1. SimplyCast

Duration : 40 seconds
Reimagining global business communication, SimplyCast presents a solution for effortless time zone bridging. This brief video is more than a feature showcase; it unveils a strategic method for worldwide connection using signup forms and automated calls. It illustrates how to turn time differences into opportunities for engagement.
The videos innovative approach lies in its simplicity, demonstrating a website tour video style that resonates with clarity. SimplyCast doesn't just offer automation; it delivers a practical solution for building relationships across continents. This is about making global reach accessible and manageable for any business.
2. Charles Stanley 2D Website Tour Video

Duration : 1 minute and 28 seconds
Unlocking financial wisdom starts with a single question, and Charles Stanley Direct answers it brilliantly in this enlightening video. Tackling complex concepts like dividends and dividend yield, it transforms potentially overwhelming jargon into easily digestible knowledge. The video cleverly uses engaging visuals to demystify these investment basics, making them relatable and clear.
Instead of bombarding viewers with technical terms, it opts for a visual demonstration of how dividends work, illustrating the 'thank you' from a company to its shareholders. This website tour video further invites exploration of the Learning Centre, offering a deeper dive into investment wisdom. It's an effective demonstration of how to communicate financial information with clarity and appeal.
Bright colors and smooth transitions keep viewers hooked, boosting engagement.
3. WaterAid Simple Website Tour Animation

Duration : 4 minutes and 9 seconds
This compelling website tour video showcases Grace's family's struggle for clean water. The animation's bright, contrasting colors and clear storytelling make the video both engaging and informative.
Statistics about water scarcity powerfully highlight the problem, while the positive imagery of WaterAid's work offers a message of hope. The video's impactful conclusion leaves viewers inspired to support the cause.
Weave a personal story into your video. viewers connect with relatable narratives.
4. Toolstation 2D Animated Website Tour Video

Duration : 1 minute and 29 seconds
Sometimes product demonstrations are most effective when they blend into real life. Signify's video embodies this approach, presenting smart lighting as a natural extension of everyday living. Daily scenes unfold, showing how effortlessly adaptable lighting enhances home experiences, from relaxed evenings to focused work sessions, subtly showcasing its practical value. The focus remains not on the product details, but on lifestyle enhancement.
Dynamic color modes and automated settings are brought to the forefront, emphasizing tailored ambiance and seamless routine integration. This website tour video effectively conveys not just features, but the emotional benefit of personalized home lighting. It makes the concept of smart living feel attainable, inspiring viewers to imagine the possibilities within their own spaces.
Emphasize ease of use through simple visuals, building confidence in your product.
5. ABBYY 3D Website Tour Video

Duration : 1 minute and 22 seconds
Witness how ABBYY redefines identity verification with its innovative Proof of Identity solution. This website tour video showcases the app's ability to streamline complex processes. Through captivating animations, ABBYY illustrates the simplicity and security of this all-in-one platform.
ABBYY's Proof of Identity empowers users to submit documents directly from their mobile devices. Real-time data analysis provides instantaneous validation. This seamless, automated process fosters customer trust and enhances the overall user experience.
Feature diverse users to create a sense of inclusivity.
6. Accenture Isometric Website Tour Video

Duration : 1 minute and 1 second
This website tour video cleverly uses animation to explain Natural Language Processing. The isometric 3D style is visually engaging, and the use of vibrant colors enhances the overall aesthetic. Relatable scenarios, such as the hair salon interaction, make the complex topic easy to understand.
The robot playing guitar is a brilliant visual metaphor, perfectly illustrating how NLP enables action based on understanding. Accenture's branding is subtly integrated, leaving a positive impression. The video's concise and clear explanation is highly effective.
Crisp visuals and narration ensure clarity, leading to better information retention.
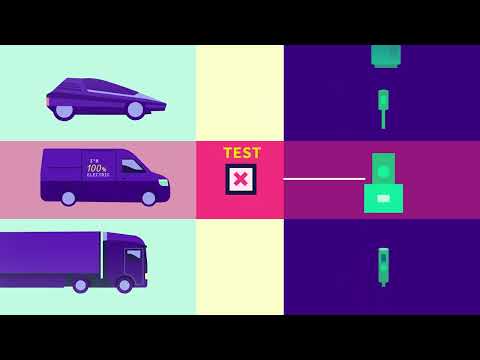
7. Elaad Website Walkthrough Animation

Duration : 1 minute and 21 seconds
Smart charging solutions are vividly presented in this website tour video. The animation style is engaging, and the clear visuals effectively communicate the complexities of EV charging infrastructure. The software update progress bar is a particularly effective UI element.
Elaad's commitment to innovation and sustainability shines through. The video's concise and informative presentation leaves a lasting impression, showcasing the company's expertise in smart and sustainable charging.
Tell a story through visuals, connecting with your audience on an emotional level and driving engagement.
8. Google Minimal Website Tour Video

Duration : 1 minute and 12 seconds
Google's streamlined approach to business management shines in this website tour video. The video's bright, clean animation style makes navigating the Google Business Profile interface feel effortless. Using a diner as an example, it shows how easy it is to update information and engage with customers.
This concise tutorial highlights the convenience of managing your profile directly through Google Search and Maps, emphasizing the lack of need for separate apps. The video encourages viewers to improve their online presence and connect with customers more effectively.
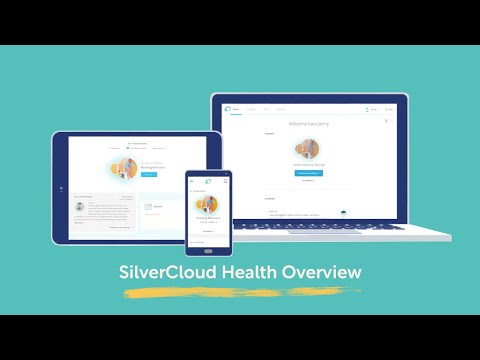
9. SilverCloud App Website Exploration

Duration : 1 minute and 58 seconds
Engaging visuals immediately capture attention in this website tour video. The animated character arc powerfully demonstrates the app's effectiveness, while device mockups showcase its accessibility.
Clear visuals of key features, like progress trackers and interactive quizzes, effectively communicate the app's functionality. The 8-12 week program duration and coach support are subtly integrated, highlighting the platform's comprehensive approach.
10. U.S. Bank

Duration : 1 minute and 13 seconds
US Bank's online platform is showcased in a website tour video that expertly guides viewers. The video's pacing is excellent, ensuring viewers don't get lost in the details; navigation is intuitive and easy to follow.
Clear visuals and concise explanations make complex banking processes understandable. The video effectively demonstrates key features, such as account management, highlighting their value proposition. This website tour video is a strong example of effective online product demonstration.
11. QuickML Motion Website Tour Video

Duration : 2 minutes and 4 seconds
QuickML's capabilities are showcased through a dynamic Website Tour Video. The use of 3D animation, especially the robotic hand interacting with the interface, effectively communicates the platform's monitoring features. The video's concise screen recordings of the dashboard highlight ease of use, and the 2:03 runtime keeps viewers engaged.
The diverse industry use cases, presented in a visually appealing collage, expand the platform's appeal. The consistent blue color scheme reinforces brand identity, making this a highly effective product demonstration.
Keep the pace brisk, maintaining viewer engagement and preventing boredom.
12. 360Learning Clean Website Walkthrough

Duration : 1 minute and 15 seconds
This engaging Website Tour Video cleverly illustrates the shortcomings of traditional compliance training. Animated sequences vividly depict the repetitive nature of checkbox exercises, contrasting them with 360Learning's interactive approach.
The platform's automated enrollment, course creation, and reporting dashboards are showcased, emphasizing efficiency gains for L&D managers and HR professionals. This concisely demonstrates how 360Learning streamlines compliance training, improving outcomes.
13. Malaysia Airlines

Duration : 1 minute and 1 second
Stop-motion animation breathes life into Malaysia Airlines' Website Tour Video, immediately drawing viewers in. The pastel color palette and papercraft aesthetic create a comforting and engaging atmosphere, perfectly addressing anxieties around air travel. Low-poly 3D models and a digital boarding pass with a QR code add visual interest.
The video's focus on safety measures effectively alleviates concerns. Concise visuals and narration clearly communicate key protocols, building trust and confidence. This Website Tour Video inspires a feeling of reassurance, implicitly encouraging viewers to book with confidence.
14. Sun Life

Duration : 2 minutes and 10 seconds
Financial security is visualized brilliantly in Sun Life's Website Tour Video. Bright, engaging animations simplify complex concepts, making whole life insurance accessible. The concise, step-by-step explanation of cash value growth and death benefits is highly effective, perfect for online consumption.
This video's modern animation style and clear visuals create a positive, trustworthy feel. The video's brevity and straightforward approach successfully explain a potentially complicated financial product, targeting young families seeking long-term financial security.
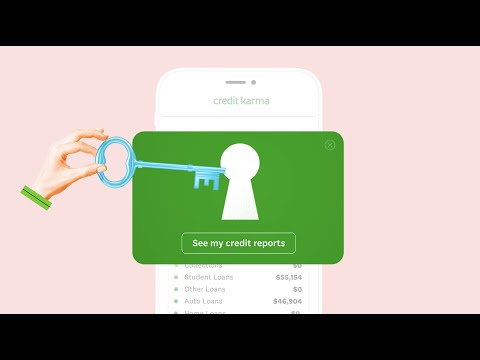
15. Credit Karma

Duration : 55 seconds
Credit Karma's approach to explaining credit scores is innovative. The use of vibrant animation and a clear, concise presentation makes complex financial information easily digestible. The Website Tour Video effectively showcases the app's user-friendly interface.
The video's clever use of visual metaphors, like a key unlocking a keyhole, makes learning about credit scores fun and engaging. The calls to action are seamlessly integrated, encouraging viewers to download the app. This is a great example of a Website Tour Video that successfully educates and motivates.
16. Deloitte

Duration : 1 minute and 56 seconds
Compelling visuals elevate this Website Tour Video. The animated data lake, effectively illustrating the merging of diverse data sources, is a highlight. The video clearly demonstrates how data analysis improves ROI and speeds up market penetration.
Its strength lies in the simplicity of its presentation. The global reach is emphasized via a world map, and a cyclical process diagram shows the commercialization process. The patient journey visualization and dashboard UI showcasing key performance indicators further enhance understanding.
17. Capital One

Duration : 1 minute and 38 seconds
Efficiently managing business finances is simplified with Capital One's payment portal. The Website Tour Video uses clean 2D animation to showcase its features, targeting business owners and managers. It clearly demonstrates ease of use and the benefit of unlimited rewards.
This concise video effectively communicates the portal's value proposition. The visual storytelling, focusing on time savings and reward accumulation, is highly effective. The integration with accounting software is also clearly highlighted.
18. Codility

Duration : 1 minute and 2 seconds
Highlighting a significant shift in campus recruitment, Codility's Website Tour Video provides a compelling view of how its CodeChallenge facilitates online coding events. The ability to customize registration forms addresses specific recruitment needs, and the showcase of participants engaging in coding tasks within the platform demonstrates its user-friendliness. A live leaderboard introduces a level of competitive engagement with instant feedback. High-quality visuals enhance the user experience, making it more immersive.
The platform empowers recruitment teams by providing valuable insights into candidate performance, through individual reports which feature performance metrics and code review. This simplifies identification of top-performing talent. The overall presentation effectively conveys how Codilitys product enables remote tech hiring solutions with high-quality graphics, creating a streamlined experience.
19. GEICO

Duration : 1 minute and 9 seconds
GEICO's engaging Website Tour Video uses animation to simplify complex insurance concepts. The bright visuals and clear text make understanding comprehensive coverage straightforward, even for newcomers. Visual metaphors, like a diamond representing car value, add depth.
Relatable scenarios, such as theft or animal damage, illustrate the importance of comprehensive coverage. The video's brevity and clear call to action make it a highly effective tool for educating potential customers, especially young drivers.
20. Achievers Best Website Tour Example

Duration : 1 minute and 31 seconds
Boosting employee engagement is crucial, and this website tour video demonstrates how Achievers simplifies the process. The platform's features are presented with vibrant visuals and intuitive UI mockups, making complex functionalities easily understandable. The global reach of 150+ countries and 3M+ members is also highlighted.
The video's use of 3D and 2D animation, along with clear data visualization, effectively communicates the platform's value proposition. The seamless integration of UI elements and concise feature descriptions makes the platform's capabilities readily apparent, leaving a lasting impression.
Demonstrate the platform's ease of use with clear, concise on-screen actions.
21. Atlassian

Duration : 2 minutes and 28 seconds
Atlassian's Confluence Cloud shines in this Website Tour Video. The engaging animation immediately grabs attention, showcasing the platform's ease of use and cloud-based collaboration. The video's smooth transitions between interface demonstrations make the software's functionality easily understood. The home dashboard's quick access to recent work and starred pages is a useful feature.
The video effectively demonstrates key features, including real-time saving, inline commenting, and diverse publishing options. The speed and efficiency of the editor are evident, along with seamless integration with other cloud tools. The mobile app showcase broadens the platform's appeal, creating a positive and memorable experience.
22. Cargill

Duration : 1 minute and 32 seconds
Visually engaging animation makes a compelling case for reducing sugar consumption. Statistics and a playful character effectively illustrate the problem, leading seamlessly into a Website Tour Video showcasing Avansya's solution. The partnership between Cargill and DSM is clearly presented.
Avansya's benefits€”zero-calorie, sustainable, and better-tasting€”are highlighted, along with EverSweet„¢. The global impact is subtly yet effectively communicated, leaving a lasting impression.
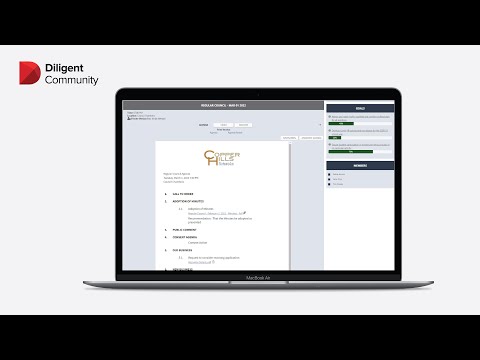
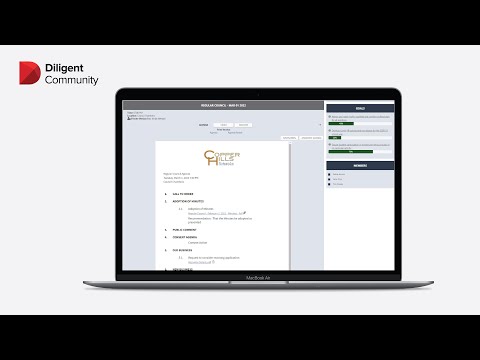
23. Diligent

Duration : 1 minute and 53 seconds
Diligent Community's Website Tour Video immediately grabs attention with its clever use of visual metaphors. Building blocks and miniature communities effectively illustrate the software's ability to streamline board management, showcasing its value proposition. The video also cleverly demonstrates cross-platform compatibility.
Simple 2D animations enhance understanding, and the concise presentation of features and benefits leaves a lasting impression. The video successfully conveys the ease of use and efficiency of Diligent Community, prompting viewers to Learn More .
24. Cedar

Duration : 1 minute and 50 seconds
Cedar's Website Tour Video immediately grabs attention with its dynamic visuals. The animation style, combined with a clear and concise explanation of the app's features, effectively communicates its value proposition. The video highlights the app's integration with Concur Request and Concur Travel, a key selling point for global businesses.
The video's focus on real-time travel assessments and compliance management tools is particularly compelling. It successfully showcases how Cedar simplifies complex travel processes, ensuring a seamless experience for both employees and organizations.
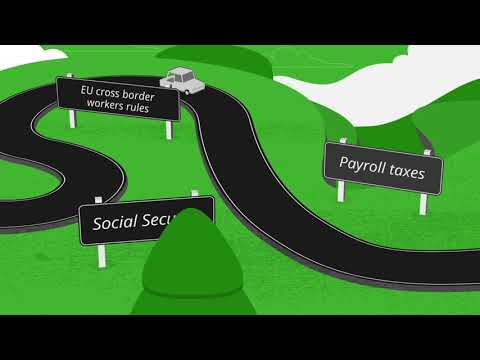
25. AARP

Duration : 1 minute and 10 seconds
This engaging Website Tour Video simplifies Social Security card replacement. The bright, animated style and clear visuals make complex information accessible, especially for older adults. The step-by-step process, showing online, mail, and in-person options, is easy to follow.
The video's concise explanations and visual aids are superb. Form SS-5 and required documents are clearly displayed, and the relatable opening scene immediately grabs attention.
26. Orange

Duration : 1 minute and 45 seconds
Orange's Website Tour Video skillfully addresses the escalating cybersecurity challenges faced by enterprises. The video's effective use of vibrant isometric visuals and dynamic animations makes complex concepts accessible, particularly to IT professionals and business leaders. This approach successfully communicates the platform's core value proposition.
The video's concise messaging, coupled with a moderate pace, ensures information is easily absorbed. The clear depiction of the Skybox platform's features, from vulnerability mapping to unified management, makes a strong case for its effectiveness in mitigating risk. The video's implicit call to action leaves viewers wanting to learn more.
27. LITEON

Duration : 1 minute and 36 seconds
Urban mobility's complexities are brilliantly illustrated in this Website Tour Video. The animation's vibrant colors and dynamic transitions effectively highlight congested streets and overcrowded transport, while cleverly using visual metaphors like a hot air balloon symbolizing freedom and gold coins representing economic growth. Liteon's smart city solutions are subtly showcased, focusing on safe and efficient transportation.
This 75-second video is concise and impactful, targeting urban planners seeking innovative solutions. The isometric illustrations add depth, and the fast pace maintains viewer engagement . The final logo and tagline, Best Partner for Smart Mobility, inspire viewers to investigate Liteon's innovative approach.
28. CSIRO

Duration : 2 minutes and 55 seconds
Australia's future unfolds in this Website Tour Video, a compelling visual journey. The animated interconnectedness diagram and metaphorical doors showcasing various future scenarios are particularly effective, simplifying complex data. The video's concise storytelling, using visuals instead of text, makes the Australian National Outlook easily understood by policymakers, businesses, and the general public.
The well-paced runtime and vibrant visuals create an engaging experience. The video's impact is further enhanced by its clear call to action, encouraging viewers to learn more about the CSIRO's work.
29. LinkedIn

Duration : 1 minute and 39 seconds
Recruiters seeking efficient talent sourcing will appreciate this Website Tour Video. Its clear visuals and concise presentation effectively demonstrate LinkedIn Recruiter's key features, from advanced search filters to seamless team collaboration. The animation style is modern and engaging, making complex information easily digestible.
The video success fully conveys the platform's global reach and mobile accessibility, emphasizing its value for busy professionals. Its simple yet effective design makes it a great example of how to showcase software features without overwhelming the viewer.
30. CombiSave

Duration : 1 minute and 21 seconds
CombiSave's Website Tour Video immediately captivates with its clear, concise presentation. Animated visuals effectively highlight the product's efficiency, showcasing time and water savings with impressive clarity.
The video's clean animation style and bright color palette enhance its appeal, making it a memorable and effective explainer. The call to action is seamlessly integrated, leaving viewers with a clear next step.