.
This resonant narrative speaks directly to developers seeking efficiency and scalability. By vividly presenting the advantages of streamlined workflows and effortless deployment, the video instills trust in AWS Greengrass as a vital strategic asset. Serving as a clear and engaging How It Works Video, it masterfully prioritizes the value proposition before exploring intricate details, thus demystifying complex edge computing concepts for a broad audience.
23. Zoom Motion graphic explainer video

Duration : 51 seconds
Reimagine customer connection. Zoom's motion graphic explainer video for Zoom Contact Center seamlessly integrates familiar Zoom experiences with the evolving needs of customer interaction. Smooth transitions between interfaces highlight the intuitive design.
This motion graphic explainer video masterfully showcases Zoom's core strength: a unified platform for enhanced customer engagement. The video elegantly demonstrates Zoom Contact Center's value: personalized and intuitive communication, fostering customer delight in refreshing new ways. It inspires businesses to adopt similar innovative communication strategies.
24. monday.com Motion graphic story video

Duration : 2 minutes and 10 seconds
visual storytelling shines in monday.com's product reveal, moving past typical software demos. The video adopts a motion graphic story video format to introduce its marketing solution, creating an engaging experience rather than a sales pitch. It smartly showcases how monday marketing functions, highlighting its adaptable boards, automated workflows, and comprehensive dashboards within a dynamic visual narrative.
The video's true strength lies in its interpretation of monday.com as more than tools; it presents a pathway to marketing clarity and team synergy. By emphasizing seamless integrations and real-time oversight, it paints a picture of streamlined operations. This creative approach inspires marketers to envision their own project videos with similar imaginative and insightful communication, learning from this example of efficient, emotionally resonant product showcasing.
25. BoreTrak 2 Motion graphics explainer video

Duration : 1 minute and 58 seconds
Accuracy is paramount when it comes to blasting operations. Carlson's BoreTrak 2 video masterfully captures this core need, transcending a basic product demonstration to emphasize why drilling precision is non-negotiable. Visually rich and narratively driven, the presentation expertly reveals the dangers of inaccuracies, establishing BoreTrak 2 as essential for planned blast outcomes.
The video's strength lies in its clear communication of practical advantages. Avoiding overly technical details, it highlights the gains in safety, efficiency, and economy from BoreTrak 2 use. This motion graphics explainer video style ensures complex ideas are easily grasped, showcasing direct solutions to industry issues across mining, quarrying and engineering, proving its value for optimized project workflows.
26. OpenText Software explainer video

Duration : 1 minute and 54 seconds
Cybersecurity is no longer a luxury, but a necessity. OpenText's animated Software Explainer Video emphasizes the ever-present danger of ransomware attacks, reminding us that a business falls prey every 11 seconds. The simple skull and crossbones icon effectively communicates the vulnerability of digital systems and the critical need for proactive security solutions.
OpenText's MXDR, showcased in the video, proactively detects potential ransomware attacks and brings in full visibility by gathering data from various log sources. MXDR also uses TTPs to identify malware and threat actor behaviors, making the software a trusted solution. This approach is superior to the outdated IOC method, offering a more efficient and effective defense strategy. The service provides 24/7/365 security monitoring for various organizations, demonstrating its robust and reliable security approach.
27. Liquid Data Software motion graphic explainer video

Duration : 31 seconds
Unlocking potential within data streams is vividly portrayed in "IRI"'s video for "Liquid Data". Rather than presenting dry statistics, this Software Motion Graphic Explainer Video uses a dynamic interplay of colors and flowing lines to illustrate data transformation. The animation style itself mirrors the product's promise: to make complex information fluid and easily understandable.
The video excels at conveying empowerment. It subtly suggests that with "Liquid Data", businesses gain control and clarity, turning data challenges into opportunities. For anyone seeking inspiration on communicating intricate solutions with visual grace and impact, this video offers a compelling example of how to turn information into genuine insight.
28. Codility Value proposition video

Duration : 1 minute and 2 seconds
Imagine a world where tech recruitment transcends geographical boundaries. Codility's product, CodeChallenge, makes this a tangible reality. This video acts as more than a product demo; it's a glimpse into the future of hiring, efficiently connecting companies to global developer talent. Presenting online coding events, the platform emerges as an innovative bridge, transforming traditional campus recruitment for the digital age.
What truly resonates is the emphasis on candidate experience and recruiter efficiency. The video smartly visualizes features like instant feedback and live leaderboards, underscoring the platform's ability to provide immediate value to both participants and companies. This concise and impactful presentation effectively positions CodeChallenge as a leading value proposition video for modern tech recruitment, offering a streamlined, engaging, and globally accessible solution.
29. Green Bonds Whiteboard animation video

Duration : 1 minute and 41 seconds
Seeking a clear understanding of green finance? Climate Bonds Initiative expertly clarifies Green Bonds. The whiteboard animation video format effectively simplifies potentially dense financial concepts. Rather than relying on complicated terminology, the video cleverly uses visuals to illustrate green bonds in action and their distinct purpose.
The video truly excels at connecting investment with environmental responsibility. It powerfully demonstrates these bonds aren't solely about monetary gains, but about directing capital towards projects delivering real climate solutions. This creates a resonant message for those seeking to invest responsibly and make a tangible difference. The video concludes by guiding interested viewers to the Climate Bonds Initiative website, encouraging further engagement.
30. Nedap Service explainer video

Duration : 1 minute and 17 seconds
Effective security solutions are not merely about threat response; adaptability and preemptive planning are equally vital, a concept Nedap expertly illustrates. The animated video uses compelling scenarios to showcase AEOS Security Levels, emphasizing its flexible access control. Viewers gain an immediate understanding of the system's real-world utility across diverse situations, from critical emergencies to everyday operational needs.
Moving beyond a basic feature rundown, this Service explainer video vividly demonstrates how AEOS counters the disruptions of rigid security measures. The review highlights user-friendly predefined security levels, assuring precise and timely reactions for any scenario. By focusing on adaptability and ease of use, Nedap presents a powerful case for businesses prioritizing both robust security and streamlined operations.