1. Gemalto

Duration : 1 minute and 55 seconds
The captivating user guide animation video immediately draws you in. The clean, modern animation style, using a blue and white palette, effectively communicates 5G's versatility, showcasing applications from VR to smart fridges. The visuals are clear and concise, making complex technology easily understandable.
Gemalto's security solutions are seamlessly integrated, demonstrating their importance in the 5G network. The video cleverly uses diagrams and icons to explain network architecture, creating a visually engaging and informative experience for both businesses and individuals.
2. PwC Onboarding Animation

Duration : 2 minutes and 27 seconds
Navigating digital operations can feel like choosing between mystery boxes, and this PwC video captures that uncertainty perfectly. The initial setup with vibrant safes immediately intrigues, posing a relevant dilemma for businesses seeking digital transformation. It moves beyond just showcasing features to creating a compelling narrative around clarity in a complex landscape.
PwC positions its Digital Operations Maturity Assessment as the essential key, visualized through a user guide animation video, to unlock strategic direction. The video effectively communicates how the assessment offers tangible benefits like boosting productivity and reducing costs. This concise approach not only informs but also inspires confidence, suggesting a clear path to achieving target business outcomes by leveraging PwCs expertise.
3. Diligent 2D Advert Example

Duration : 1 minute and 7 seconds
The compelling user guide animation video immediately grabs attention with its dynamic visuals. The clear messaging effectively communicates the challenges and solutions surrounding ESG initiatives, targeting businesses and sustainability professionals. Data visualization is expertly handled, making complex information accessible.
Diligent ESG's platform is presented as an efficient solution for streamlining ESG reporting and data collection, simplifying complex processes and offering a clear path to sustainability. The video's impactful presentation ensures information is easily understood and retained, leaving a lasting impression.
4. Deloitte 2D Advert

Duration : 4 minutes and 19 seconds
The compelling user guide animation video showcases future mobility solutions. Sleek 2D motion graphics effectively contrast current urban congestion with a futuristic, seamless transportation system. Deloitte's vision is clearly communicated through compelling visuals and data visualizations, including graphs and timelines illustrating economic impact and technological advancements.
The video highlights four future states of mobility, using icons and data to explain the transition. The concluding scene of flying vehicles is a powerful and memorable image, leaving a lasting impression.
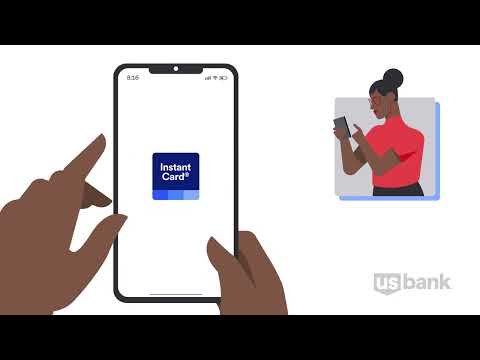
5. U.S. Bank Features Animated Showcase

Duration : 58 seconds
Creating instant cards is simplified in this user guide animation video. The visuals are crisp and modern, making the process clear and engaging for businesses and organizations. Spreadsheet uploads for bulk creation are a highlight, demonstrating efficiency.
The animation style is highly effective, showing the ease of card creation on both web and mobile platforms. The video's fast pace keeps viewers interested, and the call to action is subtly woven in.
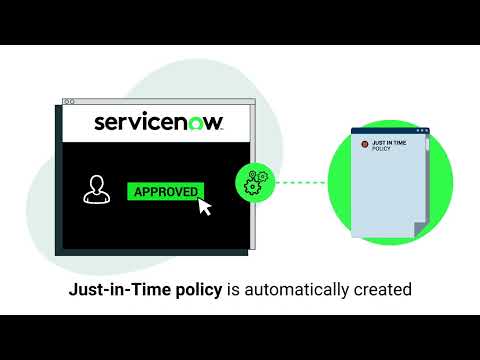
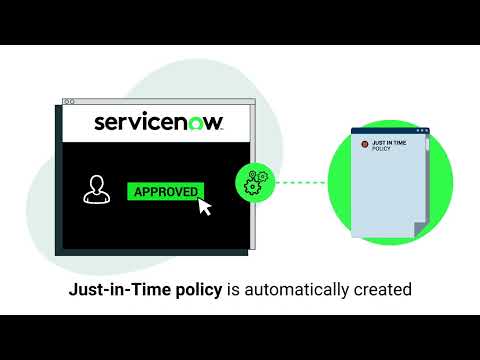
6. CyberArk Statement Animation

Duration : 1 minute and 52 seconds
Efficiently explaining complex processes, CyberArk's user guide animation video excels. Its clean design and concise animations make technical information accessible, showcasing the product's benefits. The video is short and impactful.
The ServiceNow integration is clearly demonstrated, highlighting automation and streamlined workflows. Improved operational efficiency and user satisfaction are emphasized, making a compelling case for the solution.
A clear narrative builds excitement and makes viewers want to learn more.
7. 360Learning Effective Onboarding Animation

Duration : 1 minute and 3 seconds
High employee turnover is a major concern, and this user guide animation video offers a compelling solution. The video showcases how 360Learning's platform transforms onboarding, contrasting outdated methods with a collaborative approach. It also highlights the platform's upskilling features.
360Learning's platform is presented through engaging visuals and employee testimonials, making a strong case for its effectiveness in improving employee retention and satisfaction. The video's modern aesthetic and concise information delivery effectively target HR and business leaders.
Craft a compelling narrative around your software's problem-solving power, building excitement.
8. Charles Stanley

Duration : 1 minute and 28 seconds
Explaining dividends and yield has never been easier. This user guide animation video cleverly uses visuals to make complex financial concepts accessible. The classroom setting is both relatable and engaging, making learning enjoyable.
Isometric illustrations and animated icons effectively communicate the core ideas, while the fast pace keeps viewers hooked. The use of dark blue, teal, and white creates a clean, modern aesthetic.
Animated visuals make learning fun, increasing knowledge retention.
9. SimplyCast

Duration : 40 seconds
Connecting with a global audience just got easier. This user guide animation video expertly demonstrates SimplyCast's marketing automation platform. The clean animation style and strategic use of icons effectively communicate the platform's core features.
The video's concise nature and professional teal and white color scheme create a modern and memorable impression. For businesses seeking to expand their global reach, this video is a powerful example of how to showcase marketing automation solutions.
A clean design helps viewers focus on the information, resulting in higher knowledge retention.
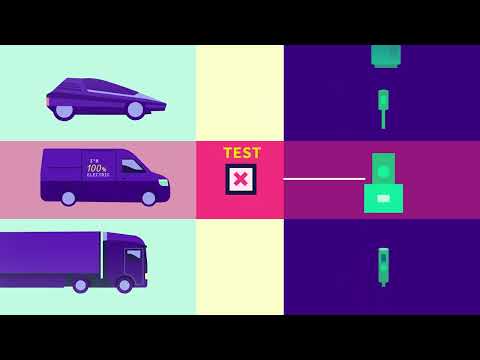
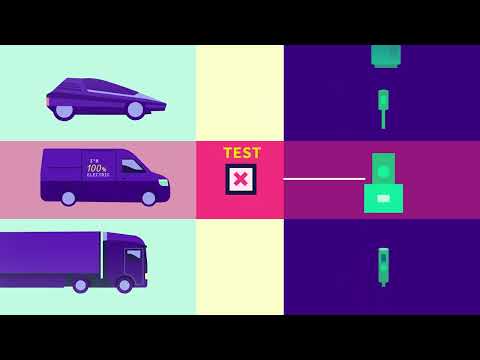
10. Elaad

Duration : 1 minute and 21 seconds
The engaging user guide animation video immediately grabs attention with its dynamic visuals of various electric vehicles. The clever use of color and animation makes the complex topic of EV charging interoperability accessible and fun.
Elaad's dedication to research and testing is effectively conveyed, with simple yet memorable graphics illustrating the process. The video's concise and informative presentation makes it a great example of how to communicate technical information clearly and engagingly.
Clearly show the "aha!" moment of easy EV charging to build excitement.
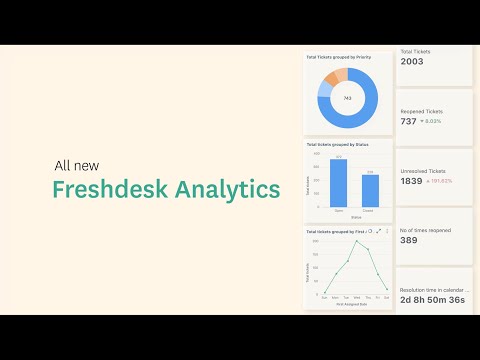
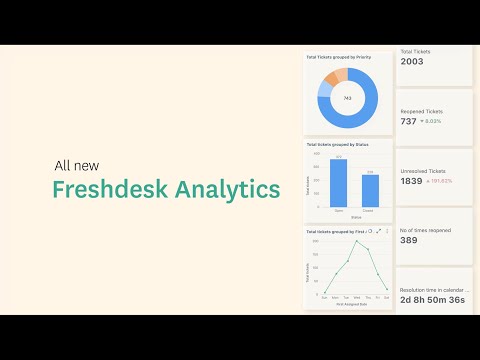
11. Freshdesk

Duration : 1 minute and 10 seconds
Unlocking a world of enterprise-grade insights, this Freshdesk user guide animation video showcases a seamless approach to analytics. Interactive filters and customized reports are presented, making data management easy and readily accessible for informed business decisions across multiple devices.
The video goes on to spotlight how insights are shared amongst teams, also featuring the extended capabilities made possible with GoodData integration. This concise presentation is a perfect example of making advanced data analysis easy to understand and implement.
12. Capital One

Duration : 1 minute and 38 seconds
Smart visuals and storytelling define this user guide animation video. The clean animation style and strategic use of color make complex financial processes easy to understand. Capital One's branding is seamlessly integrated, creating a cohesive and professional feel.
The video's pacing is perfect, neither too fast nor too slow. The payment portal's features are clearly shown, highlighting ease of use and efficiency. This is a great example of how to create a user-friendly explainer video.
13. CombiSave

Duration : 1 minute and 21 seconds
Wasted hot water? This user guide animation video shows how the CombiSave valve solves this problem. Clean visuals and a concise narrative clearly demonstrate the valve's ease of installation and significant cost savings.
The video's engaging animation style, using a bright color palette, effectively communicates the benefits of increased efficiency and reduced environmental impact. The clear visual representation of time and money saved makes the message impactful and memorable.
14. Sun Life

Duration : 1 minute and 8 seconds
Retirement planning can be daunting. This user guide animation video makes understanding life annuities surprisingly easy. The bright, clean animation style and simple illustrations effectively convey complex financial information.
It clearly explains how savings, interest rates, and life expectancy influence income payments, making the process transparent and approachable. The video's positive tone and relatable visuals inspire confidence in planning for a secure future.
15. Bandwidth

Duration : 1 minute and 31 seconds
Powerful visuals propel this user guide animation video forward. Dynamic imagery, from swirling abstracts to a gymnast's powerful movements, creates a compelling narrative of progress and potential. The video's pacing is excellent, keeping viewers engaged.
Bandwidth's concise messaging, perfectly synchronized with the visuals, leaves a lasting impression. The clever use of metaphors, like the aurora borealis representing dreams, adds depth. The Earth's rotation subtly yet effectively conveys global reach, making it a strong example of inspirational corporate video. The dual language voiceover is a nice touch.
16. WaterAid

Duration : 4 minutes and 9 seconds
The compelling user guide animation video showcases Grace's struggle for clean water. The vibrant 2D animation and impactful statistics effectively communicate the global water crisis.
The video's emotional storytelling, coupled with clear information about WaterAid's mission, leaves a lasting impression, inspiring viewers to support the cause. The positive transformation shown is truly moving.
17. AppFolio

Duration : 1 minute and 3 seconds
The engaging user guide animation video showcases AppFolio's innovative approach to property management. The vibrant hand-drawn style, complete with watercolor textures and a bright color palette, instantly captures attention and conveys a sense of modern efficiency. Mobile and desktop software interface mockups are seamlessly integrated, demonstrating the ease of use.
The video's clear and concise messaging, combined with dynamic pacing, effectively simplifies complex processes. The clever animation of features, from virtual tours to digital lockboxes, leaves a lasting impression. The is a prime example of how to create a visually appealing and informative software tutorial.
18. Delta Dental

Duration : 2 minutes and 58 seconds
Colorful animation and engaging characters make this user guide animation video a delight to watch. The video cleverly uses a relatable scenario to introduce the importance of oral hygiene, making complex information accessible to both children and parents. Delta Dental's Smiles @ School program is seamlessly integrated, enhancing brand awareness.
The video's straightforward approach to explaining brushing, flossing, and healthy drink choices is highly effective. The visual storytelling techniques are superb, simplifying complex dental information into easily digestible segments. This user guide animation video is a valuable resource for families, promoting healthy habits and dental awareness.
19. AARP

Duration : 1 minute and 10 seconds
The user guide animation video cleverly simplifies a complex task. The vibrant animation and clear instructions for online, mail, and in-person applications make the process easy to understand. The one-minute-eight-second runtime is ideal, ensuring viewers don't lose interest.
AARP's smart use of color and relatable visuals, like the dog-chewed card, creates an engaging experience. The video successfully demystifies Social Security card replacement, leaving viewers feeling confident and informed.
20. Smartsheet

Duration : 1 minute and 7 seconds
Dynamic visuals draw viewers into this user guide animation video. The innovative unfolding plane introduction immediately grabs attention, showcasing the Smartsheet interface. The smooth transitions between platforms highlight the seamless integration.
Efficient data synchronization between Smartsheet and Microsoft Dynamics 365 is powerfully demonstrated. This impactful, concise video effectively communicates the software's value proposition.
21. LITEON

Duration : 1 minute and 36 seconds
City challenges and Liteon's smart mobility solutions are vividly portrayed in this user guide animation video. The animation's dynamic visuals, including a hot air balloon symbolizing freedom and isometric cityscapes highlighting congestion, immediately capture attention. Gold coins representing economic growth further enhance the narrative.
The rotating grid illustrating urban problems and the depiction of electric vehicle charging stations effectively communicate Liteon's focus on safe, smooth, and clean transportation. The video's concise storytelling and impactful visuals leave a lasting impression.
22. Accenture

Duration : 1 minute and 1 second
Intriguing visuals bring predictive analytics to life! This user guide animation video uses clever scenarios and engaging 3D animation to make complex data understandable. The bright, vibrant color palette adds to the overall appeal.
The video's concise storytelling effectively demonstrates the diverse applications of predictive analytics, from simple dinner plans to global health initiatives. Its use of isometric 3D animation makes abstract data easily digestible, leaving a lasting impression.
23. Axis Bank

Duration : 1 minute and 40 seconds
Investing simplified! This user guide animation video expertly guides viewers through the Axis Mobile app, showcasing its intuitive interface and streamlined investment process. The visuals are clean and modern, effectively demonstrating key features like fund selection and portfolio tracking.
The video's concise nature makes complex financial concepts easily digestible. It successfully targets individuals interested in mutual funds, particularly those seeking a user-friendly online platform. Download the app today and start investing smarter.
24. AMAZON

Duration : 1 minute and 46 seconds
Amazon's concise user guide animation video effectively communicates complex data. The video's strength lies in its clear visual storytelling, using dynamic charts to present key insights without overwhelming the viewer. It's targeted at investors and stakeholders, making complex data easily digestible.
The use of 3D charts and graphs, combined with a clean aesthetic, makes the data easily digestible. The approximately one-minute video seamlessly integrates a clear call to action. This is a great example of how to present complex information in a visually appealing and easily understandable format.
25. Siemens

Duration : 3 minutes and 53 seconds
The User Guide Animation Video cleverly simplifies complex medical technology. The minimalist animation style and strategic use of isometric views make the PET/CT scanner easily understandable, even for non-medical professionals. Information is delivered concisely and effectively, enhancing viewer comprehension.
Siemens Healthineers' brand colors are seamlessly integrated, reinforcing brand identity. Visual metaphors, such as the car parking analogy, add memorability and clarity. The video's overall impact is significant, demonstrating the power of effective visual communication in medical technology marketing.
26. CoreLogic

Duration : 1 minute and 2 seconds
Unlocking comprehensive property data solutions is the focus, CoreLogic uses a user guide animation video with bar graphs and regional maps vividly illustrating market trends. The video adeptly visualizes the potential of detailed data analysis, making it both compelling and informative for all.
The Market Trends dashboard is presented effectively highlighting its value across stakeholders from lenders to agents. The overall message centers on how access to trusted information ensures well-informed choices, empowering users, and aligning with the brand's commitment to help people build better lives through data-driven approach.
27. sennder

Duration : 1 minute and 14 seconds
Sennder's user guide animation video immediately captivates with its compelling visuals of construction sites and their environmental impact. The animation's clean style and smooth transitions effectively communicate complex information about CO2 emissions and Sennder's innovative solution.
The video clearly demonstrates the benefits of Sennder's CO2-neutral technology, emphasizing ease of use and cost savings. The visuals of the PowerTree charging station and its quick setup are particularly impactful, showcasing the practicality of the solution for construction companies and professionals.
28. Coinbase

Duration : 2 minutes and 34 seconds
Restructuring's potential is brilliantly showcased in Coinbase's user guide animation video. The dynamic visuals, such as the interconnected sphere and expanding teal blades, clearly illustrate the holistic approach to business transformation. A futuristic aesthetic enhances the overall impact.
This concise and visually driven approach avoids technical jargon, making complex concepts easily understandable for business leaders. The video's effectiveness lies in its ability to communicate the benefits of restructuring through powerful imagery, leaving a lasting impression.
29. Hotjar

Duration : 1 minute and 2 seconds
Website analysis just got easier. Hotjar's user guide animation video expertly demonstrates its features through a visually stunning presentation. The pastel color scheme and smooth transitions make complex data easily understandable, even for those unfamiliar with the platform.
The video clearly shows how to identify and fix website issues, highlighting features like filters and recording playback. This concise and engaging approach makes it a powerful tool for showcasing Hotjar's value proposition to its target audience.
30. Cegid

Duration : 2 minutes and 40 seconds
Supporting Cegid Retail Y2 users is made easy with this user guide animation video. The video's vibrant visuals and clear presentation effectively communicate the availability of online documentation, articles and FAQs, and the Cegid e-learning platform, all accessible free to five employees.
Its simple yet effective design showcases the platform's functionality through well-executed screen mockups. The clever use of visual metaphors, like the climbing mountain, adds a layer of engagement and reinforces the message of overcoming challenges.