1. apty

Duration : 1 minute and 14 seconds
Imagine valuable software sitting idle because people don't know how to fully leverage it. This common challenge, costing businesses significantly in lost time and efficiency, is precisely what apty addresses. The video smartly frames the issue of low digital adoption not as a software flaw, but a user experience gap requiring targeted intervention to maximize investment return.
apty bridges this gap through intelligent analytics and precise in-application support. By revealing where users falter, it enables delivery of tailored, real-time assistance. This app explainer animation effectively showcases how on-screen guidance transforms confusion into capability, streamlining workflows and significantly reducing the burden of traditional training. Automation further boosts productivity by handling repetitive tasks effortlessly within the software itself.
Show how automated guidance reduces tasks taking 10 15 minutes to mere seconds.
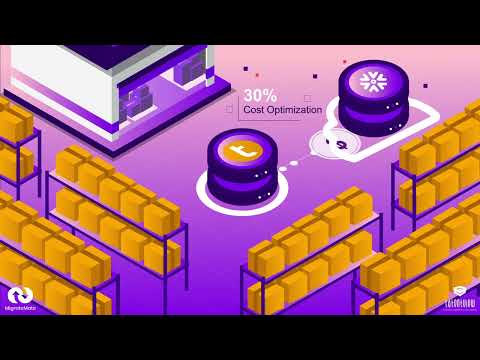
2. LatentView Analytics Animated Infographic Video sample

Duration : 3 minutes and 29 seconds
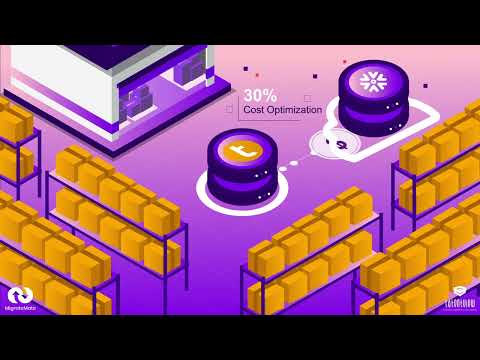
Feeling overwhelmed by sprawling, complex data infrastructure holding your business back? This animated infographic video sample powerfully depicts that common struggle for modern chief data officers drowning in legacy systems and data silos.
MigrateMate emerges as the transformative solution, presented as a clear path from tangled data to a streamlined, Snowflake-based platform. This leading-edge migration solution enables businesses to unlock data's potential, delivering faster transitions, exceptional accuracy, and significant cost reductions, paving the way for truly informed decisions.
Leverage a long history a 40 year track record establishes deep industry knowledge and credibility.
3. Blend Iconography Explainer Animation Video

Duration : 1 minute and 32 seconds
Navigating investment basics is simplified through clear, accessible education offered by Charles Stanley Learning Centre. A friendly expert makes learning approachable, providing the financial insights many wished for sooner.
The video excels by pairing human instruction with engaging visuals. Its iconography explainer animation video effectively translates abstract financial ideas, like understanding dividends and calculating yield, into easily grasped concepts. This insightful approach empowers viewers to confidently explore building returns, serving as inspiration for impactful educational content.
Leverage abstract animation to powerfully demonstrate product attributes and instant impact.
4. Deloitte Technical explainer animation

Duration : 2 minutes and 34 seconds
Stepping into a world shaped by global shifts demands adaptive foresight. This compelling animation illustrates how restructuring goes beyond remedy, becoming a strategic lever for improving organizational performance and forging competitive edge within dynamic environments.
Highlighting actions like Refreshing models, Rethinking operations, and Restoring foundational elements, the technical explainer animation translates complex strategic concepts. It shows how embracing change across diverse situations enables finding opportunities and anticipating future shapes, a vital lesson for any business.
Let stunning visuals showcase avant-garde design powerfully sparking aspiration and highlighting product uniqueness.
5. Salsify SaaS explainer animation

Duration : 32 seconds
Achieving digital shelf excellence demands centralized product data control, a vision this video brings to life. Focused on Salsify's GDSN Data Pool, it vividly demonstrates a single platform seamlessly managing everything from core details to digital assets and shipping specifics. This shows how comprehensive data management becomes effortless.
The video's format, a crisp saas explainer animation, proves adept at showcasing the platform's unified approach and the power to publish data to any trading partner. It compellingly articulates how businesses can operate more efficiently, speed time to market, and master product information challenges, offering a clear blueprint for effective SaaS video communication.
Let your video demonstrate core features clearly helping users save over five hours weekly
6. Jotform Enterprise Animated process demo

Duration : 1 minute and 16 seconds
Depicting a world map scattered with pins, the video immediately captures the complexity of expanding organizations. It visually poses the challenge of managing disparate teams and critical data points spread across locations. This initial image effectively sets the stage for the solution needed.
The platform's powerful capabilities are then brought to life with an animated process demo. It showcases how central control is established over forms, data, and users, highlighting features like white labeling and secure access via single sign-on. Jotform Enterprise provides the centralized oversight essential for large-scale operations.
Let your video highlight your expanding open ecosystem with 60 applications readily available online.
7. mozaic 3+ Abstract Animation Video

Duration : 1 minute and 1 second
Journeying into the future of storage reveals an intricate world, brilliantly visualized. This Abstract Animation Video plunges viewers into the microscopic heart of data technology, showcasing nanoscale recording processes and material science breakthroughs that make mozaic 3+ possible. It transforms abstract innovation into a compelling, dynamic spectacle.
Seeing components like the plasmonic writer depicted so vividly makes the achievement tangible. This visual strategy effectively communicates the product's foundation as a masterpiece of engineering, implicitly stating Seagate's bold intent for hard drives to lead a new era of unprecedented density and efficiency.
Leverage a network of tens of millions of verified identities, accelerating onboarding significantly.
8. Wabash TAAS Icon Animation Video

Duration : 2 minutes and 1 second
Meeting the challenge of agile logistics requires innovative thinking. Wabash TAAS offers a transformative trailer capacity subscription model, and the compelling icon animation video effectively visualizes how this interconnected infrastructure powers modern freight movement, simplifying complexity .
Beyond access to trailers, this service provides a comprehensive operational ecosystem including dedicated support and a digital platform seamlessly integrating with existing fleets. It enables scalable growth, delivering strategic financial outcomes like improved margins and higher monthly savings by lifting the burden of maintenance and real estate ownership.
Leverage abstract and realistic visuals to powerfully communicate technological evolution and complex capabilities.
9. Ad Astra Icon Animation Video sample

Duration : 1 minute and 31 seconds
Watching the challenge of dynamic enrollments come to life through animated visuals immediately clarifies the complex issues faced by institutions. The depiction of scattered data points and misaligned schedules powerfully illustrates the resulting bottlenecks and inefficient resource utilization that hinder student progress toward completion.
Ad Astra is introduced as the solution, transforming this chaotic data into insightful business intelligence. The effective visualization using balancing scales and evolving pathways demonstrates how their system provides clarity, enabling informed decisions on enrollment management, capacity, and offerings. This stands out as an excellent Icon Animation Video sample for explaining intricate system benefits.
Show how data-driven decisions empower users; videos emphasizing empowerment boost engagement 60%.
10. Mint Payments Iconography Explainer Animation Video sample

Duration : 1 minute and 59 seconds
Unraveling the tangled skein of electronic payments poses a significant challenge for today's businesses juggling diverse systems. Mint Payments steps forward with a compelling, single-platform solution designed to unify these complexities for owners operating everywhere.
Presented as an iconography explainer animation video sample, the solution's visual clarity shines, moving from a complicated network to their cohesive system. The platform seamlessly unites various sales channels, handling everything from counter payments to online invoices and mobile wallet transactions with remarkable ease.
Such a singular approach facilitates effortless processing and reconciliation across all types, from chip and PIN to contactless. It empowers businesses, equipping them confidently for the evolving digital payments era, offering a genuinely simpler, faster, and better way.
Let video explain complex concepts effectively increasing viewer comprehension by 74 percent.
11. Smart City Solutions Animated process demo example

Duration : 3 minutes and 7 seconds
Cities are transforming into responsive ecosystems. Leveraging interconnected data streams, Smart City Solutions enable dynamic operations across essential infrastructure, from energy grids to transportation networks. This data intelligence predicts needs and triggers actions like maintenance before issues arise, delivering real operational efficiency and resilience.
Crucially, this intelligence empowers citizens. Integrated mobility is streamlined, vividly illustrated through an animated process demo example showing seamless journey planning. Residents easily access services, pay utilities, and engage in city planning via intuitive channels, creating a more convenient, connected, and genuinely liveable urban experience for everyone.
Let your animation deeply connect with audience challenges before presenting a hopeful solution.
12. Visa Animated product demo example

Duration : 1 minute and 16 seconds
Unlocking the future of digital payments begins with powerful, flexible tools, and this animated product demo example showcases just that. It dynamically illustrates how virtual cards pave the way for turning smartphones into dynamic digital wallets, seamlessly linking consumers and merchants across the network.
The narrative effectively simplifies complex offerings like secure tokenization and integrated biometric authentication via APIs into digestible visual steps . What truly resonates is the video's ability to show how diverse components, including comprehensive card controls and integrated loyalty features, can be combined. This highlights the platform's adaptability for creating tailored payment experiences in various settings.
From effortless online confirmations to splitting bills and making quick retail transactions, the video demonstrates how businesses can build innovative, secure, and engaging digital wallet solutions using Visa's foundational capabilities. It's a clear inspiration for developing next-generation financial products.
Let shared human experience increase engagement; emotionally resonant videos see 88% higher retention.
13. SIG SaaS explainer animation example

Duration : 1 minute and 27 seconds
Scanning the package unlocks a world of possibility, transforming traditional cartons into interactive experiences. PAC.ENGAGE allows brands to forge connections far beyond the initial purchase, adapting dynamically to today's fast-paced, connected consumers.
Instantly accessing engaging content like games, raffles, or loyalty rewards through a simple code scan provides brands with crucial data insights into consumer needs and preferences. This clever approach makes it a compelling SaaS explainer animation example.
Creating personalized communication channels and new promotional opportunities, this platform builds stronger relationships and deeper understanding, offering an inspiring illustration of innovative video communication.
Let simple animation tell a global story connecting efforts to widespread impact.
14. Marvell Technical explainer animation example

Duration : 2 minutes and 59 seconds
Grappling with data center demands requires innovative approaches to resource utilization. This video effectively visualizes the challenges of traditional direct attached storage, showing how it leads to underutilized capacity. The clear animation contrasts this with a modern solution, simplifying a complex technical problem.
The core insight conveyed is the power of storage disaggregation. By enabling low latency access over a network fabric, the presented technology unlocks the full potential of SSDs. The approach stands out as an effective technical explainer animation example, vividly illustrating how disaggregation eliminates costly oversubscription and enables true resource fluidity for better utilization and improved total cost of ownership.
Let relatable stories simplify complex topics making sophisticated ideas easy to grasp.
15. Lulu Money App explainer animation example

Duration : 2 minutes and 1 second
Bridging the gap for urgent needs back home, this animation beautifully depicts the familiar stress of unexpected financial demands. Through warm, relatable visuals, it highlights the pressure points felt by those supporting family afar, from school fees to medical checks, emphasizing the crucial need for a dependable solution.
The Lulu Money app offers that solution, clearly demonstrating its simple mobile process for sending money. Features like setting reminders and getting real-time exchange rate alarms empower users, preventing missed deadlines and anxiety. This effective approach serves as an inspiring app explainer animation example in visual storytelling for utilities, delivering vital peace of mind by enabling seamless financial connection whenever it matters most.
Let visual demonstration of simple installation showcase product approachability and value.
16. Orange Cyberdefense Software explainer animation example

Duration : 1 minute and 27 seconds
Protecting digital spaces from relentless, evolving threats is the mission at the heart of this explainer. It introduces Sofia, a cybersecurity analyst focused on a critical challenge: rapid detection and effective response to attacks. The video emphasizes that preparedness isn't about avoiding breaches entirely, but minimizing their damage through swift action.
Through compelling visuals, this software explainer animation example breaks down sophisticated security operations. It illustrates how platforms collect diverse incident data, correlating it against rich threat intelligence derived from attack simulations and expert analysis. This intelligence powers precise detection strategies, aided by vulnerability insights from the Computer Emergency Response Team. This fusion of technology and human expertise enables proactive cyber resilience.
Clearly demonstrating solution impact on audience problems can boost conversions by 30 percent.
17. Wonolo Minimalist explainer video

Duration : 1 minute and 5 seconds
Finding skilled temporary workers often feels like a challenge, but Wonolo presents a clear solution. The video compellingly shows how easily businesses can connect with a pool of pre-screened local talent ready for various roles, highlighting the platform's speed and efficiency in posting jobs and securing help.
Through its engaging minimalist explainer video style, the process is demystified, focusing on intuitive steps like setting requirements and viewing detailed worker profiles. This transparency before workers arrive builds confidence and emphasizes finding the right fit, fostering reliable partnerships for immediate needs or future opportunities.
Let relatable animated scenarios visually showcase tangible benefits, deeply connecting viewer needs.
18. Jacobs Icon Animation Video example

Duration : 2 minutes and 30 seconds
Navigating the relentless tide of manual building data management, inspections, and compliance tasks feels overwhelmingly familiar. Many teams find themselves lost in stacks of paper, facing serious risks due to outdated, time-consuming, and costly processes depicted effectively here.
This Jacobs Icon Animation Video example offers a masterclass in depicting complex systems, presenting Track Record Facilities as a digital clarity engine. This web-based platform digitizes collection, storage, analysis, and reporting in one central place. Mobile data capture streamlines onsite work, securely accessible anytime.
Interactive dashboards deliver real-time visibility, powering trend analysis and strategic decision-making from owned data. It empowers teams, improving portfolio value, and lowering risk, inspiring a shift to connected, automated workflows.
Let visual metaphors powerfully highlight overcoming frustrating technical limitations building viewer understanding effectively.
19. xPick Minimalist Animation Video

Duration : 2 minutes and 29 seconds
Boosting warehouse productivity often feels like a complex puzzle, but xPick brings remarkable clarity to the challenge. It directly addresses core issues like speeding up processes, reducing costly errors, and simplifying training for staff on the ground, transforming potential frustration into efficient workflow.
This revolutionary vision picking system, demonstrated in a minimalist animation video, pulls critical data and delivers step-by-step guidance directly to smart devices. This empowers frontline workers with essential information directly in their line of sight, allowing both hands free for the actual task and enabling rapid information consumption and confirmed actions.
Ultimately, this leads to a dramatic reduction in errors and significantly quicker ramp-up times for new hires, boosting overall worker satisfaction. The resulting savings in time and money mean a quicker return on investment for businesses looking to optimize operations.
Let visuals highlight affordability audiences appreciate seeing value boosting interest over 25 percent.
20. Yiko User interface animation

Duration : 1 minute and 4 seconds
Guiding your home robot becomes as natural as speaking, thanks to an AI voice assistant that brings effortless interaction. Yiko is ECOVACS's answer to responsive home cleaning, offering a reliable housekeeper poised for your spoken directions, standing by whenever needed.
The video compellingly visualizes this intelligence, demonstrating voice commands initiating tasks like mapping entire areas or cleaning precisely near the couch. The smooth user interface animation translates these spoken instructions into clear, on-screen robot actions, making advanced control feel remarkably simple and accessible for anyone.
Let relatable animation portray shared human experience, fostering deep emotional connection with viewers.
21. OpenText Minimalist Animation Video example

Duration : 1 minute and 37 seconds
Making critical information readily available often involves wrestling with diverse formats and cumbersome processes. This video quickly highlights the pain points and risks tied to legacy document management, setting a clear stage for the need for transformation.
The OpenText Output Transformation Server is then presented via clean visualsgears efficiently processing inputs. This effectively illustrates its core function: easily converting high-volume, legacy documents into accessible, web-friendly formats like compliant PDFs. It directly enhances accessibility, reduces costs and time, and drives an inclusive customer experience.
This demonstration provides a compelling look at streamlining complex document workflows. For anyone planning software communication, the video serves as a great minimalist animation video example, showcasing how visual clarity simplifies intricate technical value.
Let technical animation demystify advanced processes, giving audiences a crystal clear understanding.
22. PETAL Animated Infographic Video

Duration : 2 minutes and 11 seconds
Bridging the divides within healthcare data systems reveals significant obstacles to accessing needed care. The visual storytelling underscores this pressing issue, particularly highlighting challenges faced in countries like Canada regarding timely patient access to providers.
This animated infographic video effectively translates complex system failures into understandable terms. Petal Orchestrator emerges as the vital link, a cloud-based platform designed to unify disparate data sources. It standardizes and analyzes information in real-time, offering powerful insights crucial for optimizing healthcare performance, enabling better decision-making, and ultimately improving the critical access to care for everyone.
Let visual icons represent broad industry expertise for relatable solutions across diverse sectors.
23. IGS Animated Infographic Video example

Duration : 3 minutes and 15 seconds
Tracking widespread infection patterns hidden in fragmented data presents a significant public health challenge. Robert Koch Institute's IGS system offers a powerful solution, masterfully connecting the biological dots from disparate information points to understand complex outbreaks.
Serving as an exemplary animated infographic video example, it highlights how integrating clinical details with precise genetic fingerprints, achieved through whole genome sequencing, creates a unified view for proactive action. This crucial link allows rapid identification of outbreak sources and transmission routes, enabling swift public health measures. This video shows the clarity possible when explaining vital systems, inspiring similar effective communication.
Let your messaging simplify complex technology by using an easily understood relatable analogy.
24. Banking Advisor User interface animation example

Duration : 41 seconds
Capturing the complexities and pressures faced by banking professionals focused on client needs, the video introduces Banking Advisor as a vital solution for making every moment count. It immediately showcases seamless interaction, starting with simple conversational queries that demonstrate effortless access to crucial information within the flow of work.
The true power unfolds through dynamic demonstrations. Eliminating manual tasks like document processing is compellingly shown via a smooth user interface animation example. Instantly generating detailed drafts streamlines workflows, freeing up valuable time for strategic client engagement and enabling smarter decisions powered by timely insights that foster trust.
Transforming complex financial data into actionable intelligence goes beyond simple automation. Highlighting automated identification of covenant breaches and analytical summaries underscores its value in enabling proactive financial health monitoring, ultimately empowering advisors to build stronger relationships.
Visually demonstrating how data becomes actionable intelligence effectively illustrates solution value to viewers.
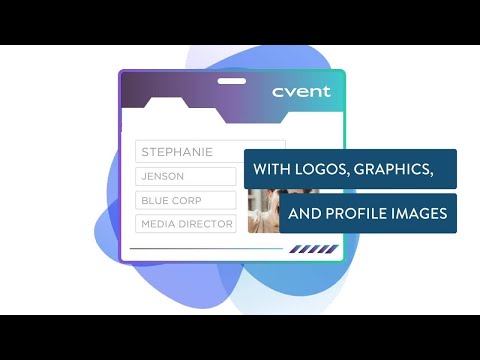
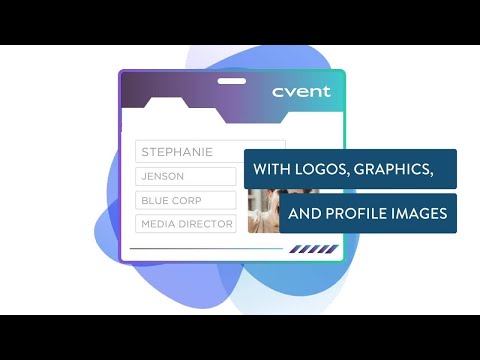
25. Cvent Animated product demo

Duration : 1 minute and 10 seconds
Simplifying event identity creation reaches a new level with Cvent Badge Designer. This animated product demo effectively showcases how managing a crucial detail transforms from complex to clear. The intuitive interface truly illustrates the ease of adding attendee information and customizing layouts efficiently, making badge design feel remarkably straightforward for any planner.
Beyond basic fields, the video highlights the power of incorporating photos, QR codes, and diverse graphics, enabling rich personalization and maintaining a distinct brand presence effortlessly. This visual journey from digital design to a tangible, professional badge printed onsite promises significant time savings and enhanced efficiency, ultimately streamlining the entire event check-in experience for attendees.
Visually convey simple design steps empowering effortless badge creation improving overall team efficiency.
26. NordVPN Minimalist explainer video example

Duration : 3 minutes and 11 seconds
Navigating the maze of online protection becomes clear with this visual guide. It plainly contrasts proxy and VPN functions, highlighting their shared IP masking. The critical difference emerges as a VPN secures your entire device ecosystem, unlike a proxy's application-level focus. This comprehensive, encrypted tunneling offers robust security.
Crucially, the video powerfully illustrates the privacy risks of free services, underscoring why premium VPNs offering strict no-log audits are vital. As a compelling minimalist explainer video example, its clean animation simplifies complex cybersecurity ideas, providing valuable inspiration for anyone creating technical video content.
Let your content show significant engineering efficiency gains like reducing work by 30 percent.
27. Azure AI Iconography Explainer Animation Video example

Duration : 46 seconds
Facing vast amounts of complex multimodal data finds a powerful solution in Azure AI Content Understanding. This platform transforms diverse sources like video, image, and audio, efficiently accelerating the extraction of valuable, meaningful insights for businesses.
See how a partner example showcases its seamless capability, automatically generating transcripts, identifying scenes, and extracting custom fields. The elegant visual flow used serves as an inspiring iconography explainer animation video example, simplifying the technology's sophisticated function and showing how to communicate complex processes clearly.
Let video explain complex concepts effectively increasing viewer comprehension by 74 percent.
28. Latitude Abstract Animation Video example

Duration : 1 minute and 52 seconds
Shapes assemble and flow, creating a visual puzzle that hints at complex ideas made clear. This abstract animation style is ideal for conveying Latitude's inherent flexibility and forward-thinking approach, linking dynamic visual shifts to life's important, ever-changing moments.
Values aren't just listed; they're shown as dynamic components building trust visually. This captivating Abstract Animation Video example brilliantly positions the brand's purpose, serving as a model for abstractly conveying company spirit and dedication.
It powerfully reinforces Latitude's commitment to going above and beyond, truly enabling possibilities in the moments that matter for customers and partners alike.
Let technical animation improve audience comprehension of complex systems by up to 70%.