1. Ateme

Duration : 1 minute and 8 seconds
Dynamic visuals drive this motion design video. The transforming building and rocket launch instantly capture attention, showcasing Ateme+'s innovative approach to video streaming. Its cloud-agnostic capabilities and pay-as-you-go options are clearly presented in a concise 67-second format.
The video's clean, modern aesthetic, featuring vibrant teal, green, and orange colors, effectively targets businesses seeking scalable and sustainable solutions. The use of 2D motion graphics creates a polished and engaging experience, concluding with a clear call to action: Choose Ateme+, Visit www.ateme.plus.
2. FireMon 2D Isometric Motion Video

Duration : 1 minute and 26 seconds
Navigating the digital transformation? FireMons new motion design video unlocks a crucial advantage: FireMon Automation. This video brilliantly uses isometric visuals and smooth animations to present complex security concepts in an accessible and engaging way. FireMon Automations value proposition shines through the depiction of various workplace scenarios seamlessly integrated with the product.
The layered tile design stands out, effectively symbolizing FireMon Automation's multi-tiered approach to security. This visual metaphor provides a clear and concise understanding of the product's comprehensive capabilities, further reinforced by step-by-step explanations of each automation level.
3. VISA 2D Animated Showcase

Duration : 2 minutes and 35 seconds
This captivating motion design video immediately draws viewers in. The hand-drawn style and bright colors create a delightful aesthetic, perfectly showcasing the Visa Web3 Loyalty Engagement Solution. Trina's journey, filled with airport lounge access and hotel upgrades, demonstrates the program's appeal. She earns rewards through activities like completing surveys and finding virtual treasures, highlighting the gamified experience. The watercolor effects add a unique touch, and the use of AR is subtly shown through the virtual treasure map.
The video's clear and concise narrative makes it an excellent example of how to effectively communicate complex information. The engaging visuals and relatable character make the program's benefits easily understandable, resulting in a highly effective marketing tool.
4. HR Acuity Corporate Motion Graphics

Duration : 1 minute and 12 seconds
Workplace misconduct carries a hefty price tag, not just financially but also for employee morale and company reputation. HR Acuity's motion design video brilliantly tackles this challenge. By using clean, compelling visuals, it simplifies the complex issue of employee relations case management.
The video deftly visualizes the potential costs of mishandled workplace issues, highlighting the financial risks of lawsuits and reputational damage. It then demonstrates how HR Acuity's centralized dashboard offers a streamlined solution, enabling HR professionals to track cases, conduct investigations, and identify trends. This proactive approach reduces risks and builds trust with employees, fostering a more positive workplace environment.
5. PanMon Tech Motion Graphics Video

Duration : 1 minute and 50 seconds
Evocative visuals in RICARDOs PanMon video immediately engage, demonstrating an automated pantograph scanner with flair. This is not just a product display; its a persuasive account of streamlined efficiency and cutting-edge innovation. The clean animation style, combined with sharp graphics, quickly establishes the technological prowess behind the solution.
Through a symbolic train journey, the video smoothly illustrates operational integration, emphasizing PanMons non-disruptive nature to current rail services. The real-time data dashboard visualization powerfully showcases immediate analytics and proactive maintenance potential. This impactful motion design video fosters confidence in PanMons capacity to transform railway efficiency.
6. Bergerat Monnoyeur Animated 3D Motion Video

Duration : 1 minute and 51 seconds
We admire the innovative way Bergerat Monnoyeur showcases its GEH2 hydrogen generator in The motion design video. The 3D animation meticulously illustrates the complete hydrogen production process, from water electrolysis to electricity generation. We love how the visuals break down complex technical details into easy-to-understand steps, making the technology accessible to a broader audience.
The video seamlessly transitions between detailed close-ups of the fuel cell and the generator's sleek exterior, showing the inner workings and real-world applications. Changing environments demonstrate the generators versatility, making it a powerful visual narrative for off-grid power solutions. The Time to shift call to action resonates deeply, reinforcing the message of sustainable energy adoption.
Let your visuals do the talking. less is more for maximum impact.
7. Schneider Electric Tech Motion Animation

Duration : 2 minutes and 13 seconds
We love how The motion design video seamlessly explains the complex world of Schneider Electric's EcoStruxure platform. The minimalist 2D animation style, coupled with the upbeat electronic soundtrack, creates a captivating visual journey that's both informative and engaging. The QR code scanning and digital logbook scenes are brilliant, perfectly showcasing the ease and efficiency of data access and sharing.
EcoStruxure's digital interfaces, from mobile apps to cloud integration, are brought to life with compelling clarity. The use of color, particularly the vibrant green associated with the brand, reinforces the message of sustainability and innovation. We see the potential for data-driven insights to revolutionize industries and optimize performance across the board, compelling businesses to embrace the future of energy management.
Showcase your product's ease of use through engaging scenarios, driving adoption.
8. TravelBank Animated Motion Graphics Video

Duration : 1 minute and 16 seconds
Clever visuals simplify complex business travel. This motion design video expertly demonstrates the frustrations of managing expenses across different systems, before introducing a streamlined solution. The animation is clean and modern, making the platform's features immediately understandable.
TravelBank's user-friendly interface is showcased through intuitive visuals, highlighting budget control and reward systems. The video's visual storytelling is highly effective, and the clear call to action leaves viewers wanting to learn more.
Animate UI interactions to show how easy your product is, boosting user engagement.
9. US Ecology 2D Motion Graphics Video - Showcase design capabilities

Duration : 3 minutes and 18 seconds
Retail waste sorting challenges are vividly depicted in this motion design video. The Smarter Sorting app, partnered with US Ecology, offers a streamlined solution, clearly shown through engaging visuals and data representations.
The app's intuitive interface and effective data visualization are highlighted, showcasing its ability to optimize waste management processes and improve sustainability. This results in significant cost savings and improved compliance for retailers.
Inspire action with a strong call to action; viewers will want to learn more.
10. Western Digital Animated 2D Motion Video

Duration : 2 minutes and 51 seconds
Intriguing visuals immediately draw you in. This motion design video expertly uses a blend of 2D and isometric 3D animation to showcase Western Digital's automotive storage solutions. The clean aesthetic and dynamic transitions make complex information easily digestible.
The video's concise 1 minute, 28-second runtime is perfectly paced, effectively targeting automotive engineers and system designers. The focus on reliable, long-lasting storage solutions, and the tools for workload analysis, is clear and impactful. The overall effect is a sophisticated and informative presentation.
Craft a narrative arc. viewers connect with stories, boosting engagement.
11. AdHive 2D Motion Graphics Video

Duration : 1 minute and 7 seconds
In a world of cluttered advertising, AdHive's motion design video cuts through the noise with a compelling narrative. We all experience the frustration of complex influencer marketing The video showcases the platform as a streamlined solution. The use of a budget slider and token rewards effectively communicates tangible benefits.
The vibrant visuals and smooth transitions effortlessly showcase AdHive's user-friendly interface. The closing shot of the detailed report solidifies the platform's value proposition, leaving a lasting impression. We have ever seen such a well-executed motion design explainer, showcasing complex information in a digestible format.
Clearly illustrate your product's value with a strong narrative, driving conversions.
12. Freshdesk Modern Business Motion

Duration : 1 minute and 31 seconds
Data overload? This motion design video brilliantly illustrates the problem and solution. The opening sequence, using abstract shapes and an hourglass, immediately conveys the pressure of time and information.
Relatable scenes of overwhelmed professionals follow, building empathy. The Freshdesk Contact Center interface is then showcased, emphasizing its efficiency and ease of use for customer support, marketing, and sales teams. A short, impactful video.
Tell a concise story with your visuals, making the software's benefits instantly understandable.
13. Cisco

Duration : 1 minute and 23 seconds
High-quality visuals and precise labeling immediately communicate the device's functionality. The smooth 3D rotation provides a comprehensive view, showcasing the product's design and build quality. This Motion Design Teaser effectively targets IT professionals by highlighting key features like dual 5-Gbps PoE uplinks and environmental sensors, addressing their need for resilient and reliable network solutions.
Cisco's impactful presentation, focusing on visual communication , makes the information easily digestible for a busy professional audience. The minimalist aesthetic enhances the overall impact, leaving a lasting impression of quality and sophistication.
14. KASK

Duration : 1 minute and 7 seconds
KASK's innovative approach to helmet design is immediately apparent. This Motion Design Teaser Video masterfully showcases the Elemento's intricate Fluid Carbon 12 layers and superior ventilation, using vibrant colors to highlight airflow. The clean aesthetic and dynamic camera angles create a compelling visual narrative.
The video's strategic use of close-ups and transparent views effectively communicates the helmet's advanced technology and superior performance, leaving viewers wanting to learn more about the Elemento's innovative features. Visit the KASK website for details.
15. Moogsoft

Duration : 1 minute and 22 seconds
This engaging Motion Design Video uses a memorable robotic cow mascot to illustrate the frustrations of IT professionals. The clean animation style and relatable scenarios effectively communicate the benefits of Moogsoft AI Ops.
The video clearly shows how Moogsoft AI Ops reduces alerts and simplifies workflows, leaving viewers with a positive impression of the software's capabilities. Its concise explanation and upbeat tone make it a highly effective marketing tool.
16. PacketLight

Duration : 1 minute and 31 seconds
High-capacity optical transport solutions are showcased in this video. The clear and concise animation style, combined with vibrant visuals, makes complex technical information easily understandable. This Motion Design Video Example effectively communicates the benefits of 400G technology.
PacketLight Networks' 400G solutions are presented with impactful visuals, highlighting cost savings and simplified deployment. The video's use of color and dynamic graphics enhances viewer engagement, making it a great example of effective technical communication.
Match your visuals to your target audience; speak their language.
17. Radix

Duration : 1 minute and 36 seconds
DeFi's future is visualized brilliantly in this short video. Abstract shapes and lines dance across the screen, illustrating complex financial systems with surprising clarity. The Video Motion Design is sleek and modern, perfectly capturing the innovative spirit of Radix.
Radix's core components are explained concisely and effectively, making the information accessible to a broad audience. The futuristic aesthetic and smooth animations create a compelling narrative, leaving viewers wanting to learn more.
18. ManageEngine Tech Motion Graphics

Duration : 2 minutes and 10 seconds
Effective use of color and animation makes this Design Motion Video instantly engaging. The software interface is clearly presented, highlighting its user-friendliness. Visuals effectively communicate the software's benefits.
Relatable scenarios and clear demonstrations of features make Endpoint Central's value proposition undeniable. The video's concise nature ensures viewers grasp the core message. A strong conclusion leaves a lasting impression.
Illustrate your software's impact with a clear before-and-after scenario, boosting viewer confidence.
19. Fit2work

Duration : 1 minute and 36 seconds
Intriguing visuals immediately grab attention; the tightrope walker cleverly illustrates hiring risks. Fit2Work's service is clearly explained, using animation to showcase the platform's ease of use. Video Design for Motion effectively communicates the platform's features.
The Australia/New Zealand focus is highlighted via a clear map, and the inclusion of reputable organization logos builds trust. A strong call to action directs viewers to the website and email for more information.
20. Printify

Duration : 1 minute and 6 seconds
Unlocking entrepreneurial potential, the Printify video showcases a vast range of customizable private label products. The dynamic opening with fast-paced product displays and a focus on streamlined online sales , grabs attention, revealing immense market opportunities. The diverse customization on labels and packaging options are a key point of the offering.
This presentation of product mockups is a fantastic Motion Design Video, using vibrant colors, and bold typography. It demonstrates product variety and profitability in multi-billion dollar markets, targeting those interested in health and wellness brands. With its February launch, the video subtly encourages viewers to explore further.
21. LexisNexis

Duration : 1 minute and 25 seconds
Navigating daily decisions confidently requires efficient information. This Motion Design Video expertly portrays the overwhelming choice overload, contrasting inconsequential decisions with impactful business choices. The animation vividly depicts the frustration of vague, repetitive, and paywalled search results.
LexisNexis emerges as the solution, a visually engaging platform providing credible information. Its user-friendly interface, featuring alerts, dashboards, and reports, is showcased, emphasizing time saved and increased confidence.
22. Google

Duration : 3 minutes and 41 seconds
Exploring Google Cloud's infrastructure, this Motion Design Video cleverly simplifies complex networking concepts. The visual approach, using real-world comparisons, makes even intricate details accessible to a broad audience. Clear explanations of Jupiter and Andromeda networks are particularly effective.
The video's clean animation style and pacing keep viewers engaged, successfully conveying the scale and resilience of Google Cloud Networking. The concise presentation makes the technical information easily understandable, making it a great example of effective technical communication.
23. Intel 3D Animated Explainer

Duration : 1 minute and 16 seconds
We love the way The Motion Design Video immediately hooks you with the relatable question of code's impact on resources. The clever visualization of server units and cost/performance graphs perfectly sets the stage for Granulate's G Profiler. The animation is sleek and modern, using isometric views and vibrant colors to enhance the overall user experience. G Profiler's UI is beautifully designed and intuitive and we are all particularly impressed by the detailed breakdown of code execution and the minimal SLA impact, perfect for any large-scale development team.
Start with a problem your audience faces, then visually show your solution. This builds trust.
24. Syncsort Modern Motion Graphics

Duration : 1 minute and 19 seconds
Clever use of animation brings Syncsort's data management solutions to life in this motion design video. The visuals are sharp and professional, effectively conveying complex ideas about cloud-based data storage and processing. A compelling cityscape visualization adds context, while the seamless transitions between scenes maintain viewer engagement.
The video successfully communicates the design once, deploy anywhere approach, emphasizing the benefits of cross-platform capacity management and enhanced business agility. The clear call to action directs viewers to the Syncsort website for more information.
A clear narrative showcasing your product's value drives viewers to learn more.
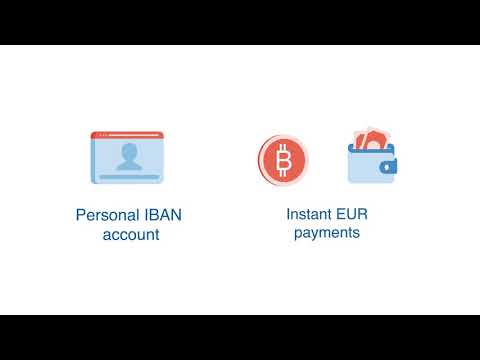
25. Globitex

Duration : 57 seconds
This compelling Motion Design Video cleverly tackles cryptocurrency's accessibility issues. The crisp isometric 3D animation showcases Euro Wallet's seamless EUR payments and Globitex exchange integration. Competitor comparisons further emphasize its advantages.
The video's narrative is succinct and visually powerful, instantly conveying the benefits of speed and security. The clear visual representation of instant transactions and the security lock graphic make the platform's value proposition undeniable. Apply for financial freedom today!
26. MongoDB

Duration : 1 minute and 18 seconds
MongoDB Atlas simplifies app development. This Motion Design Video uses dynamic, isometric animations to illustrate its features, making complex concepts easily understandable for software developers and IT professionals. The visuals are captivating, effectively showcasing the document model, query API, and scalable architecture.
The video's concise and fast-paced approach keeps viewers engaged, successfully conveying the benefits of MongoDB Atlas. Its clean design and clear explanations make it a great example of how to effectively communicate technical information in a visually appealing way.
27. Strata

Duration : 2 minutes and 25 seconds
Cybersecurity complexities are brilliantly simplified in this Motion Design Video. Isometric 3D graphics, such as coins for credits and brick walls for firewalls, make abstract concepts easily digestible.
Strata's Flexible Security Consumption is showcased effectively, highlighting its adaptability and cost-effectiveness for IT professionals. The video's clear visual storytelling makes a strong case for this innovative solution.
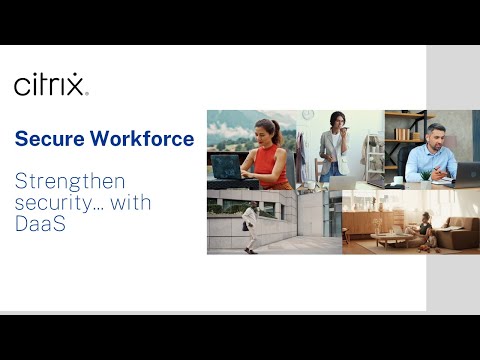
28. Citrix

Duration : 56 seconds
Clever visuals make this Motion Design Video stand out. The clean animation, with its blue and white color scheme, expertly explains Citrix DaaS security, making complex topics accessible to IT professionals and business decision-makers. Visual metaphors, such as the cloud in a radiating circle, effectively illustrate potential vulnerabilities.
The video's strength lies in its clear, simple graphics. These effectively showcase Citrix DaaS's adaptive authentication, app protection, and compliance features. The video's design makes it a great example of how to communicate technical information visually.
29. Boyd

Duration : 1 minute and 0 seconds
From the outset, this Motion Design Video captivates with its blend of sleek visuals and dynamic camera work. The exploded view of an EV chassis, for instance, is a standout moment, showcasing Boyd's design expertise.
The video's concise narrative, seamlessly integrated with the visuals, effectively communicates Boyd's legacy of innovation and commitment to partnering with forward-thinking brands, concluding with a subtle yet effective call to action. The Trusted Innovation tagline further reinforces this message.
30. Clever Devices

Duration : 1 minute and 57 seconds
Electric vehicle fleet management is challenging. Clever Devices' Motion Design Video showcases their EVMS system, demonstrating how it simplifies the transition to electric buses. The video clearly illustrates real-time data analysis, driver updates, and charging optimization, all within a clean, professional aesthetic. It's approximately two minutes long.
EVMS's integration with existing systems is a key highlight, enabling seamless workflow improvements. The video effectively targets public transportation agencies and fleet managers, offering actionable insights and a clear call to schedule a demo.