1. D.CORNIC

Duration : 1 minute and 11 seconds
Showcasing a significant stride in intelligent systems, CUBRICK stands out as D.CORNIC's hyper AI robotics platform. The intricate visual detail reveals advanced mechanics paired with cutting-edge multi-modal sensor fusion, illustrating a system designed for comprehensive environmental understanding and responsive on-device AI. This highlights the platform's inherent sophistication and processing power.
Leveraging generative AI and integrated LLM capabilities, the platform analyzes data to enable autonomous action, moving beyond simple programmed responses. This demonstration provides a compelling look at its core intelligence, offering insights that extend beyond a standard software tutorial video by focusing on its underlying power and potential. The vision is clear: integrating AI seamlessly into daily life.
Animated demonstration of speed and narrow pulse capability increases viewer engagement by nearly 50 percent.
2. OneLedger Product feature video

Duration : 1 minute and 12 seconds
Seizing the opportunity in decentralized commerce requires navigating complex integrations. OneLedger emerges as the vital bridge addressing this challenge. Its modular approach, clearly shown with feature demonstrations like smart contracts and the interconnected network graphic, simplifies sophisticated technology, presenting a pathway forward.
This product feature video powerfully illustrates how OneLedger facilitates interaction between blockchains and businesses, driving workflows and enabling exploration of new digital markets. It stands as inspiration, demonstrating how effective visuals make abstract technology tangible, showing others how to clearly communicate value in their own creation projects.
Animated demonstration of 6 degrees of freedom clearly shows complex system flexibility and range.
3. WOOD Software walkthrough video

Duration : 1 minute and 16 seconds
Igniting the potential within connected communities, this video employs vibrant animation to illustrate a simpler way to live, work, and play. It highlights how integrating these aspects via digital experiences eases the burden on residents and simplifies daily tasks, moving beyond mere functionality to showcase a more seamless lifestyle enabled by the platform.
Elevating beyond a standard software walkthrough video, the narrative demonstrates how the platform empowers businesses to shift focus from busy work to building stronger relationships. The visual journey reveals the flexibility and adaptability offered, charting a path for growth and shaping the future of real estate management. mri real estate software creates spaces where everyone can truly thrive.
Showcase complex data insights visually making information ninety five percent more understandable for your audience.
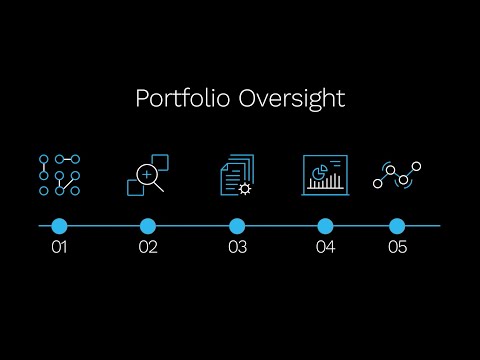
4. FACTSET Product capability video

Duration : 1 minute and 16 seconds
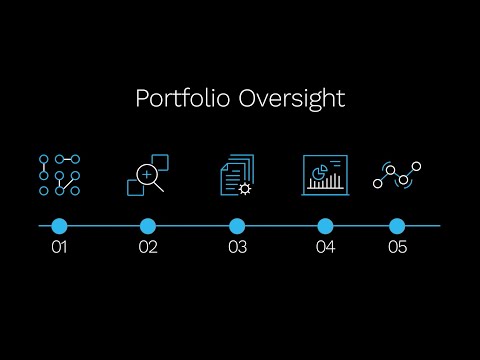
Mastering the complexities of portfolio oversight requires more than just tools; it demands an integrated system, compellingly presented in this FactSet video. It outlines a clear journey from raw data ingestion, effectively reducing manual effort and workflow friction, to decisive, data-driven insight, highlighting the foundational power of streamlined processes.
The strength lies in scalable deep analysis and visual dashboards that illuminate aggregate trends for proactive management. This product capability video provides a compelling template, transforming complex data into ready-to-share reports that facilitate faster, more effective conversations with advisors and stakeholders, setting a strong example for others aiming to demonstrate integrated solution value clearly.
Animated demos clearly illustrate complex intelligence features for easy audience comprehension.
5. JCB App demo video

Duration : 1 minute and 17 seconds
Visualizing the future of asset management unfolds with JCB LiveLink. This app demo video powerfully illustrates how staying connected to your equipment, accessing precise locations and data-driven insights, offers unprecedented control over operations, wherever they are.
Moving beyond simple tracking, the platform acts as an immediate shield with real-time alerts for safety and health, plus geofencing for security and peace of mind. Its standout advantage lies in integrating and managing equipment from multiple brands seamlessly.
This delivers a genuinely smart, connected experience designed for maximum fleet efficiency and security, inspiring better operational decisions.
Showcase brand essence and intangible luxury using unique animated visuals that transcend physical space
6. WalkMe X Technical demo video

Duration : 1 minute and 20 seconds
Imagine unlocking the full potential of AI not through complex commands, but through effortless assistance embedded right in your workday. The typical user often struggles to navigate the myriad of AI tools available, feeling overwhelmed by options and prompting nuances. This video captures that struggle beautifully.
A compelling technical demo video reveals how WalkMe X transcends this, intelligently comprehending the user's current context and tasks. It proactively activates and delivers tailored GenAI capabilities exactly at the point of need, suggesting precise next actions without requiring explicit prompts. This eliminates guesswork and friction.
This contextual understanding and seamless delivery empower widespread GenAI adoption throughout the enterprise. WalkMe X transforms digital workflows, fostering an environment where every individual can intuitively leverage AI, turning the entire workforce into proficient AI users and driving significant business impact.
Showcase components dynamically to reveal internal structure and boost viewer understanding.
7. Expleo SaaS demo video

Duration : 1 minute and 22 seconds
The digital landscape feels vulnerable as millions of fraudulent messages swarm silently. From clandestine code to the unsuspecting pocket, this video powerfully illustrates how easily widespread cyber threats like smishing penetrate the everyday, costing individuals and businesses significantly.
Offering a vital defense, the video introduces Expleo Nora, the world's first anti-smishing solution. This presentation serves as a compelling SaaS demo video, clearly showing how Expleo Nora acts as an innovative shield, safeguarding customers and preventing the financial drain caused by these relentless attacks.
Visualizing easy key transfer saves time eliminating manual handover processes for greater efficiency.
8. TIS Application demonstration video

Duration : 1 minute and 22 seconds
Navigating the complexity of global outbound payments often feels like traversing a maze. Disconnected accounting, treasury, and banking systems create frustrating data silos that obstruct vital cash visibility and delay strategic decisions for enterprises worldwide.
The Enterprise Payment Optimization platform by TIS cuts through this complexity. This insightful application demonstration video unveils how it centralizes connections across the payment ecosystem. It transforms fragmented processes into a unified flow, enabling greater information availability, cash control, and liquidity management for global operations.
Animated demonstrations of automated systems effectively highlight operational efficiency and consistent high quality.
9. Yggdrash Product workflow video

Duration : 1 minute and 23 seconds
Addressing the constraints of prior generations, Yggdrash introduces a groundbreaking third-generation blockchain architecture. Its unique Stem Chain and Branch Chain structure efficiently solves data capacity and transaction speed issues, promising a more performant digital foundation built for complex interactions.
This architecture fosters a vibrant ecosystem, enabling easy interoperability and enhanced scalability across diverse entities. Through this product workflow video, the potential for different blockchain applications and industries to collaborate seamlessly becomes clear, powered by the efficient Delegated Proof of Authority consensus. The decentralized exchange facilitates the fluid trading of any asset, embodying a vision of cross-industry innovation.
Animated demonstrations of product features can boost viewer engagement over sixty five percent.
10. Route4Me SaaS demo video

Duration : 1 minute and 27 seconds
The visual whirlwind of daily calendars packed with unique, shifting requirements is a reality for many businesses, and this SaaS demo video powerfully illustrates that complexity. It taps into the palpable frustration of manual planning when schedules constantly change, showing overloaded schedules and unexpected disruptions.
It sharply contrasts this chaos with the seamless organization Recurring Routes provides, showing how diverse stops are effortlessly scheduled daily based on dynamic needs. The adaptive intelligence that updates routes in real-time for unforeseen issues like sick drivers or road problems is a clear highlight, demonstrating true operational resilience and efficiency. Ultimately, this compelling video underscores the value of automation for logistics, offering a clear path to efficient, adaptable daily operations with Route4Me.
Visualizing complex automated equipment increases B2B buyer conversion up to 65 percent.
11. ContractPodAi Software demo video

Duration : 1 minute and 2 seconds
Bringing order to complex legal workflows is key. ContractPodAi Cloud is positioned as one legal platform to streamline and automate the entire legal lifecycle for businesses, offering a comprehensive approach to managing legal operations strategically.
The platform's capabilities are compellingly revealed, with this software demo video showcasing practical AI-driven features like automatic risk assessment and dynamic workflow automation. It highlights a toolkit empowering legal teams with tangible tools for diverse scenarios, driving efficiency and preparedness across the board.
Showcase business dynamism through energetic abstract motion increasing viewer engagement by over 20 percent.
12. AMD Mobile app demo Video

Duration : 1 minute and 39 seconds
Navigating the vast, complex landscape of artificial intelligence demands specialized power. This video compellingly unveils the AMD Instinct MI300 series, highlighting its groundbreaking integrated design and immense memory capacity for demanding data center workloads. The visuals shift dramatically from abstract data streams to showcase the physical hardware, emphasizing its scale.
Far removed from a simple mobile app demo video, the narrative connects this processing might to profound real-world impact. It illustrates how the platform accelerates solutions for global challenges, from medical research breakthroughs to climate prediction. The open ecosystem further enhances its potential to drive innovation.
This dynamic visual storytelling offers a masterclass for creators. It demonstrates how focusing on the 'why' the impact and potential alongside the 'what' the hardware creates an inspiring message about advancing the future.
Showcase concrete projects addressing complex problems demonstrating tangible impact and building trust with viewers.
13. MSD Careers Feature walkthrough video

Duration : 1 minute and 3 seconds
Navigating the digital landscape often highlights the stark contrast between instant online access and outdated payment friction. Imagine a world where money flows as fluidly and continuously as the data underpinning our interconnected lives.
Superfluid makes this a reality, introducing continuous value transfer through programmable money streams. The concept comes alive through feature walkthrough video elements, showing how funds are instantly available, not locked in discrete transactions. This paradigm shift empowers web3 developers to build applications with unprecedented real-time financial logic.
Eliminating the need for recurring transfers creates a highly efficient, interconnected cash flow network, unlocking economic potential globally. This is the future of digital finance, moving at the speed of the internet.
Animated demonstration of simultaneous complex actions increases understanding of efficiency by over fifty percent.
14. Brex Product workflow video

Duration : 1 minute and 42 seconds
Empowering growing businesses demands agile finance management. Brex business account emerges as a next-generation operating platform, designed to integrate existing banking and software into one cohesive system.
Through a clear product workflow video sequence, we see how routine tasks like paying bills transition from cumbersome to effortless, showcasing automated processes that save valuable operational time.
The system also builds trust with robust security features and superior FDIC coverage, coupled with integrated treasury options to maximize capital growth, truly elevating cash management for dynamic companies.
Showcase complex system architecture through clear digestible dynamic animation builds audience understanding effectively.
15. GC Genome Software demo video

Duration : 1 minute and 43 seconds
Chart a course towards tailored wellness by exploring the power held within our DNA. GC Genome stands at the forefront of genomic diagnostics, moving beyond simple screening to deliver truly personalized health strategies aimed at proactive disease prevention across vital areas of care.
Building this precision requires the synergy of extensive clinical data, such as their significant accumulation in Asia, empowered by expert medical and bioinformatic teams. Observing their process in this insightful software demo video reveals how artificial intelligence strengthens their analytical pipeline, ensuring reliability and fostering global confidence in their cutting-edge capabilities.
Animated demonstration accelerates viewer understanding of complex anatomical details and surgical techniques.
16. Petal Application demonstration video

Duration : 1 minute and 49 seconds
Healthcare scheduling burdens often feel like assembling a chaotic puzzle, fraught with conflicting demands and constant changes. This intricate dance steals precious time and makes achieving work-life balance a significant challenge for dedicated medical professionals.
Stepping into this complexity, the PetalMD platform offers genuine relief. This application demonstration video compellingly shows physicians reclaiming control by simply submitting non-availabilities via mobile, which feeds into an intelligent, automated system.
Seamlessly building schedules, it provides instant, real-time access across devices. This empowers effortless shift swaps, uniting staff calendars, dramatically reducing errors, and gifting physicians back valuable personal time away from administrative headaches.
Showcase complex internal workings using detailed animation, building deep technical understanding for viewers effortlessly.
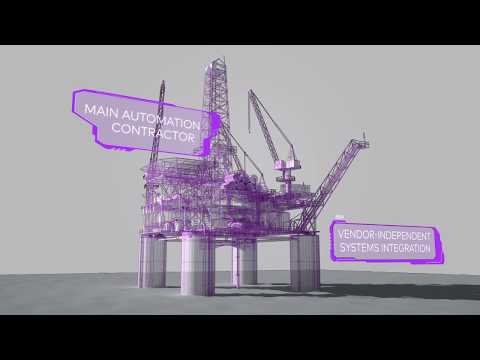
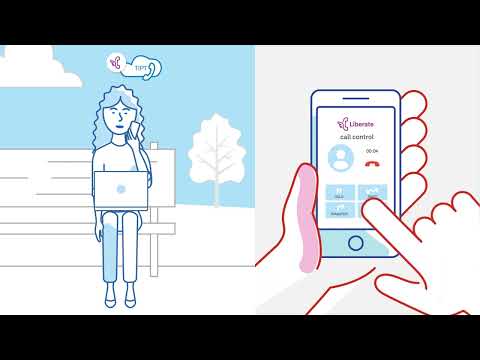
17. Telstra Product demonstration video

Duration : 1 minute and 49 seconds
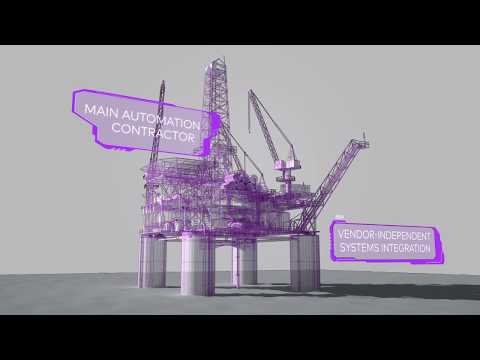
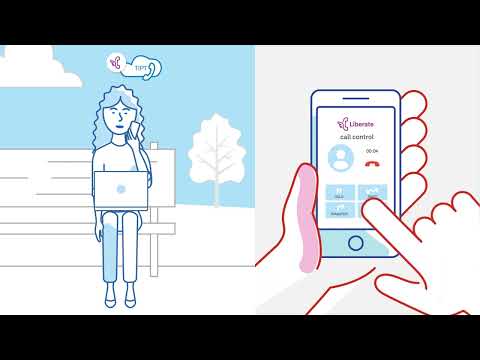
Granting teams the freedom to connect anywhere, this product demonstration video unveils TIPT and Liberate, Telstra's powerful solution for modern communication. It expertly visualizes how this platform transforms traditional office telephony into a seamless, integrated experience across diverse devices and locations, empowering a truly hybrid workforce.
The video clearly shows the solution's impressive reach, linking mobile users, desk phones, and soft clients effortlessly. Demonstrating features like call routing and integrations with critical business tools such as CRM, it highlights how TIPT streamlines operations and significantly enhances customer and employee interactions through intuitive self-serve management.
This insightful look at TIPT's capabilities offers valuable perspective on delivering consistent, high-quality communication, providing inspiration for businesses navigating the complexities of a dispersed team.
Animated demonstrations show product versatility handling flat curved irregular materials.
18. AUMA Product capability video

Duration : 1 minute and 50 seconds
Bringing renewed vitality to the intricate world of plant operations comes AUMA's vibrant CORALINK digital ecosystem. This product capability video uses a stunning coral reef metaphor to illustrate how diverse components like AUMA Cloud and the Assistant App form a thriving, interconnected network.
Leveraging intelligent actuator data yields proactive insights, ensuring seamless availability and truly active lifecycle management. The compelling visual narrative effectively conveys scalability and practical benefits, streamlining complex tasks like troubleshooting and service interactions, offering a powerful blueprint for communicating technical value memorably.
Showcase comprehensive multi-sensor capabilities effectively addressing diverse operational requirements clearly for viewers.
19. Sapaad Feature walkthrough video

Duration : 1 minute and 58 seconds
Making strategic decisions for restaurant success starts with understanding your data. A feature walkthrough video for Sapaad VANTAGE highlights a powerful BI dashboard offering complete visibility across diverse performance metrics. Gain effortless, lightning-fast access to years of historical performance, revealing deep trends.
The presentation transforms complex information beautifully into compelling data stories that resonate. It transitions from high-level views to granular details for actionable insights. Integrated seamlessly with the ecosystem, it simplifies management, empowering strategic data-driven decisions to optimize operations and boost profitability.
Showcase compact size like 30mm enabling easy physical integration benefits.
20. Elaad Product feature video

Duration : 2 minutes and 10 seconds
Embracing a smarter future for electric vehicle charging, this video reveals how intelligent technology transforms a simple action into an optimized process. It compellingly shows the evolution from basic plug-in power to a system offering users precise control and efficiency right from their smartphone.
As a clear product feature video, it highlights the ability to align charging with renewable sources like solar or wind, or even low electricity prices, for personal savings and environmental benefit. This approach creates not just convenience but also contributes to a more stable and sustainable energy landscape for everyone.
Showcase compact design, reducing space needed by twelve inches compared to models.
21. SOFTBOT UI demonstration video

Duration : 2 minutes and 15 seconds
Breaking free from integration nightmares that chain robotics projects for months, SVT Robotics presents SOFTBOT, a platform showcasing a dramatic shift. The video powerfully contrasts the old maze of code errors with their promise of rapid, seamless connection.
This isn't just a standard UI demonstration video; it's a visual manifesto for agile automation. It compellingly shows how their agnostic platform removes barriers, making it possible to link any robot with any enterprise system effortlessly, giving businesses unprecedented cross-platform flexibility.
Such modularity ensures constant readiness and adaptability, reducing traditional project risks significantly. This empowers organizations to optimize their entire operation quickly, fostering innovation and inspiring a future where responsive robotics is the norm, not a distant goal.
Animated demonstrations visualize complex intelligent processes making features understandable.
22. TeamViewer Software tutorial video

Duration : 2 minutes and 20 seconds
Bringing complex digital workplace solutions to life, this video journeys through the entirety of a company's operations. Starting with remote access, it quickly expands to reveal TeamViewer's comprehensive suite designed to streamline processes across product development, sales, logistics, and manufacturing. This visual narrative compellingly demonstrates the platform's surprising scope.
The video serves as a unique kind of software tutorial video, showcasing how TeamViewer digitizes various functions from collaborative design to augmented reality guidance for frontline workers. By illustrating diverse, integrated use cases throughout the value chain, it inspires viewers to envision innovative possibilities for efficiency and collaboration in their own organizations.
Showcase complex internal features and functionality using computer graphics for compelling clarity.
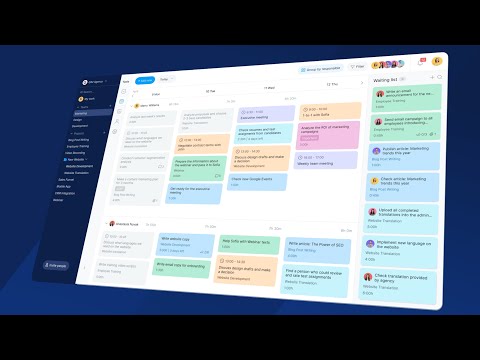
23. Borrdio Software capabilities video

Duration : 2 minutes and 32 seconds
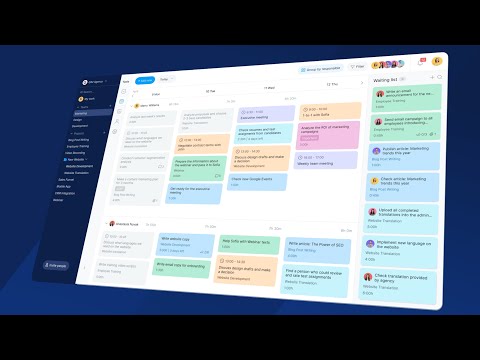
Feeling overwhelmed by scattered team tasks across endless projects? Discover a platform designed to bring order and clarity.
In this revealing software capabilities video, we see Bordio's potential as a central nervous system for team efforts. Its dynamic visual layout, from Kanban boards showing workflow progression to synchronized calendars, effectively paints a picture of streamlined project management.
Clearly animated ports showcase connectivity options like 7 dot 1 channel audio.
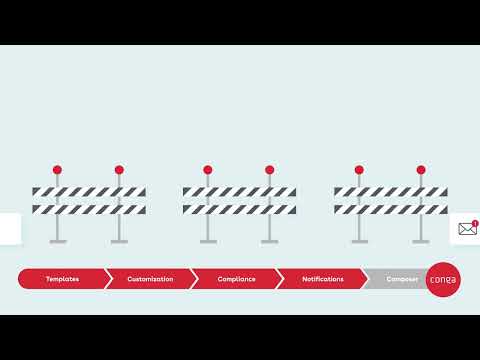
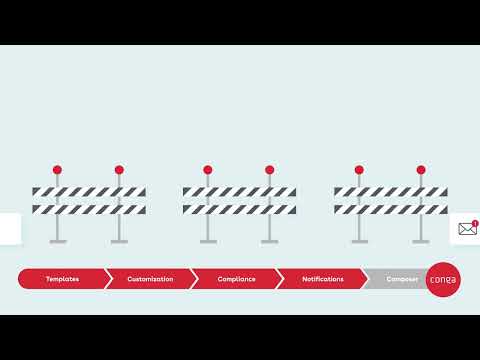
24. Conga Product demonstration video

Duration : 33 seconds
Visualizing the drain of manual document creation resonates deeply. The simple animation effectively amplifies the feeling of tedious drudgery, instantly connecting with anyone buried in paperwork. This narrative sets the stage for transformation from frustration.
Through a clear product demonstration video, Conga Composer's intuitive step-by-step workflow builds confidence. Templates, customization, compliance, and notifications are presented, highlighting features ensuring consistency and providing real-time insights into engagement, driving faster deals.
The potent metaphor of overcoming literal roadblocks with a driving car powerfully illustrates how this tool helps crush obstacles hindering revenue cycle progress. It demonstrates impactful visual storytelling for animating abstract business processes, inspiring better communication.
Showcase comprehensive features quickly, reducing support time potentially by 75 percent.
25. Kemppi Mobile app demo Video

Duration : 3 minutes and 8 seconds
Elevating welding production control, WeldEye provides a universal, cloud-based system. It centralizes all project details and seamlessly integrates with existing ERP/MES systems for effortless management from any location.
Crucially, the Mobile app demo Video illustrates the power at the welder's fingertips. Tasks appear instantly on their device, providing access to WPS, enabling material validation via scans, and logging parameters automatically in real-time, ensuring qualification checks and immediate feedback.
This dynamic digital thread unlocks granular insight and builds full traceability for every weld, enhancing transparency and providing comprehensive, instantly available documentation throughout the project lifecycle.
Simplify intricate technical comparisons effectively using clear side by side animated visual views.
26. Outbrain UI demonstration video

Duration : 52 seconds
Competing for attention in today's oversaturated digital world requires more than just visibility; it demands genuine connection. The constant stream of notifications and content highlights the challenge brands face in cutting through the noise.
Witnessing the innovative approach in this UI demonstration video highlights how Onyx by Outbrain redefines engagement. It moves beyond traditional ads, showcasing immersive and interactive experiences designed to capture audience focus precisely at moments of peak attention. This fosters meaningful interactions that resonate more deeply than static content.
It unveils the potential for brands to deliver their message effectively by rethinking communication for an evolving audience landscape.
Showcase comprehensive investment factors beyond price, highlighting thoroughness and returns.
27. CRESTRON App demo video

Duration : 54 seconds
Unlock the dynamic potential held within physical spaces. This concise app demo video masterfully illustrates how Crestron orchestrates intelligent control over lights, cameras, and climate. It provides a powerful, streamlined glimpse into automating complex environmental elements across diverse room configurations, hinting at effortless user experience.
The true insight comes from revealing rooms equipped for working, learning, celebrating, or even gaming seamlessly. This visual narrative makes clear how one comprehensive system empowers users, transforming spaces instantly to support any envisioned activity. It's about making rooms adaptable, intelligent, and ready for anything.
Animated data insights reveal potential cost savings reducing costs 10 percent.
28. APIFUSE Software capabilities video

Duration : 55 seconds
Unlock tremendous potential by finally conquering the hurdle of offering robust product integrations. This visual showcase articulates precisely how a platform built for SaaS companies simplifies connectivity challenges, transforming integration requirements from a development burden into a powerful driver for business expansion.
Through vibrant animation and interface glimpses, this software capabilities video vividly demonstrates how APIFUSE lets you embed white-labeled integration experiences directly within your application. It highlights effortlessly leveraging hundreds of pre-built connections and showcases valuable built-in analytics revealing popular integrations and revenue opportunities. The compelling narrative focuses on empowering your team to zero in on perfecting the core product instead of wrestling with APIs. This strategic advantage resonates deeply, positioning the solution as essential for scaling. It offers a masterclass for video creators on articulating technical value through clear, benefit-driven storytelling.
Contextualize the offering within a relatable professional environment enhances viewer connection and appeal.
29. XM Technical demo video

Duration : 15 seconds
What if earning extra income simply meant sharing? This video shows exactly that. The minimalist animation and direct message masterfully strip away complexity, immediately highlighting the appealing cash reward per friend offered by the XM Refer a Friend program.
Presented as a concise technical demo video, it elegantly visualizes the effortless steps social sharing or email invites. It makes the earning process feel remarkably accessible, transforming networking into tangible financial results.
This approach is a masterclass in simple video communication, demonstrating clearly how anyone can benefit from the program's appealing $35 incentive. It inspires by proving even complex platforms can offer straightforward, rewarding opportunities.
Animated demonstrations of rugged product resistance build viewer confidence in device durability and long term reliability.
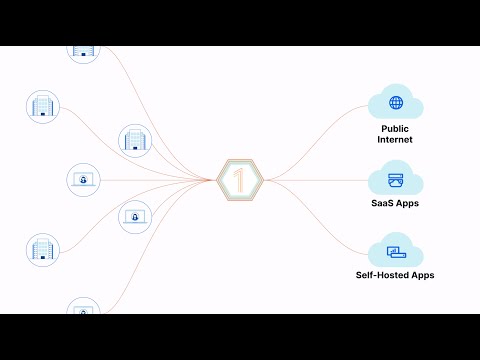
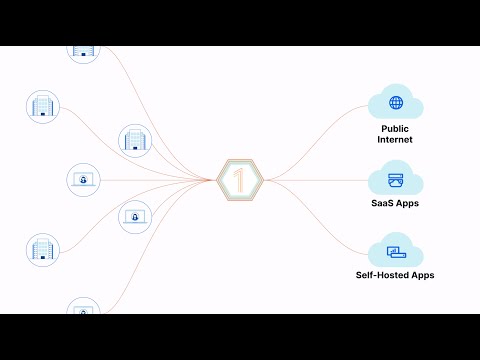
30. Cloudflare One Software walkthrough video

Duration : 16 seconds
Bringing order to the pervasive complexity of securing modern digital interactions, Cloudflare One emerges as a truly integrated SASE solution. It masterfully unifies essential networking and security functions under one comprehensive roof. Highlighting a Zero Trust framework underscores its commitment to safeguarding connectivity across any environment, providing genuine peace of mind.
This concise animation provides vital context, hinting at the power unleashed when these capabilities converge into a single platform. It effectively communicates the ease and reliability essential for today's work from anywhere demands. This brief glimpse sets the stage perfectly for a software walkthrough video demonstrating the seamless reality of its comprehensive operation.
Precise visual guidance leads to accurate execution and promotes better training outcomes.